Detaillierte Erläuterung der DOM-Operationen in jQuery_jquery
DOM-Manipulation in jQuery
DOM (Document Object Model – Document Object Model): eine Schnittstelle, die unabhängig von Browsern, Plattformen und Sprachen ist. Über diese Schnittstelle können Sie problemlos auf alle Standardkomponenten der Seite zugreifen
Kategorien von DOM-Operationen:
DOM Core: DOM Core ist nicht ausschließlich für JavaScript verfügbar. Seine Verwendung ist nicht auf die Verarbeitung von Webseiten beschränkt, sondern kann auch zur Verarbeitung jeglicher Art von Inhalten verwendet werden, die in Auszeichnungssprache geschrieben sind. Das resultierende Dokument, zum Beispiel: XML
HTML-DOM: Bei der Verwendung von JavaScript und DOM zum Schreiben von Skripten für HTML-Dateien gibt es viele HTML-DOM-spezifische Attribute
CSS-DOM: Für CSS-Operationen wird CSS-DOM in JavaScript hauptsächlich verwendet, um verschiedene Eigenschaften des Stilobjekts abzurufen und festzulegen
Knoten finden
Knoten finden:
Elementknoten finden: Wird über den jQuery-Selektor abgeschlossen.
Attributknoten finden: Nachdem Sie das erforderliche Element gefunden haben, können Sie die attr()-Methode des jQuery-Objekts aufrufen, um seine verschiedenen Attributwerte abzurufen
Knoten erstellen
Knoten erstellen: Verwenden Sie die Factory-Funktion $(): $(html); von jQuery, um ein DOM-Objekt basierend auf der übergebenen HTML-Markup-Zeichenfolge zu erstellen, und verpacken Sie dieses DOM-Objekt in ein jQuery-Objekt und geben Sie es zurück.
Hinweis:
Neue Elementknoten, die dynamisch erstellt werden, werden nicht automatisch zum Dokument hinzugefügt, sondern müssen mit anderen Methoden in das Dokument eingefügt werden;
Achten Sie beim Erstellen eines einzelnen Elements auf das schließende Tag und verwenden Sie das Standard-XHTML-Format. Zum Erstellen eines
-Elements können Sie beispielsweise $("
") verwenden. „“), kann aber nicht $(“
”) oder $(“
”)
verwendenDas Erstellen eines Textknotens bedeutet, dass der Textinhalt direkt beim Erstellen eines Elementknotens geschrieben wird. Das Erstellen eines Attributknotens bedeutet auch, ihn zusammen mit dem Erstellen eines Elementknotens zu erstellen
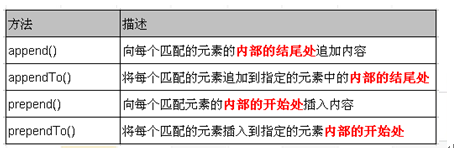
Knoten(1) einfügen
Die dynamische Erstellung von HTML-Elementen hat keinen praktischen Nutzen. Der neu erstellte Knoten muss auch in das Dokument eingefügt werden, d. h. er wird zum untergeordneten Knoten eines Knotens im Dokument.

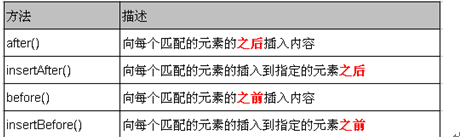
Knoten(2) einfügen

Die obige Methode kann nicht nur neu erstellte DOM-Elemente in das Dokument einfügen, sondern auch die ursprünglichen DOM-Elemente verschieben.
Knoten löschen
remove(): Entfernt alle übereinstimmenden Elemente aus dem DOM. Die übergebenen Parameter werden zum Filtern von Elementen basierend auf jQuery-Ausdrücken verwendet. Wenn ein Knoten mit der Methode „remove()“ gelöscht wird, werden alle im Knoten enthaltenen untergeordneten Knoten gelöscht gelöscht. Der Rückgabewert dieser Methode ist eine Referenz, die auf den gelöschten Knoten zeigt.
empty(): Leerer Knoten – alle untergeordneten Knoten im Element löschen (ausgenommen Attributknoten).
