Nodejs-Studiennotizen NET module_node.js
1, Eröffnungsanalyse
Ab heute werden wir uns eingehend mit dem spezifischen Modulstudium befassen. Die ersten beiden Artikel sind meiner Meinung nach hauptsächlich theoretisch
Ich habe auch ein grundlegendes Verständnis von NodeJS, also ist es in Ordnung! ! ! Schlagen wir zu, solange das Eisen heiß ist, lasst uns NodeJS ohne weiteres zu Ende führen und direkt zum heutigen Thema „Net-Modul“ übergehen.Wofür wird es verwendet? (
Das Modul kann zum Erstellen eines Socket-Servers oder eines Socket-Clients verwendet werden. Die beiden grundlegendsten Module für die NodeJS-Datenkommunikation sind Net und Http. Ersteres basiert auf der TCP-Kapselung, und letzteres ist im Wesentlichen eine TCP-Schicht. Es wurde jedoch ein Vergleich durchgeführt (mehrere Datenkapselung, wir betrachten sie als Präsentationsschicht). Net

Aus der Abbildung ist nicht schwer zu erkennen, dass HttpServer die Net-Klasse erbt, über entsprechende Kommunikationsfunktionen verfügt und mehr Datenkapselung durchführt. Wir betrachten es als eine fortgeschrittenere Präsentationsschicht.
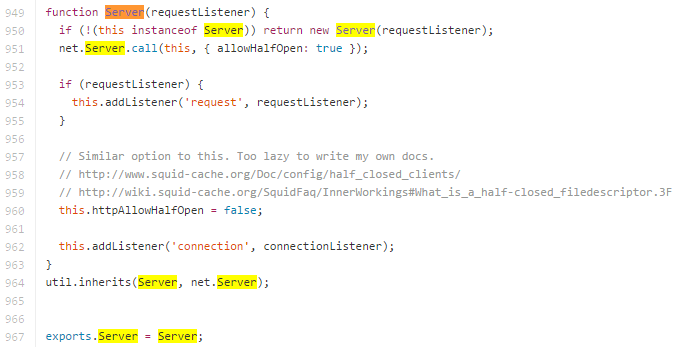
Erweitertes Wissen (das Folgende ist der Quellcode von „erbt“):
ctor.super_ = superCtor;
ctor.prototype = Object.create(superCtor.prototype, {
Konstrukteur: {
Wert: ctor,
aufzählbar: falsch,
beschreibbar: wahr,
Konfigurierbar: true
}
});
};
Ich habe nur einen kurzen Überblick gegeben, der einige häufig verwendete Konzepte enthält. Hier ist eine kurze Einführung, um die Konzepte bekannt zu machen:
(1), TCP/IP ------ Das TPC/IP-Protokoll ist ein Transportschichtprotokoll, das hauptsächlich die Art und Weise löst, wie Daten im Netzwerk übertragen werden.
(2), Socket------socket ist die Kapselung und Anwendung des TCP/IP-Protokolls (Programmebene).
(3), Http ------ HTTP ist ein Protokoll der Anwendungsschicht, das hauptsächlich das Packen von Daten löst.
(4), siebenschichtiges Netzwerkmodell ------ physikalische Schicht, Datenverbindungsschicht, Netzwerkschicht, Transportschicht, Sitzungsschicht, Präsentationsschicht und Anwendungsschicht.
Um es zusammenzufassen: Socket ist eine Kapselung des TCP/IP-Protokolls. Socket selbst ist kein Protokoll, sondern eine aufrufende Schnittstelle (API).
Dies bildet einige der grundlegendsten Funktionsschnittstellen, die wir kennen, wie z. B. Erstellen, Abhören, Verbinden, Akzeptieren, Senden, Lesen und Schreiben usw.
TCP/IP ist nur ein Protokollstapel, genau wie der Betriebsmechanismus des Betriebssystems. Er muss konkret implementiert werden und gleichzeitig eine externe Betriebsschnittstelle bereitstellen
Tatsächlich basiert das TCP der Transportschicht auf dem IP-Protokoll der Netzwerkschicht, und das HTTP-Protokoll der Anwendungsschicht basiert auf dem TCP-Protokoll der Transportschicht Wie oben erwähnt, stellt es lediglich eine Schnittstelle für die TCP- oder UDP-Programmierung bereit.
