Detaillierte Erklärung von jQuery selector_jquery
Die Funktion $() wird in vielen JavaScript-Bibliotheken als Selektorfunktion verwendet, in jQuery ist sie es.
$("#id") ruft das Element anhand der ID ab, die zum Ersetzen der Funktion document.getElementById() verwendet wird.
$("tagName") erhält Elemente über Tag-Namen und wird verwendet, um die Funktion document.getElementsByTagName() zu ersetzen.
Die grundlegende Syntax von jQuery lautet: $(selector).action(), selector ist der Selektor.
Klassifizierung von jQuery-Selektoren
Die Selektoren von jQuery können grundsätzlich in vier Kategorien unterteilt werden:
Basisselektor (Basic)
Ebenenauswahl (Level)
Filterauswahl (Filter)
Formularauswahl (Formular)
Einige Kategorien können in bestimmte Unterkategorien unterteilt werden.
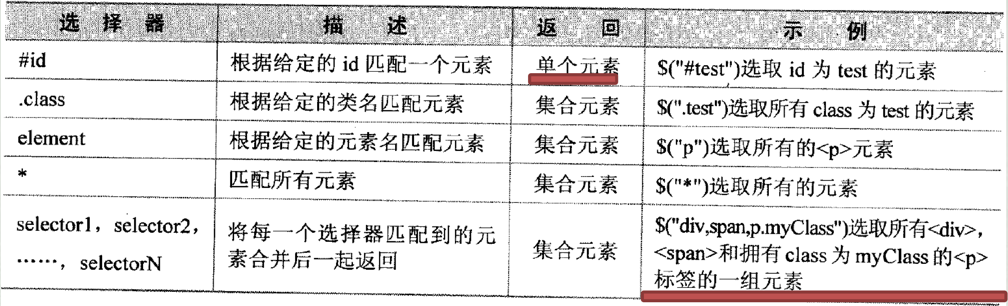
Basisauswahl

