NodeJS-Studiennotizen (URL, QueryString, Path) module_node.js
1, Eröffnungsanalyse
In diesem Artikel werden diese drei Module gemeinsam besprochen, da ihre jeweilige Länge nicht sehr lang ist. Zweitens bestehen Abhängigkeiten zwischen ihnen, sodass sie nacheinander vorgestellt und anhand von Beispielen analysiert werden. Werfen Sie bitte ohne weitere Umschweife einen Blick auf das folgende Dokument:
(1), „URL-Modul“

Hier ist eine kleine Kastanie:
var url = require('url');
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
console.log(typeof url.parse(queryUrl)) ;
console.log(url.parse(queryUrl)) ;
Laufergebnisse:
Objekt // Typ von
{
Protokoll: 'http:',
Schrägstriche: wahr,
Auth: null,
Host: 'localhost:8888',
Port: '8888',
Hostname: 'localhost',
Hash: null,
Suche: '?name=bigbear&memo=helloworld',
Abfrage: 'name=bigbear&memo=helloworld',
Pfadname: '/bb',
Pfad: '/bb?name=bigbear&memo=helloworld',
href: 'http://localhost:8888/bb?name=bigbear&memo=helloworld'
}
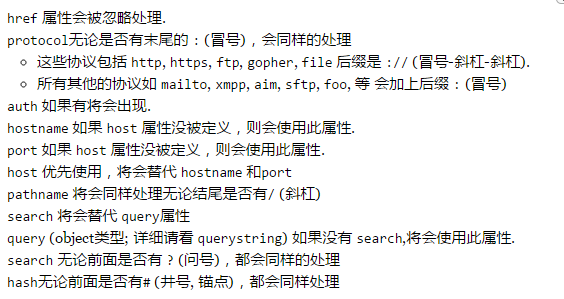
Die Erklärung lautet wie folgt:
Protokoll: Protokoll anfordern
Host: Der URL-Hostname wurde in Kleinbuchstaben umgewandelt, einschließlich der Portinformationen
auth: Der Authentifizierungsinformationsteil in der URL
Hostname: Der Hostnamensteil des Hosts wurde in Kleinbuchstaben
umgewandelt
Port: Der Portnummernteil des Hosts
Pfadname: Der Pfadteil der URL, der sich nach dem Hostnamen und vor der Anforderung der Abfrage
befindet
Suche: Der „Abfragestring“-Teil der URL, einschließlich des führenden Fragezeichens.
Pfad: Pfadname und Suche sind miteinander verbunden.
Abfrage: Der Parameterteil in der Abfragezeichenfolge (der Teil der Zeichenfolge nach dem Fragezeichen) oder das nach der Analyse mit querystring.parse() zurückgegebene Objekt.
Hash: Der Teil nach dem „#“ in der URL (einschließlich des #-Symbols)
Ergänzende API: „url.format(urlObj)“

Funktion: Geben Sie ein URL-Objekt ein und geben Sie die formatierte URL-Zeichenfolge zurück.
(2), „QueryString-Modul“

Das Modul „QueryString“ wird verwendet, um URL-Parameterzeichenfolgen und Parameterobjekte ineinander und voneinander zu konvertieren. Hier ist ein Beispiel, wie unten gezeigt:
var url = require('url');
var qs = require('querystring');
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
queryUrl = url.parse(queryUrl).query ;
console.log(queryUrl) ;
console.log(qs.parse(queryUrl)) ;
Die Laufergebnisse sind wie folgt:
name=bigbear&memo=helloworld
{
Name: 'bigbear',
Memo: 'helloworld'
}
Ergänzende API:
Querystring.stringify(obj, [sep], [eq])------Serialisieren Sie ein Objekt in eine Abfragezeichenfolge.
Sie können wählen, ob das Standardtrennzeichen ('&') und das Verteilungszeichen ('=') überschrieben werden sollen.
Querystring.stringify({foo: 'bar', baz: 'qux'}, ';', ':')// Gibt die folgende Zeichenfolge zurück: 'foo:bar;baz:qux'
querystring.parse(str, [sep], [eq], [options])------Deserialisieren Sie eine Abfragezeichenfolge in ein Objekt. Sie können wählen, ob das Standardtrennzeichen ('&') und das Verteilungszeichen ('=') überschrieben werden sollen.
Das Optionsobjekt kann das Attribut „maxKeys“ enthalten (Standard ist 1000), mit dem die Anzahl der verarbeiteten Schlüssel begrenzt werden kann
Beispiel: querystring.parse('foo=bar&baz=qux&baz=quux&corge') // { foo: 'bar', baz: ['qux', 'quux'], corge: '' }
(3), „Pfadmodul“

Beginnen wir mit einer einfachen Kastanie:
var qs = require('querystring');
var path = require("path") ;
var queryUrl = "
http://localhost:8888/bb?name=bigbear&memo=helloworld" ; var root = path.basename(queryUrl) ;
console.log(root); // bb?name=bigbear&memo=helloworld
var qs = require('querystring');
var path = require("path") ;
var queryUrl = "
http://localhost:8888/bb?name=bigbear&memo=helloworld" ; var root = path.basename(queryUrl) ;
console.log(root); // bb?name=bigbear&memo=helloworld
var ext = path.extname(root) ;
console.log(ext || „Not Ext Name !“) ; // Not Ext Name !
Zwei, umfassende Kastanien
Szenariobeschreibung------Der Server empfängt Anfragen unter verschiedenen Umständen und verarbeitet sie unterschiedlich über „URL“. Der Code lautet wie folgt:(1), erstellen Sie „index.html“


