JavaScript-Studiennotizen zu Aussagen_Grundkenntnisse
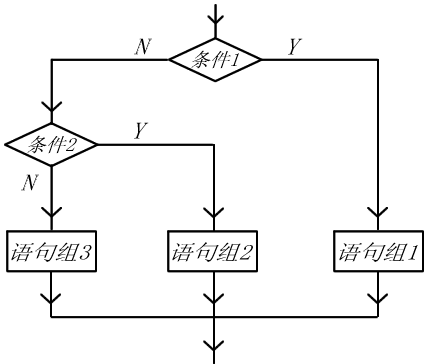
1. Bedingte Verzweigungsanweisung : if
Grundformat:
if (
}sonst wenn (
}else{
}
Ausführungsprozess:

2. Schleifenanweisung
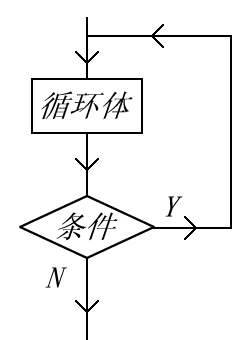
2.1 Schleifenanweisungen vor dem Test: Die Beendigungsbedingung wird ausgewertet, bevor der Code im Schleifenkörper ausgeführt wird.
2.1.1while-Anweisung
Grundformat:
tun {
} while (
Ausführungsprozess:
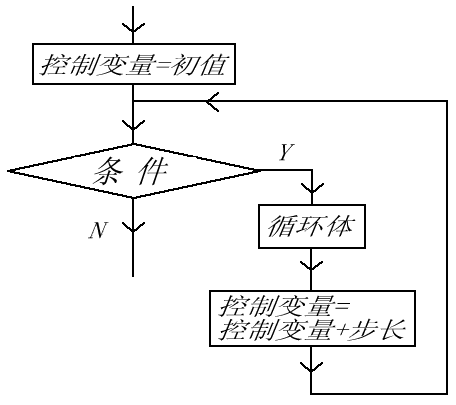
 2.1.2 für Aussage
2.1.2 für Aussage
Grundformat:
for (
}
Ausführungsprozess:

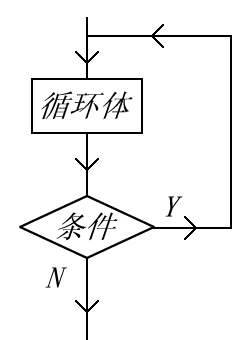
2.2 Post-Test-Loop-Anweisung: Die Exit-Bedingung wird getestet, nachdem der Code im Schleifenkörper ausgeführt wurde.
2.2.1, do-while-Anweisung
Grundformat:
tun {
} while (
Ausführungsprozess:

