Einfache Implementierung eines Dropdown-Menüs mit jquery_jquery
Jquery ist ein leichtes Framework, das meiner Meinung nach sehr einfach zu verwenden ist. Heute werde ich ein sehr einfaches Beispiel zur Implementierung der Dropdown-Menüfunktion schreiben
Stellen Sie zunächst sicher, dass Sie jquery.js auf der Seite angeben. Die Version ist nicht begrenztAls nächstes posten Sie das =====================html:
============================== CSS-Stil:
Code kopieren
Der Code lautet wie folgt:
/**頭部菜單**/
.header_menu{
浮動:右;
寬度:50%;
高度:100%;
遊標:指針;
}
.header_menu ul{
清單樣式:無;
高度:100%;
}
.header_menu ul li{
浮動:右;
寬度:20%;
顏色:白色;
字體大小:14px;
上方填入:55px;
字體粗細:粗體;
}
.顯示{
顯示:無;
}
.顯示 ul{
清單樣式:無;
寬度:100px;
}
.display ul li{
上方填入:10px;
底部填充:5px;
左內邊距:5px;
遊標:指針;
字體大小:14px;
}
.movediv{
位置:固定;
左:0px;
上方:0px;
字體大小:14px;
白色的;
邊框:1px純白;
}
.redcolor{
#a0c9e6;
}
========================js腳本
$(函數() {
// 選單綁定事件
初始化選單監聽器();
// 下拉式選單綁定事件
initSubMenuHover();
// 下拉式選單顏色改變
initSubMenuLiHover();
});
/**
* 頭部選單綁定滑過事件
*/
函數 initMenuListener() {
$(“.menuli”).hover(function() {
var hideDivId = $(this).attr(“id”) “_div”;
// 取得選單的位置
var left = $(this).offset().left;
var top = $(this).offset().top;
var height = $(this).outerHeight();//outerHeight是取得高度,包括內邊距,height也是取得高度,不過只包含文字高度
$(「#」 hideDivId).show();
$(「#」 hideDivId).css(「左」, 左);
$(“#” hideDivId).css(“頂部”, 頂部高度);
}, 函數() {
// 隱藏原來的選單
$(“.display”).hide();
});
}
/**
* 下拉式選單綁定事件
*/
函數 initSubMenuHover() {
$(“.display”).hover(function() {
$(this).show();
}, 函數() {
$(this).hide();
});
}
/**
* 下拉式選單改變顏色
*/
函數 initSubMenuLiHover() {
$(“.redli”).hover(function() {
$(this).addClass(“redcolor”);
}, 函數() {
$(this).removeClass(“redcolor”);
});
}
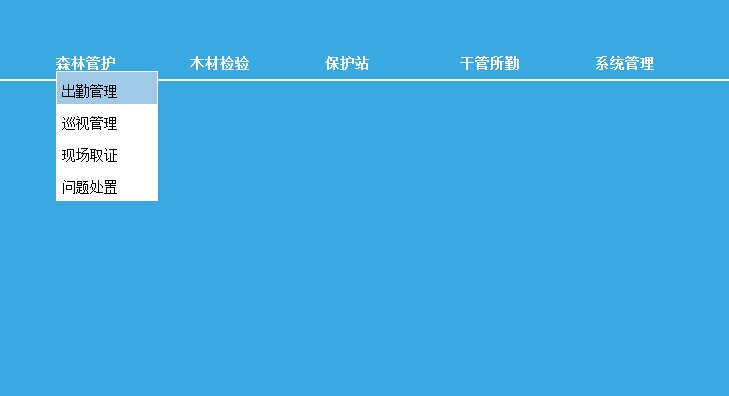
效果如下:

小夥伴們使用的時候自己美化下,自由擴充下就可以佔用自己的專案中了,我在這裡簡單做了點樣式吧。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So erstellen Sie ein Dropdown-Menü in der WPS-Tabelle
Mar 21, 2024 pm 01:31 PM
So erstellen Sie ein Dropdown-Menü in der WPS-Tabelle
Mar 21, 2024 pm 01:31 PM
So erstellen Sie das Dropdown-Menü der WPS-Tabelle: Nachdem Sie die Zelle ausgewählt haben, in der Sie das Dropdown-Menü festlegen möchten, klicken Sie nacheinander auf „Daten“ und „Gültigkeit“ und nehmen Sie dann die entsprechenden Einstellungen im Popup-Dialogfeld vor um unsere Speisekarte herunterzuziehen. Als leistungsstarke Office-Software verfügt WPS über die Möglichkeit, Dokumente, statistische Datentabellen usw. zu bearbeiten, was für viele Menschen, die mit Texten, Daten usw. arbeiten müssen, großen Komfort bietet. Um die WPS-Software geschickt nutzen zu können, müssen wir in der Lage sein, verschiedene grundlegende Vorgänge der WPS-Software zu beherrschen. In diesem Artikel erfahren Sie, wie Sie die WPS-Software verwenden. Sie können die Menüvorgänge in der angezeigten WPS-Tabelle nach unten verschieben. Nachdem Sie das WPS-Formular geöffnet haben, wählen Sie zunächst das aus
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Wie richte ich ein Excel-Dropdown-Menü ein, um Daten automatisch zuzuordnen? Das Excel-Dropdown-Menü ordnet Dateneinstellungen automatisch zu
Mar 13, 2024 pm 03:04 PM
Wie richte ich ein Excel-Dropdown-Menü ein, um Daten automatisch zuzuordnen? Das Excel-Dropdown-Menü ordnet Dateneinstellungen automatisch zu
Mar 13, 2024 pm 03:04 PM
Wie richte ich ein Excel-Dropdown-Menü ein, um Daten automatisch zuzuordnen? Wenn wir Excel verwenden, verwenden wir Dropdown-Menüs, um unsere Daten schnell zu verwalten. Viele Benutzer fragen sich jedoch auch, wie sie das Dropdown-Menü einrichten, um Daten automatisch zuzuordnen. Auf dieser Website erfahren Sie ausführlich, wie Sie die automatische Datenzuordnung für Excel-Dropdown-Menüs einrichten. So richten Sie das Excel-Dropdown-Menü ein, um Daten automatisch zuzuordnen 1. Öffnen Sie die Excel-Tabelle. 2. Geben Sie verwandte Daten in eine leere Zelle ein. 3. Wählen Sie dann die Zellen aus, denen Sie eine Dropdown-Liste hinzufügen möchten. 4. Klicken Sie in der Menüleiste auf [Daten]-[Datenüberprüfung]. 5. Wählen Sie [Sequenz] für die Verifizierungsbedingungen. 6. Klicken Sie auf die Schaltfläche, auf die der Pfeil im Bild zeigt, und wählen Sie aus