Zweitens, erlebe es
Okay, wir haben das Konzept, hier ist ein Beispiel:1, server.js erstellen
var server = net.createServer(function(c) { // Verbindungs-Listener
console.log("Server verbunden") ;
c.on("end", function() {
console.log("Server wurde getrennt") ;
}) ;
c.write("Hallo, Bigbear !rn") ;
c.pipe(c) ;
}) ;
server.listen(8124, function() { // Zuhörender Listener
Console.log("Server ist gebunden") ;
}) ;
var client = net.connect({
Port: 8124
},function(){ // Listener verbinden
console.log("Client ist verbunden") ;
client.write('Hello,Baby !rn') ;
});
client.on("data", function(data) {
console.log(data.toString()) ;
client.end() ;
});
client.on("end", function(){
console.log("Client getrennt") ;
}) ;
Analysieren Sie es:
Server------net.createServerErstellen Sie einen TCP-Dienst (server.listen) an Port 8124. Nach dem Erstellen des Servers sehen wir eine Rückruffunktion,
Übergeben Sie beim Aufrufen der obigen Funktion einen Parameter. Dieser Parameter ist auch eine Funktion und akzeptiert einen Socket. Seine Funktion dient der Dateninteraktion.
Die Pipe muss vom Client eingerichtet werden, um den Server zu begrüßen. Wenn zu diesem Zeitpunkt kein Client auf den Server zugreift, ist dieser Socket nicht vorhanden.
客户端------net.connectWie der Name schon sagt, dient es dazu, eine Verbindung zum Server herzustellen. Der erste Parameter ist der Port, auf dem unser Server lauscht Der Standardwert ist localhost (lokal).
Im Server ist der Socket ein Ende der Pipe, während im Client der Client selbst ein Ende der Pipe ist. Wenn mehrere Clients eine Verbindung zum Server herstellen, erstellt der Server mehrere neue Sockets, wobei jeder Socket einem entspricht Kunde.
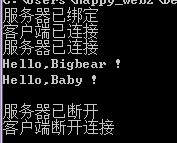
Laufergebnis:

3. Falleinführung
(1), der folgende Code ist nur, dass der Server einen Text an den Client ausgibt und so die unidirektionale Kommunikation vom Server zum Client abschließt.
// Sever --> Einseitige Kommunikation des Kunden
var net = require('net');
var chatServer = net.createServer();
chatServer.on('connection', function(client) {
client.write('Hi!n'); // Der Server gibt Informationen an den Client aus, indem er die write()-Methode
verwendet client.write('Bye!n');
client.end(); // Der Server beendet die Sitzung
});
chatServer.listen(9000);
Test mit Telnet: telnet127.0.0.1:9000
Stellen Sie nach der Ausführung von Telnet eine Verbindung zum Servicepunkt her, geben Sie ein Feedback „Hallo! Tschüss!“ ab und beenden Sie sofort das Serverprogramm, um die Verbindung zu beenden.
Was ist, wenn wir möchten, dass der Server Informationen vom Client erhält?
Sie können das server.data-Ereignis abhören und die Verbindung nicht beenden (andernfalls wird sie sofort beendet und kann keine Nachrichten vom Client akzeptieren).
(2), hören Sie auf das server.data-Ereignis und beenden Sie die Verbindung nicht (andernfalls wird sie sofort beendet und kann keine Nachrichten vom Client akzeptieren).