Knoten kopieren
clone(): Klonen Sie das passende DOM-Element und der Rückgabewert ist die geklonte Kopie. Der zu diesem Zeitpunkt kopierte neue Knoten weist jedoch kein Verhalten auf.
clone(true): Beim Kopieren des Elements werden auch die Ereignisse im Element kopiert
Knoten ersetzen
replaceWith(): Ersetzen Sie alle übereinstimmenden Elemente durch das angegebene HTML- oder DOM-Element
replaceAll(): umgekehrte replaceWith()-Methode.
Hinweis: Wenn vor dem Ersetzen ein Ereignis an das Element gebunden wurde, verschwindet das ursprünglich gebundene Ereignis zusammen mit dem ursprünglichen Element nach dem Ersetzen
Wrap-Knoten
wrap(): Umschließt den angegebenen Knoten mit anderen Tags. Diese Methode ist sehr nützlich, um zusätzliche strukturierte Tags in das Dokument einzufügen, ohne die Semantik des Originaldokuments zu zerstören.
wrapAll(): Alle passenden Elemente mit einem Element umschließen. Die Methode wrap() umschließt alle Elemente einzeln.
wrapInner(): Umschließt den Unterinhalt (einschließlich Textknoten) jedes übereinstimmenden Elements mit anderen strukturierten Tags.
Attributoperationen
attr(): Attribute abrufen und Attribute festlegen
Wenn ein Parameter an diese Methode übergeben wird, wird das angegebene Attribut für ein Element erhalten
Wenn zwei Parameter an diese Methode übergeben werden, wird der Wert des angegebenen Attributs für ein Element festgelegt
Es gibt viele Methoden in jQuery, die Funktionen zum Abrufen und Festlegen sind, wie zum Beispiel: attr(), html(), text(), val(), height(), width(), css() usw.
removeAttr(): Entferne das angegebene Attribut des angegebenen Elements
HTML, Text und Werte festlegen und abrufen
HTML-Inhalt in einem Element lesen und festlegen: html() Diese Methode kann für XHTML verwendet werden, jedoch nicht für XML-Dokumente
Textinhalt in einem Element lesen und festlegen: text() Diese Methode kann sowohl für XHTML- als auch für XML-Dokumente verwendet werden.
Wert in einem Element lesen und festlegen: val() ---Diese Methode ähnelt dem Wertattribut in JavaScript. Bei Textfeldern, Dropdown-Listenfeldern und Optionsfeldfeldern kann diese Methode den Wert zurückgeben des Elements (Mehrfachauswahlfeld kann nur den ersten Wert zurückgeben). Wenn es sich um ein Mehrfachauswahl-Dropdown-Listenfeld handelt, wird ein Array mit allen ausgewählten Werten zurückgegeben

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 Schritte und Vorsichtsmaßnahmen für die Linux-Bereitstellung
Mar 14, 2024 pm 03:03 PM
Schritte und Vorsichtsmaßnahmen für die Linux-Bereitstellung
Mar 14, 2024 pm 03:03 PM
Betriebsschritte und Vorsichtsmaßnahmen für LinuxDeploy LinuxDeploy ist ein leistungsstarkes Tool, mit dem Benutzer schnell verschiedene Linux-Distributionen auf Android-Geräten bereitstellen können, sodass Benutzer ein vollständiges Linux-System auf ihren Mobilgeräten erleben können. In diesem Artikel werden die Betriebsschritte und Vorsichtsmaßnahmen von LinuxDeploy ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern zu helfen, dieses Tool besser zu nutzen. Arbeitsschritte: LinuxDeploy installieren: Zuerst installieren
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Huawei Mate60 Pro Screenshot-Bedienschritte teilen
Mar 23, 2024 am 11:15 AM
Huawei Mate60 Pro Screenshot-Bedienschritte teilen
Mar 23, 2024 am 11:15 AM
