 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ein jQuery-basiertes Popup-Fenster für Bildszenenanmerkungen, effect_jquery
Ein jQuery-basiertes Popup-Fenster für Bildszenenanmerkungen, effect_jquery
Ein jQuery-basiertes Popup-Fenster für Bildszenenanmerkungen, effect_jquery
Heute werde ich einen jQuery-basierten Popup-Fenstereffekt für Bildszenen vorstellen. Klicken Sie hier, um detaillierte Anweisungen anzuzeigen. Chrome, Safari, Opera sowie Maxthon, Sogou und Window of the World unterstützen die Browser IE8 und niedriger nicht. Die Wirkung ist sehr gut. Der Effekt ist wie folgt:

Der Prozess der Umsetzung.
In diesem Beispiel müssen die Bibliotheken jquery und jquery ui sowie eine implementierte main.js-Bibliothek referenziert werden. Freunde, die es benötigen, können auf den oben gezeigten Download-Button klicken, um es herunterzuladen und einen Blick darauf zu werfen.
HTML-Codeteil:
Sofa
A sofa, is an item of furniture designed to seat more than one person, and providing
support for the back and arms.
Television
Television (TV) is a telecommunication medium for transmitting and receiving moving
images that can be monochrome (black-and-white) or colored, with or without accompanying
sound.
Carpet
Carpet is a textile floor of an upper layer attached to a backing.
Chair
Chair is an item of furniture designed to seat one person, and providing support
for the back and arms.
Showcase">http://www.5icool.org/">Showcase
Showcase is used to showcase things at home

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn Google Chrome meldet, dass der Inhalt dieses Tabs geteilt wird?
Mar 13, 2024 pm 05:00 PM
Was soll ich tun, wenn Google Chrome meldet, dass der Inhalt dieses Tabs geteilt wird?
Mar 13, 2024 pm 05:00 PM
Was soll ich tun, wenn Google Chrome meldet, dass der Inhalt dieses Tabs geteilt wird? Wenn wir Google Chrome verwenden, um einen neuen Tab zu öffnen, stoßen wir manchmal auf die Meldung, dass der Inhalt dieses Tabs geteilt wird. Was ist also los? Auf dieser Website erhalten Benutzer eine detaillierte Einführung in das Problem, dass Google Chrome dazu auffordert, den Inhalt dieser Registerkarte zu teilen. Google Chrome weist darauf hin, dass der Inhalt dieser Registerkarte freigegeben wird: 1. Öffnen Sie Google Chrome. In der oberen rechten Ecke des Browsers werden drei Punkte angezeigt. Klicken Sie zum Ändern auf das Symbol das Symbol. 2. Nach dem Klicken wird unten das Menüfenster von Google Chrome angezeigt und die Maus bewegt sich zu „Weitere Tools“.
 Was soll ich tun, wenn in Win10 keine Popup-Erinnerungen für Kalenderereignisse vorhanden sind? Wie kann ich die Wiederherstellung durchführen, wenn in Win10 keine Erinnerungen an Kalenderereignisse vorhanden sind?
Jun 09, 2024 pm 02:52 PM
Was soll ich tun, wenn in Win10 keine Popup-Erinnerungen für Kalenderereignisse vorhanden sind? Wie kann ich die Wiederherstellung durchführen, wenn in Win10 keine Erinnerungen an Kalenderereignisse vorhanden sind?
