DOM-Grundlagen-Tutorial-Ereignistypen_Grundkenntnisse
Für Benutzerereignistypen werden am häufigsten Maus, Tastatur und Browser verwendet.
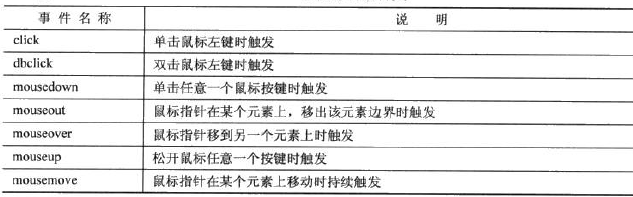
1. Mausereignisse:

Mausereignisse werden häufig verwendet. Das folgende Beispiel testet verschiedene Mausereignisse

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Ereignistypen in JavaScript: Häufige Tastatur- und Mausereignisse
Sep 03, 2023 am 09:33 AM
Ereignistypen in JavaScript: Häufige Tastatur- und Mausereignisse
Sep 03, 2023 am 09:33 AM
JavaScript bietet eine breite Palette von Ereignissen, die es Ihnen ermöglichen, mit Benutzeraktionen auf Webseiten zu interagieren und darauf zu reagieren. Unter diesen Ereignissen werden Tastatur- und Mausereignisse am häufigsten verwendet. In diesem Artikel betrachten wir die verschiedenen Arten von Tastatur- und Mausereignissen in JavaScript und sehen Beispiele für deren Verwendung. Tastaturereignisse Tastaturereignisse treten auf, wenn ein Benutzer mit der Tastatur interagiert, z. B. wenn er eine Taste drückt, eine Taste loslässt oder ein Zeichen eingibt. Mit Tastaturereignissen können wir einige coole Dinge tun, z. B. überprüfen, ob der Benutzer etwas richtig in ein Formular eingegeben hat oder ob etwas passiert, wenn eine bestimmte Taste gedrückt wird. Es ist, als würde die Website auf die von Ihnen gedrückten Tasten hören und entsprechend reagieren. Tastaturereignisse werden in drei Typen unterteilt: Keydown-Ereignisse
 Was bedeutet vue dom?
Dec 20, 2022 pm 08:41 PM
Was bedeutet vue dom?
Dec 20, 2022 pm 08:41 PM
DOM ist ein Dokumentobjektmodell und eine Schnittstelle für die HTML-Programmierung. Elemente auf der Seite werden über DOM manipuliert. Das DOM ist eine speicherinterne Objektdarstellung eines HTML-Dokuments und bietet eine Möglichkeit, mithilfe von JavaScript mit Webseiten zu interagieren. Das DOM ist eine Hierarchie (oder ein Baum) von Knoten mit dem Dokumentknoten als Wurzel.
 Welche Möglichkeiten gibt es, DOM-Knoten in Vue3 zu erhalten?
May 11, 2023 pm 04:55 PM
Welche Möglichkeiten gibt es, DOM-Knoten in Vue3 zu erhalten?
May 11, 2023 pm 04:55 PM
1. Native js ruft den DOM-Knoten ab: document.querySelector (Selektor) document.getElementById (ID-Selektor) document.getElementsByClassName (Klassenselektor).... 2. Holen Sie sich das Instanzobjekt der aktuellen Komponente in vue2: weil jeder vue Jeder Die Komponenteninstanz enthält ein $refs-Objekt, das Verweise auf die entsprechenden DOM-Elemente oder Komponenten speichert. Daher verweisen die $refs der Komponente standardmäßig auf ein leeres Objekt. Sie können der Komponente zunächst ref="name" hinzufügen und dann this.$refs übergeben.
 Was ist der Grund, warum die Ref-Bindung an DOM oder Komponente fehlschlägt, und wie lässt sich das Problem lösen?
