
Ereignisse in Browsern liegen in Form von Objekten vor. Ebenso gibt es Unterschiede beim Abrufen von Ereignisobjekten zwischen IE-Browsern und Standard-DOM-Browsern. Im IE-Browser ist das Ereignisobjekt ein Attributereignis des Windows-Objekts. Die Zugriffsmethode verwendet normalerweise die folgende Methode.
Obwohl es sich um eine Fensterobjekteigenschaft handelt, kann auf das Ereignisobjekt nur zugegriffen werden, wenn das Ereignis auftritt. Nachdem alle Ereignisverarbeitungsfunktionen ausgeführt wurden, verschwindet das Objekt.
Das Standard-DOM schreibt vor, dass das Ereignisobjekt als einziger Parameter an die Ereignisverarbeitungsfunktion übergeben werden muss. Sobald in einem Browser wie Firefox darauf zugegriffen wird, wird das Ereignisobjekt normalerweise als Parameter verwendet und der Code lautet wie folgt:
Um mit beiden Browsern kompatibel zu sein, wird daher normalerweise die folgende Methode verwendet
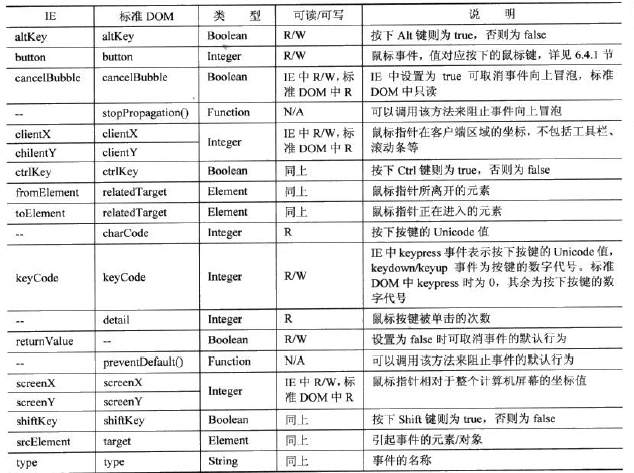
Die häufig verwendeten Attribute und Methoden sind unten aufgeführt:

Dies ist nützlich, um mehrere Arten von Ereignissen mit derselben Funktion zu verarbeiten.
Wie folgt: Dieselbe Funktion verarbeitet mehrere Ereignisse.
 Häufige Verwendungen von set
Häufige Verwendungen von set
 Detaillierte Erläuterung der Nginx-Konfiguration
Detaillierte Erläuterung der Nginx-Konfiguration
 So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
 So zentrieren Sie Div-Text vertikal
So zentrieren Sie Div-Text vertikal
 Einführung in Crawler-Tools
Einführung in Crawler-Tools
 Was ist eine gespeicherte MYSQL-Prozedur?
Was ist eine gespeicherte MYSQL-Prozedur?
 So übertragen Sie den Bildschirm vom Huawei-Mobiltelefon auf den Fernseher
So übertragen Sie den Bildschirm vom Huawei-Mobiltelefon auf den Fernseher
 Methoden zur Verhinderung von CC-Angriffen
Methoden zur Verhinderung von CC-Angriffen