* entspricht allen Elementen. Beispiel: $("*") wählt alle Elemente aus
#id gleicht Elemente basierend auf der angegebenen ID ab (es wird höchstens ein Element zurückgegeben). Beispiel: $("#lastname") wählt das Element mit der ID="lastname" aus..class gleicht Elemente basierend auf dem angegebenen Klassennamen ab. Beispiel: $(".intro") wählt alle Elemente mit class="intro" aus.
Das
-Element stimmt mit Elementen überein, die auf dem angegebenen Elementnamen basieren. Beispiel: $("p") wählt alle-Elemente aus
.class.class Beispiel: $(".intro.demo") wählt alle Elemente mit class="demo".(Intersection) aus.selector1, selector2, …, selectorN, kombinieren die von jedem Selektor übereinstimmenden Elemente und geben sie zusammen zurück (Union).
Mit Ausnahme des #id-Selektors, der ein einzelnes Element zurückgibt, geben andere Selektoren Sammlungen von Elementen zurück
Dies liegt daran, dass die ID in der HTML-Spezifikation eindeutig sein sollte, sodass Elemente mit wiederholten IDs nicht berücksichtigt werden
Wenn mehrere Elemente dieselbe ID haben, kann nur das erste Element erhalten werden, indem diese ID verwendet wird. Das heißt, das Längenattribut des erhaltenen jQuery-Objekts ist 1.Wenn das abzugleichende Element nicht vorhanden ist, wird ein leeres jQuery-Objekt zurückgegeben
Grundlegende Selektoren können durch Kommas getrennt kombiniert werden, und das Ergebnis ist die Vereinigung der Ergebnisse aller Bedingungen
Wenn nicht durch Kommas getrennt, sollte es der Schnittpunkt sein, an dem alle Bedingungen erfüllt sind
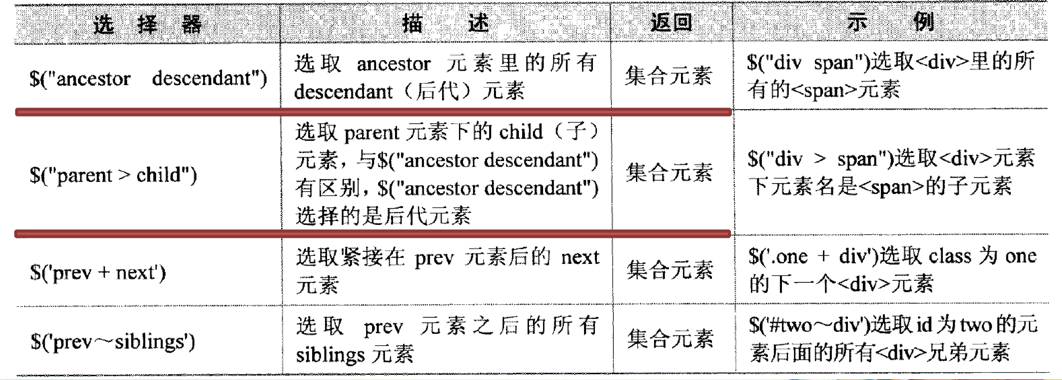
Ebenenauswahl
$(“Vorfahren Nachkomme”) wählt alle Nachkommenelemente im Vorfahrenelement aus, einschließlich direkt untergeordneter Elemente und tiefer verschachtelter Nachkommenelemente.
Hinweis: Der Selektor scannt die gesamte Seite und gibt alle Elemente zurück, die die Auswahlbedingungen erfüllen. Daher werden die Elemente ausgewählt
$("parent>child") wählt das untergeordnete Element unter dem übergeordneten Element aus, d. h. es werden nur die direkten untergeordneten Elemente ausgewählt.
Beispiel: $("div>span") wählt das untergeordnete Element aus, dessen Elementname ist.
$("prev next") wählt das nächste Element (gleiche Ebene) unmittelbar nach dem vorherigen Element aus.
Beispiel: $(.one div”) wählt das nächste div-Element mit Klasse eins aus.
$("prev siblings") wählt alle Geschwisterelemente nach dem vorherigen Element (gleiche Ebene) aus.
Beispiel: $("#two~div") wählt alle
Äquivalente Methode:
$("prev next") entspricht der Methode $("prev").next("next"); wählt das nächste Element unmittelbar nach dem vorherigen Element aus.
$("prev~sublings") entspricht der Methode $("prev").nextAll("sublings"), die alle Sublings-Elemente derselben Ebene nach dem prev-Element auswählt.
Und die Methode $("prev").sublings("next") wählt alle nächsten Elemente aus, die derselben Generation wie prev angehören, unabhängig von der vorderen und hinteren Position
FilterauswahlDie allgemeine Kategorie der Filterselektoren ist in sechs Unterkategorien unterteilt: Grundlegende Filterung; Filterung von Sichtbarkeitsattributen; Filterung von Formularobjekten
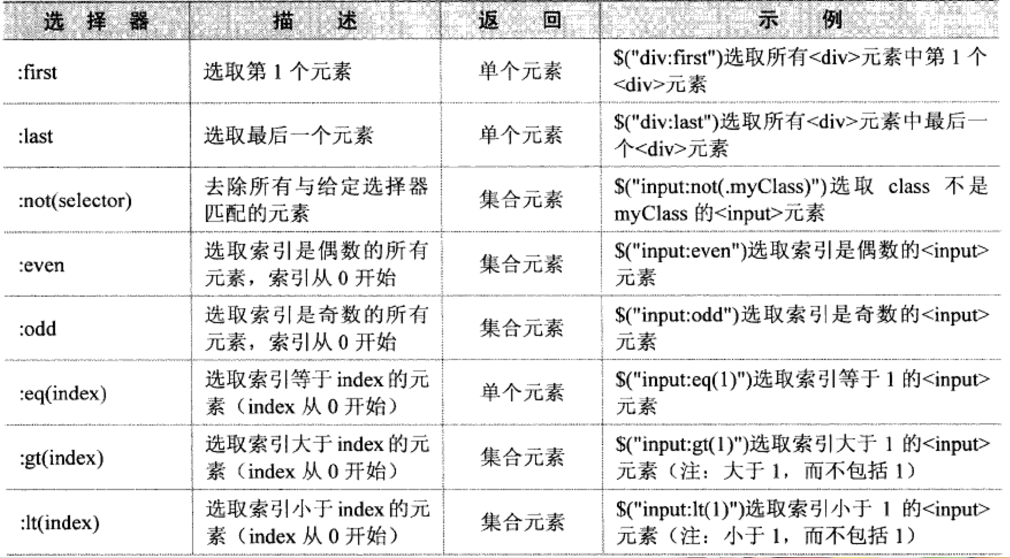
Grundlegende Filterung
GT und lt sind größer bzw. kleiner als.