3. Genaue Iterationsanweisung : for-in
Grundformat:
für (Eigenschaft im Objekt){
}
Funktion: Alle Eigenschaften des angegebenen Objekts werden wiederholt ausgeführt, was zum Auflisten der Eigenschaften des Objekts verwendet werden kann.
Beispiel:
Klicken Sie auf die Schaltfläche unten, um die Eigenschaften des Objekts „Person“ zu durchlaufen.
<script><br> Funktion myFunction()<br> {<br> var x;<br> var txt="";<br> var person={fname:"Bill",lname:"Gates",age:56}; für (x persönlich)<br> {<br> txt=txt person[x];<br> }<br> document.getElementById("demo").innerHTML=txt;<br> }<br> </script>
4.
Hinweis auf dem Etikett
Grundlegende Syntax:Label:
Zum Beispiel: begin: for (var i = 0; i < 10 ; i ){
alarm(i);
}
Geben Sie ein Beispiel, um die Funktion der Etikettenanweisung zu veranschaulichen:
Nicht beschriftbar:
für (var i = 0 ; i < 10 ; i ){
für (var j = 0; j < 10; j ){
If( i == 5 && j == 5 ){
Pause;
}
num ;
}
}
alarm(num);//95
var num = 0;
outPoint:
für (var i = 0 ; i < 10 ; i ){
für (var j = 0; j < 10; j ){
If( i == 5 && j == 5 ){
break outPoint;
}
num ;
}
}
alarm(num); //55
Es ist nicht schwer zu verstehen, dass das erste Beispiel 95 ausgibt, aber warum das zweite Beispiel 55 ausgibt, liegt darin, dass es bei Erreichen des Break-Outpoints direkt zur Putpoint-Ebene springt und die Alert-Anweisung ausführt.
Wenn Sie das zweite Beispiel wie folgt ändern:
var num = 0;
für (var i = 0 ; i < 10 ; i ){
outPoint:
für (var j = 0 ; j < 10 ; j ){
If( i == 5 && j == 5 ){
. } }
};
alarm(num);//95
Dieses Ergebnis stimmt mit dem Ergebnis des ersten Beispiels überein.
5. Pausen- und Fortsetzungsanweisungen
5.1break-Anweisung:
Pause;
}
num ;
};
alarm(num);//4
Nachdem die Break-Anweisung ausgeführt wurde, springen Sie zur Alert-Anweisung
Weiter;
}
num ;
};
alarm(num);//8
Nachdem die continue-Anweisung ausgeführt wurde, springt sie zur for()-Schleife und führt die Schleife weiter aus, bis die Schleifenbedingung nicht mehr erfüllt ist.
6. mit Aussage
Grundlegende Syntax:
mit (Objekt) {Aussagen
}
Beispiel:
Schreiben ohne Verwendung mit:
var qs = location.search.substring(1);
var hostName = location.hostname;
var url = location.href;
alarm(qs);
alarm(hostName);
alarm(url);
Verwenden Sie die Schreibmethode mit:
mit(Standort){
var qs = search.substring(1);
var hostName = Hostname; var url = href;
}
alarm(qs);
alarm(hostName);
alarm(url);
Aber der js-Interpreter muss prüfen, ob die Variablen im with-Block zu dem in with enthaltenen Objekt gehören, was die Ausführungsgeschwindigkeit der with-Anweisung erheblich verlangsamt und die Optimierung der js-Anweisung erschwert.
Daher wird nicht empfohlen, die with-Anweisung in großem Umfang zu verwenden.
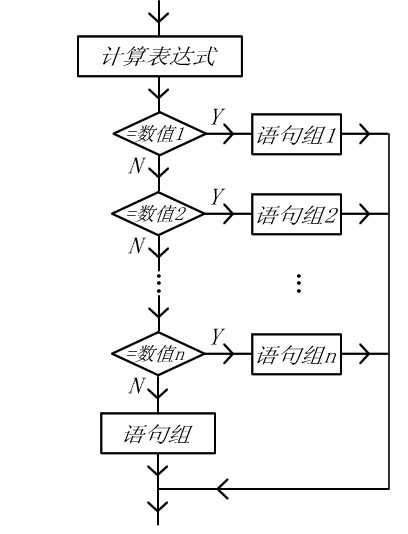
7. switch-Anweisung
Grundlegende Syntax:
Schalter (
Die switch-Anweisung verwendet den Gleichheitsoperator zum Vergleich, sodass keine Typkonvertierung erfolgt. Übung: für(;;){ Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er kann meinen Freunden hilfreich sein.
case
Pause;
case
Pause;
...
Standardwert
Ausführungsprozess:
 Die Switch-Anweisung kann einen beliebigen Datentyp haben, und der Wert jedes Falls ist nicht unbedingt eine Konstante, sondern kann auch eine Variable, ein Ausdruck usw. sein, zum Beispiel:
Die Switch-Anweisung kann einen beliebigen Datentyp haben, und der Wert jedes Falls ist nicht unbedingt eine Konstante, sondern kann auch eine Variable, ein Ausdruck usw. sein, zum Beispiel:
Alert("Begrüßung wurde gefunden.");
Pause;
Fall „Auf Wiedersehen“:
Alert("Abschluss wurde gefunden.");
Pause;
Standard:
alarm("Unerwartete Nachricht wurde gefunden.");
}
var num = 25;
switch (true) {
Fallnummer < 0:
alarm("Kleiner als 0.");
Pause;
Fallnummer >= 0 && Nummer <= 10:
alarm("Zwischen 0 und 10.");
Pause;
Fallnummer > 10 && Nummer <= 20:
alarm("Zwischen 10 und 20.");
Pause;
Standard:
alarm("Mehr als 20.");
}
alarm("2");//Wie oft wird 2 ausgegeben?
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




