
1. Unsinn reden
Name:【Douban-Suche】
Ich habe mich kürzlich mit der API von Douban befasst und festgestellt, dass die offene Plattform von Douban das Schreiben von API-Dokumenten verbessern muss. Es gibt jedoch eine erfreuliche Entdeckung, dass die Schnittstelle von Douban V2 eine Suchschnittstelle bietet. Kürzlich habe ich Phantom verwendet, um einige Reptilien herzustellen, und wenn ich darüber nachdenke, sind sie so schön! Es gibt eine Schnittstelle auf Douban, sodass ich die Daten nicht crawlen oder speichern muss, sondern sie einfach der Github-Seite überlassen und die Arbeit direkt beenden kann. Douban, schön! Ich habe kürzlich auch Angular gelesen und kam auf die Idee, die Angular Douban API zu verwenden, um eine Web-App zu erstellen. Es war also mühsam, online nach Hause zu gehen.
Erfahrungsadresse: http://vczero.github.io/t/html/index.html#/
 Projektadresse: https://github.com/vczero/search (Jeder ist herzlich eingeladen, nach Belieben zu forken, zu modifizieren und weiterhin Funktionen hinzuzufügen; Sie sind herzlich eingeladen, Bausteine herzustellen und gemeinsam Fortschritte zu machen.)
Projektadresse: https://github.com/vczero/search (Jeder ist herzlich eingeladen, nach Belieben zu forken, zu modifizieren und weiterhin Funktionen hinzuzufügen; Sie sind herzlich eingeladen, Bausteine herzustellen und gemeinsam Fortschritte zu machen.)
2. Laden Sie das Bild direkt hoch
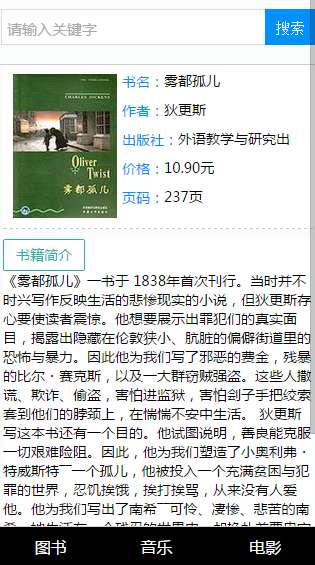
(1) Buchsuche

(2) Musiksuchoberfläche

(3) Buchdetails

(4) Filmsuche

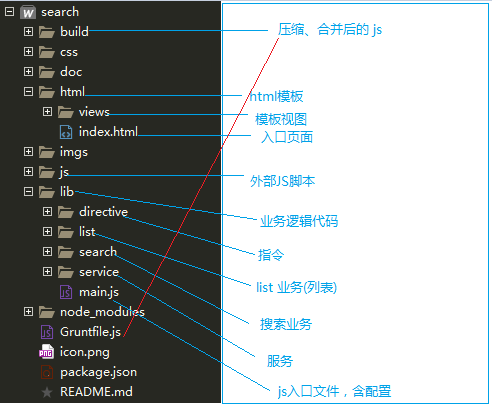
3. Projektstruktur und Einführung

3. Mehrere Punkte, die Sie beachten sollten
(1)-webkit-tap-highlight-color:rgba(255,255,255,0); Hervorhebungsschatten entfernen, wenn darauf geklickt wird
(2) Box-Größe: Verwendung von Border-Box, einschließlich Pixelberechnung der Polsterung
(3) Kombination aus Positionsfixierung und Suchsprung (verursacht durch virtuelle Tastatur)
(4) Multi-View-Steuerung des Angular-UI-Routers
(5) Verschiedene Details zum iOS- und Android-System
(6) Probleme beim Komprimieren der AngularJS-Code-Abhängigkeitsinjektion
...
Ich werde die Codes für Dienste und Staatsrouting veröffentlichen, die ich für wichtiger halte
 App-Testtools
App-Testtools
 Vollständiger Name der App
Vollständiger Name der App
 So schließen Sie die App-Ressourcenbibliothek
So schließen Sie die App-Ressourcenbibliothek
 So speichern Sie Bilder im Douyin-Kommentarbereich auf dem Mobiltelefon
So speichern Sie Bilder im Douyin-Kommentarbereich auf dem Mobiltelefon
 Java-Mitgliedsvariablen
Java-Mitgliedsvariablen
 Oracle-Datenbank, die die SQL-Methode ausführt
Oracle-Datenbank, die die SQL-Methode ausführt
 Einführung in die Verwendung der Python-Programmierung
Einführung in die Verwendung der Python-Programmierung
 So nutzen Sie digitale Währungen
So nutzen Sie digitale Währungen




