 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Empfehlen Sie 5 häufig verwendete JavaScript-Debugging-Fähigkeiten_Javascript-Fähigkeiten
Empfehlen Sie 5 häufig verwendete JavaScript-Debugging-Fähigkeiten_Javascript-Fähigkeiten
Empfehlen Sie 5 häufig verwendete JavaScript-Debugging-Fähigkeiten_Javascript-Fähigkeiten
Ich habe zuvor printf-Debugging verwendet und seitdem scheine ich auf diese Weise immer in der Lage zu sein, Fehler schneller zu beheben.
Es gibt Situationen, in denen bessere Tools benötigt werden, und hier sind einige der besten, die Sie sicher nützlich finden werden:
1. Debugger;
Sie können die „debugger;“-Anweisung verwenden, um erzwungene Haltepunkte zu Ihrem Code hinzuzufügen.
Benötigen Sie eine Haltepunktbedingung? Schließen Sie es einfach in eine IF-Klausel ein:
wenn (etwas passiert) {
Debugger;
}
Denken Sie daran, es zu entfernen, bevor Sie es live schalten.
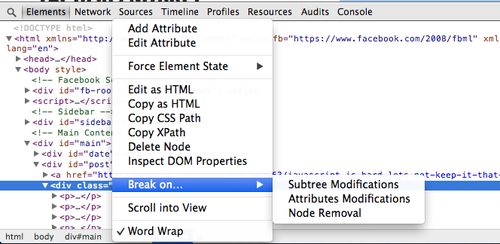
2. Trennen Sie die Verbindung, wenn sich der Knoten ändert
Manchmal scheint der DOM einen eigenen Kopf zu haben. Es kann schwierig sein, die Ursache des Problems zu finden, wenn unglaubliche Veränderungen auftreten.
Chrome-Entwickler verfügen über äußerst nützliche Fähigkeiten zum Debuggen dieses Problems. Dies nennt sich „Break on...“ und Sie finden es, indem Sie auf der Registerkarte „Elemente“ mit der rechten Maustaste auf den DOM-Knoten klicken.
Haltepunkte können festgelegt werden, nachdem ein Knoten gelöscht wurde, wenn sich die Eigenschaften eines Knotens ändern oder wenn sich Knoten in seinem Unterbaum ändern.

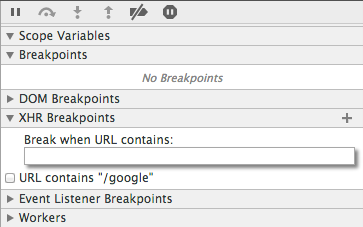
3. Ajax-Haltepunkt
XHR-Breakpoints, oder Ajax-Breakpoints, wie ich sie nenne, ermöglichen auch das Unterbrechen, wenn eine erwartete Ajax-Anfrage gestellt wird.
Dies ist ein erstaunliches Tool zum Debuggen des Netzwerks Ihrer Webanwendung.

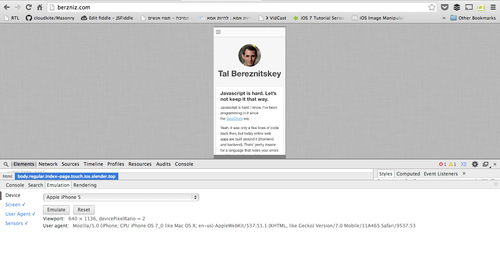
4. Simulieren Sie verschiedene mobile Geräte
Chrome bietet integrierte Tools zur Emulation mobiler Geräte, die Ihre tägliche Arbeit vereinfachen.
Wählen Sie eine beliebige Registerkarte außerhalb der Konsole aus, um sie zu finden, drücken Sie die Esc-Taste auf Ihrer Tastatur und wählen Sie das Mobilgerät aus, das Sie berühren möchten.
Sie erhalten natürlich kein echtes iPhone, aber die Abmessungen, Touch-Ereignisse und das Alter werden alle für Sie emuliert.

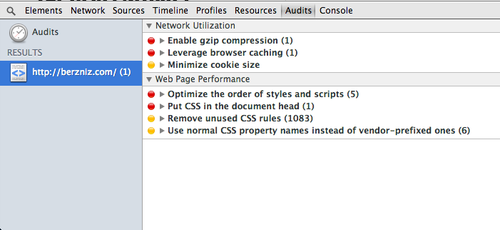
5. Verbessern Sie Ihre Website durch Audits
YSlow ist ein großartiges Tool. Chrome enthält unter Entwicklertools auch ein ähnliches Tool namens Audits.
Nutzen Sie eine kurze Prüfung Ihrer Website, um nützliche, praktische Optimierungstipps zu erhalten.

Was noch?
Ich kann mir eine Entwicklung ohne diese Tools nicht vorstellen. Ich werde mehr posten, sobald ich neue entdecke, also bleiben Sie dran.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Ratschläge zur Laravel-Entwicklung: So optimieren und debuggen Sie die Leistung
Nov 22, 2023 pm 05:46 PM
Ratschläge zur Laravel-Entwicklung: So optimieren und debuggen Sie die Leistung
Nov 22, 2023 pm 05:46 PM
Vorschläge für die Laravel-Entwicklung: So optimieren Sie Leistung und Debuggen. Einführung: Laravel ist ein hervorragendes PHP-Entwicklungsframework, das von Entwicklern wegen seiner Einfachheit, Effizienz und Benutzerfreundlichkeit geliebt wird. Wenn bei einer Anwendung jedoch ein Leistungsengpass auftritt, müssen wir eine Leistungsoptimierung und ein Debugging durchführen, um die Benutzererfahrung zu verbessern. In diesem Artikel werden einige praktische Tipps und Vorschläge vorgestellt, die Entwicklern helfen sollen, die Leistung von Laravel-Anwendungen zu optimieren und zu debuggen. 1. Leistungsoptimierung: Datenbankabfrageoptimierung: Die Reduzierung der Anzahl der Datenbankabfragen ist der Schlüssel zur Leistungsoptimierung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).