Jun 09, 2024 pm 02:52 PM
Der Kalender kann Benutzern dabei helfen, Ihren Zeitplan aufzuzeichnen und sogar Erinnerungen festzulegen. Viele Benutzer fragen sich jedoch, was zu tun ist, wenn in Windows 10 keine Erinnerungen an Kalenderereignisse angezeigt werden. Benutzer können zunächst den Windows-Update-Status überprüfen oder den Windows App Store-Cache leeren, um den Vorgang auszuführen. Lassen Sie diese Website den Benutzern die Analyse des Problems, dass die Kalenderereigniserinnerung in Win10 nicht angezeigt wird, sorgfältig vorstellen. Um Kalenderereignisse hinzuzufügen, klicken Sie im Systemmenü auf das Programm „Kalender“. Klicken Sie mit der linken Maustaste auf ein Datum im Kalender. Geben Sie im Bearbeitungsfenster den Namen des Ereignisses und die Erinnerungszeit ein und klicken Sie auf die Schaltfläche „Speichern“, um das Ereignis hinzuzufügen. Lösung des Problems, dass die Erinnerung an Win10-Kalenderereignisse nicht angezeigt wird
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 So öffnen Sie das 360-Browser-Popup-Fenster
Mar 28, 2024 pm 09:31 PM
So öffnen Sie das 360-Browser-Popup-Fenster
Mar 28, 2024 pm 09:31 PM
Popup-Fenster können im 360-Browser selbst geöffnet und verwendet werden. Einige Benutzer wissen nicht, wie sie Popup-Fenster im 360-Browser öffnen können. Deaktivieren Sie einfach das Kontrollkästchen in den erweiterten Einstellungen, um zu verhindern, dass Websites Popup-Fenster anzeigen . Dieses Popup-Fenster öffnet die Einführung der Einstellungsmethode und zeigt Ihnen die spezifische Betriebsmethode an. Im Folgenden finden Sie eine detaillierte Einführung. Wie öffne ich das 360-Browser-Popup-Fenster? Antwort: Deaktivieren Sie das Kontrollkästchen in den erweiterten Einstellungen, um zu verhindern, dass auf einer Website Pop-up-Fenster angezeigt werden: 1. Öffnen Sie den 360-Browser und klicken Sie auf „Einstellungen“. ]-Symbol oben rechts. 2. Wählen Sie [Option]. 3. Klicken Sie in der Liste links auf [Erweiterte Einstellungen]. 4. Deaktivieren Sie [Keine Website darf Popup-Fenster anzeigen].
 Wird die Annotationsbranche für autonomes Fahren im Jahr 2024 durch das Weltmodell untergraben?
Mar 01, 2024 pm 10:37 PM
Wird die Annotationsbranche für autonomes Fahren im Jahr 2024 durch das Weltmodell untergraben?
Mar 01, 2024 pm 10:37 PM
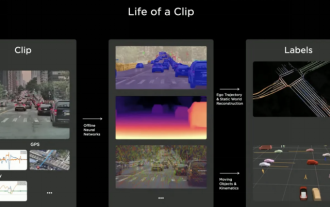
1. Probleme bei der Datenannotation (insbesondere basierend auf BEV-Aufgaben) Mit dem Aufkommen von BEV-Transformator-basierten Aufgaben ist die Abhängigkeit von Daten immer stärker geworden, und auch die auf BEV-Aufgaben basierende Annotation ist immer wichtiger geworden . Unabhängig davon, ob es sich um eine 2D-3D-Annotation von Gelenkhindernissen, eine Spurlinienannotation basierend auf rekonstruierten Punktwolkenclips oder eine Annotation von Belegungsaufgaben handelt, ist sie immer noch zu teuer (im Vergleich zu 2D-Annotationsaufgaben ist sie viel teurer). Natürlich gibt es in der Branche auch viele halbautomatische oder automatisierte Annotationsstudien basierend auf großen Modellen. Andererseits ist der Datenerfassungszyklus für autonomes Fahren zu lang und bringt eine Reihe von Problemen mit der Datenkonformität mit sich. Sie möchten beispielsweise das Feld eines Tiefladers quer durch die Kamera erfassen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Was soll ich tun, wenn in Win11 immer Popup-Fenster angezeigt werden? Wie kann ich das Problem der Popup-Fenster beim Öffnen einer Software in Win11 lösen?
Mar 01, 2024 am 08:43 AM
Was soll ich tun, wenn in Win11 immer Popup-Fenster angezeigt werden? Wie kann ich das Problem der Popup-Fenster beim Öffnen einer Software in Win11 lösen?
Mar 01, 2024 am 08:43 AM
Bei Verwendung des Win11-Systems erscheint beim Öffnen einer bestimmten Software manchmal ein Popup-Fenster, das sich auf die Benutzererfahrung auswirkt. In diesem Artikel erfahren Sie, wie Sie das Problem der Popup-Fenster beim Öffnen einer Software unter Win11 lösen können, und helfen Benutzern bei der Lösung dieses Problems. Methode 1: 1. Drücken Sie die Tastenkombination [Win+S] oder klicken Sie auf das [Suchsymbol] neben dem Startsymbol in der Taskleiste. Geben Sie in der geöffneten Windows-Suche [Systemsteuerung] in das Suchfeld ein und klicken Sie dann um das System zu öffnen. Beste Übereinstimmung [Systemsteuerungsanwendung]; 2. Wechseln Sie für alle Systemsteuerungselementfenster in den Anzeigemodus [Große Symbole] und klicken Sie dann unter „Computereinstellungen anpassen“ auf „Sicherheit und Wartung“. Fenster, links Klicken Sie auf die Seite [Benutzerkontensteuerungseinstellungen ändern];