May 12, 2023 pm 01:28 PM
Was ist der Grund, warum die Ref-Bindung an DOM oder Komponente fehlschlägt, und wie lässt sich das Problem lösen?
May 12, 2023 pm 01:28 PM
Beschreibung des Vue3ref-Bindungs-DOM- oder Komponentenfehlerursachenanalyse-Szenarios In Vue3 wird häufig Ref zum Binden von Komponenten oder DOM-Elementen verwendet. Oft wird Ref eindeutig zum Binden verwandter Komponenten verwendet, aber die Ref-Bindung schlägt häufig fehl. Beispiele für Ref-Bindungsfehlersituationen Die überwiegende Mehrheit der Fälle, in denen die Ref-Bindung fehlschlägt, ist darauf zurückzuführen, dass beim Binden des Refs an die Komponente die Komponente noch nicht gerendert wurde und die Bindung daher fehlschlägt. Oder die Komponente wird zu Beginn nicht gerendert und die Referenz ist nicht gebunden. Wenn die Komponente mit dem Rendern beginnt, wird auch die Bindung zwischen der Referenz und der Komponente abgeschlossen. Zu diesem Zeitpunkt treten Probleme auf beim Einsatz komponentenbezogener Methoden. Die an ref gebundene Komponente verwendet v-if, oder ihre übergeordnete Komponente verwendet v-if, um die Seite zu veranlassen
 Anleitung zur DOM-Manipulation in PHP
May 21, 2023 pm 04:01 PM
Anleitung zur DOM-Manipulation in PHP
May 21, 2023 pm 04:01 PM
In der Webentwicklung ist DOM (DocumentObjectModel) ein sehr wichtiges Konzept. Es ermöglicht Entwicklern, das HTML- oder XML-Dokument einer Webseite einfach zu ändern und zu bedienen, z. B. Elemente hinzuzufügen, zu löschen, zu ändern usw. Die integrierte DOM-Operationsbibliothek in PHP bietet Entwicklern auch umfangreiche Funktionen. In diesem Artikel wird die DOM-Operationsanleitung in PHP vorgestellt, in der Hoffnung, allen zu helfen. Das Grundkonzept von DOM DOM ist eine plattformübergreifende, sprachunabhängige API, die dies kann
 Was sind die Dom- und Bom-Objekte?
Nov 13, 2023 am 10:52 AM
Was sind die Dom- und Bom-Objekte?
Nov 13, 2023 am 10:52 AM
Es gibt 5 DOM-Objekte, darunter „Dokument“, „Element“, „Knoten“, „Ereignis“ und „Fenster“. 2. „Fenster“, „Navigator“, „Standort“ und „Verlauf“ und „Bildschirm“ und weitere 5 Arten von Stücklistenobjekten.
 Was ist der Unterschied zwischen bom und dom?
Nov 13, 2023 pm 03:23 PM
Was ist der Unterschied zwischen bom und dom?
Nov 13, 2023 pm 03:23 PM
BOM und DOM unterscheiden sich hinsichtlich Rolle und Funktion, Beziehung zu JavaScript, gegenseitiger Abhängigkeit, Kompatibilität verschiedener Browser und Sicherheitsaspekten. Detaillierte Einführung: 1. Rolle und Funktion Die Hauptfunktion von BOM besteht darin, das Browserfenster zu bedienen und zu steuern. Die Hauptfunktion von DOM besteht darin, das Webdokument in einen Objektbaum umzuwandeln Entwickler können die Elemente und Inhalte der Webseite über diesen Objektbaum abrufen und ändern. 2. Beziehung zu JavaScript usw.
 Was sind die integrierten Objekte von DOM?
Dec 19, 2023 pm 03:45 PM
Was sind die integrierten Objekte von DOM?
Dec 19, 2023 pm 03:45 PM
dom内置对象有: 1、document;2、window;3、navigator;4、location;5、history;6、screen;7、document.documentElement;8、document.body;9、document.head;10、document .title;11、document.cookie。