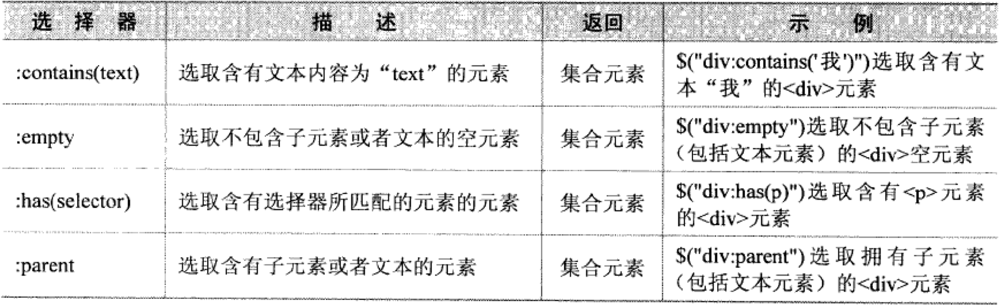
Inhaltsfilterung

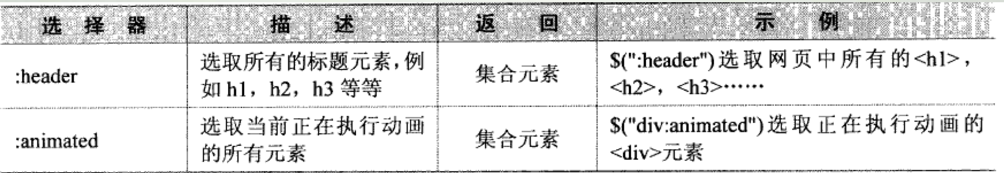
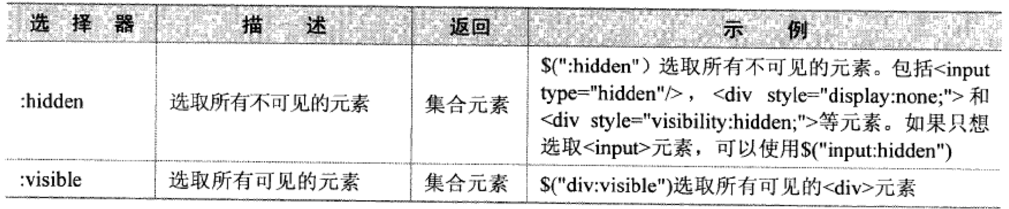
Sichtbarkeitsfilterung