// Realisieren Sie basierend auf ersterem die Client--> Kommunikation trennen, so dass es sich um eine bidirektionale Kommunikation handelt
var net = require('net');
var chatServer = net.createServer(),
clientList = [];
chatServer.on('connection', function(client) {
// JS kann Objekten frei Eigenschaften hinzufügen. Hier fügen wir ein benutzerdefiniertes Attribut namens name hinzu, um anzugeben, welcher Client (basierend auf der Adresse und dem Port des Clients)
ist client.name = client.remoteAddress ':' client.remotePort; client.write('Hallo ' client.name '!n'); clientList.push(client);
client.on('data', function(data) {
Broadcast(data, client);//Informationen vom Client akzeptieren
});
});
Funktion Broadcast(Nachricht, Client) {
for(var i=0;i
clientList[i].write(client.name " sagt " Nachricht); }
}
}
chatServer.listen(9000);
Ist der obige Code ein voll funktionsfähiger Code? Wir sagten, dass es ein weiteres Problem gibt, das nicht berücksichtigt wurde: Sobald ein Client beendet wird, bleibt er immer noch in der clientList erhalten, was offensichtlich ein Nullzeiger ist.
chatServer.on('connection', function(client) {
client.name = client.remoteAddress ':' client.remotePort
client.write('Hi ' client.name '!n');
clientList.push(client)
client.on('data', function(data) {
Broadcast(Daten, Client)
})
client.on('end', function() {
ClientList.splice(clientList.indexOf(client), 1); // Das angegebene Element im Array löschen.
})
})
NodeTCPAPI hat uns das Endereignis bereitgestellt, das auftritt, wenn der Client die Verbindung mit dem Server beendet.
(4), Übertragung optimieren
Funktion Broadcast(Nachricht, Client) {
var cleanup = []
for(var i=0;i
If(clientList[i].writable) { // Überprüfen Sie zunächst, ob Sockets beschreibbar sind
clientList[i].write(client.name " sagt " Nachricht)
} sonst {
cleanup.push(clientList[i]) // Wenn es nicht beschreibbar ist, sammeln Sie es ein und zerstören Sie es. Vor der Zerstörung muss Socket.destroy() verwendet werden, um es mithilfe der API-Methode zu zerstören.
clientList[i].destroy()
}
}
} //Tote Knoten aus der Schreibschleife entfernen, um zu vermeiden, dass der Schleifenindex zerstört wird
for(i=0;i
}
}
Beachten Sie, dass eine Ausnahme auftritt, sobald „Ende“ nicht ausgelöst wird, sodass die Optimierungsarbeit abgeschlossen ist.
(5) NetAPI bietet auch ein Fehlerereignis zum Erfassen von Client-Ausnahmen
client.on('error', function(e) {
console.log(e);
});
Viertens, Zusammenfassung
1. Verstehen Sie zu Beginn die relevanten Konzepte
2. Verstehen Sie die Beziehung zwischen HTTP- und Net-Modulen
3. Schauen Sie sich in Kombination mit den Beispielen in diesem Artikel die relevanten APIs zum Üben an
4. Kommunikationsideen zwischen Socket-Client und Server
5. Bei Interesse können Sie das Beispiel des Chatrooms verbessern

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Node.js ist eine serverseitige JavaScript-Laufzeitumgebung, während Vue.js ein clientseitiges JavaScript-Framework zum Erstellen interaktiver Benutzeroberflächen ist. Node.js wird für die serverseitige Entwicklung verwendet, beispielsweise für die Entwicklung von Back-End-Service-APIs und die Datenverarbeitung, während Vue.js für die clientseitige Entwicklung verwendet wird, beispielsweise für Single-Page-Anwendungen und reaktionsfähige Benutzeroberflächen.
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.
 So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
Serverbereitstellungsschritte für ein Node.js-Projekt: Bereiten Sie die Bereitstellungsumgebung vor: Erhalten Sie Serverzugriff, installieren Sie Node.js, richten Sie ein Git-Repository ein. Erstellen Sie die Anwendung: Verwenden Sie npm run build, um bereitstellbaren Code und Abhängigkeiten zu generieren. Code auf den Server hochladen: über Git oder File Transfer Protocol. Abhängigkeiten installieren: Stellen Sie eine SSH-Verbindung zum Server her und installieren Sie Anwendungsabhängigkeiten mit npm install. Starten Sie die Anwendung: Verwenden Sie einen Befehl wie node index.js, um die Anwendung zu starten, oder verwenden Sie einen Prozessmanager wie pm2. Konfigurieren Sie einen Reverse-Proxy (optional): Verwenden Sie einen Reverse-Proxy wie Nginx oder Apache, um den Datenverkehr an Ihre Anwendung weiterzuleiten