Mit der Beliebtheit von Smartphones ist die Screenshot-Funktion zu einer der wesentlichen Fähigkeiten für die tägliche Nutzung von Mobiltelefonen geworden. Als eines der Flaggschiff-Handys von Huawei hat die Screenshot-Funktion des Huawei Mate60Pro natürlich große Aufmerksamkeit bei den Nutzern auf sich gezogen. Heute werden wir die Screenshot-Bedienungsschritte des Huawei Mate60Pro-Mobiltelefons teilen, damit jeder bequemer Screenshots machen kann. Erstens bietet das Huawei Mate60Pro-Mobiltelefon eine Vielzahl von Screenshot-Methoden, und Sie können die Methode auswählen, die Ihren persönlichen Gewohnheiten entspricht. Im Folgenden finden Sie eine detaillierte Einführung in mehrere häufig verwendete Abfangfunktionen:
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 PHP-String-Manipulation: eine praktische Möglichkeit, Leerzeichen effektiv zu entfernen
Mar 24, 2024 am 11:45 AM
PHP-String-Manipulation: eine praktische Möglichkeit, Leerzeichen effektiv zu entfernen
Mar 24, 2024 am 11:45 AM
PHP-String-Operation: Eine praktische Methode zum effektiven Entfernen von Leerzeichen Bei der PHP-Entwicklung kommt es häufig vor, dass Sie Leerzeichen aus einem String entfernen müssen. Das Entfernen von Leerzeichen kann die Zeichenfolge sauberer machen und die nachfolgende Datenverarbeitung und -anzeige erleichtern. In diesem Artikel werden mehrere effektive und praktische Methoden zum Entfernen von Leerzeichen vorgestellt und spezifische Codebeispiele angehängt. Methode 1: Verwenden Sie die in PHP integrierte Funktion trim(). Die in PHP integrierte Funktion trim() kann Leerzeichen an beiden Enden der Zeichenfolge entfernen (einschließlich Leerzeichen, Tabulatoren, Zeilenumbrüche usw.), was sehr praktisch und einfach ist benutzen.
 So binden Sie WeChat an Ele.me
Apr 01, 2024 pm 03:46 PM
So binden Sie WeChat an Ele.me
Apr 01, 2024 pm 03:46 PM
Ele.me ist eine Software, die eine Vielzahl verschiedener Köstlichkeiten zusammenführt. Der Händler kann diese sofort nach Erhalt der Bestellung über die Software binden Betriebsmethode Denken Sie daran, die chinesische PHP-Website zu besuchen. Anweisungen zum Binden von WeChat an Ele.me: 1. Öffnen Sie zuerst die Ele.me-Software und klicken Sie nach dem Aufrufen der Startseite auf [Mein] in der unteren rechten Ecke. 2. Klicken Sie dann auf die Seite „Mein“. [Konto] in der oberen linken Ecke; 3. Gehen Sie dann zur Seite mit den persönlichen Informationen, auf der wir Mobiltelefone, WeChat, Alipay und Taobao verknüpfen können. 4. Nach dem letzten Klick wählen wir das WeChat-Konto aus Das muss auf der WeChat-Autorisierungsseite gebunden werden und auf „Einfach zulassen“ klicken.
 Astar-Absteckprinzip, Einkommensabbau, Airdrop-Projekte und -Strategien sowie Strategie auf Nanny-Ebene
Jun 25, 2024 pm 07:09 PM
Astar-Absteckprinzip, Einkommensabbau, Airdrop-Projekte und -Strategien sowie Strategie auf Nanny-Ebene
Jun 25, 2024 pm 07:09 PM
Inhaltsverzeichnis Astar Dapp Staking-Prinzip Staking-Einnahmen Abbau potenzieller Airdrop-Projekte: AlgemNeurolancheHealthreeAstar Degens DAOVeryLongSwap Staking-Strategie und -Betrieb „AstarDapp Staking“ wurde zu Beginn dieses Jahres auf die V3-Version aktualisiert, und es wurden viele Anpassungen an den Staking-Einnahmen vorgenommen Regeln. Derzeit ist der erste Absteckzyklus beendet und der Unterzyklus „Abstimmung“ des zweiten Absteckzyklus hat gerade erst begonnen. Um die „zusätzlichen Prämien“-Vorteile zu erhalten, müssen Sie diese kritische Phase (voraussichtlich bis zum 26. Juni dauernd, mit weniger als 5 verbleibenden Tagen) bewältigen. Ich werde die Astar-Einnahmen im Detail aufschlüsseln,