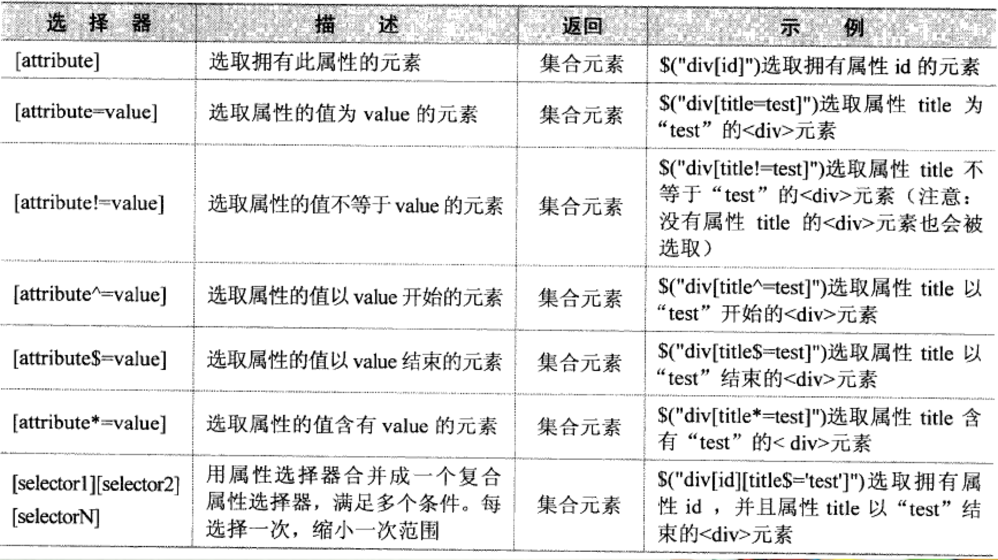
Attributfilterung

Die Attributfilterung wird durch eckige Klammern gekennzeichnet
Beachten Sie, dass bei der Verbindung mehrerer Attributfilterselektoren die Schnittmenge der Ergebnisse verwendet wird
 Filterung untergeordneter Elemente
Filterung untergeordneter Elemente
Im vorherigen Basisfilterselektor wird der Index ab 0 berechnet. Hier wird der Index des Unterelement-Filterselektors ab 1 berechnet.
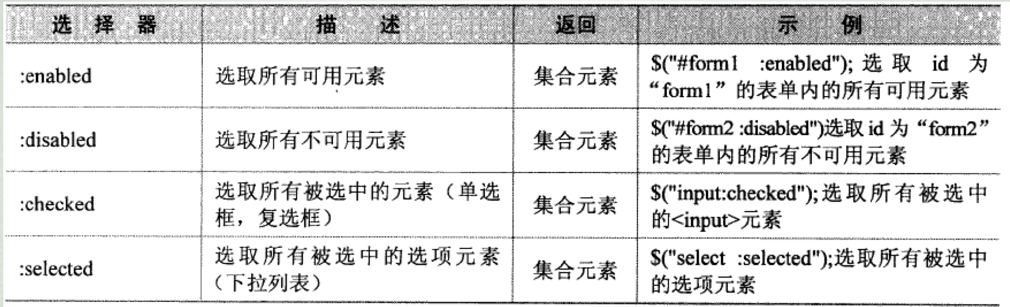
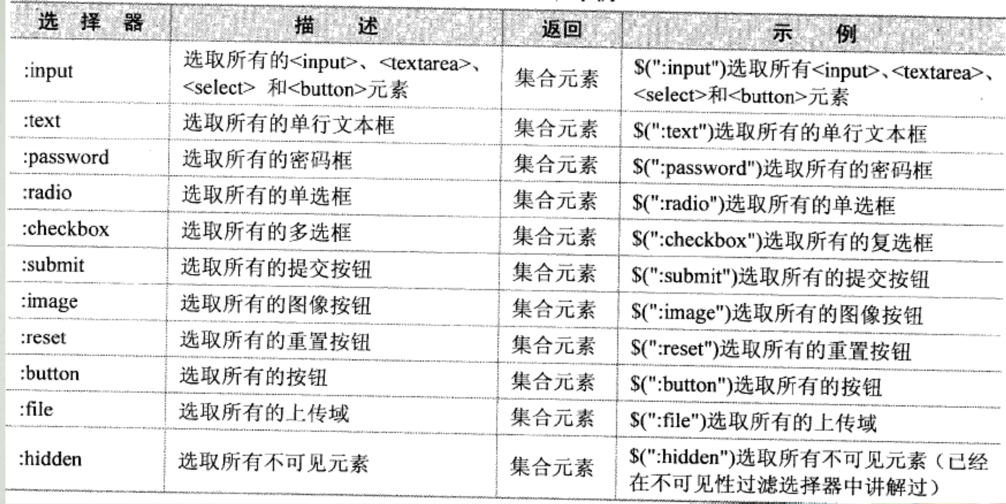
Filterung von Formularobjektattributen

Formularauswahl


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s
 Zusammenfassung häufig verwendeter Dateioperationsfunktionen in PHP
Apr 03, 2024 pm 02:52 PM
Zusammenfassung häufig verwendeter Dateioperationsfunktionen in PHP
Apr 03, 2024 pm 02:52 PM
Parameter 1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:






