
1. Chatten
Eines Tages sagte der Monitor, dass die Schüler wollten, dass ich ein Adressbuch entwickle, das Standorte teilen kann, also habe ich die Funktion einfach selbst entworfen. Einschließlich Benutzerrollen, Weibo-Posting, Standortfreigabe usw. Diesmal war es auch etwas egoistisch. Um die AngularJS zu üben, die ich mir kürzlich angesehen hatte, habe ich mich entschieden für die Angular.js-Lösung von Node.js MongoDB entschieden. Natürlich wird meine Erfahrung in der Entwicklung von Node.js immer tiefer. Ich erinnere mich, dass mir mein Vorgesetzter letztes Jahr gesagt hat, ich solle versuchen, dafür zu sorgen, dass jeder Knotendienst nur eine Geschäftsfunktion unterstützt, damit die Wartung bequemer ist. Damals wollte ich vor allem einen Node-Service besonders leistungsfähig machen. Nun scheint es, dass der Ansatz des Leiters richtig ist. Ich neige eher dazu, die Knotendienstfunktion zu vereinfachen ...
2. Gehen Sie direkt zur Trockenware
Der Datenbankdienst wird in der Alibaba Cloud bereitgestellt. Der statische Dateiserver verwendet die Github-Seite.
Github-Projektadresse: https://github.com/vczero/OurTimes
Online-Erlebnisadresse: http://vczero.github.io/tuban/main.html#/
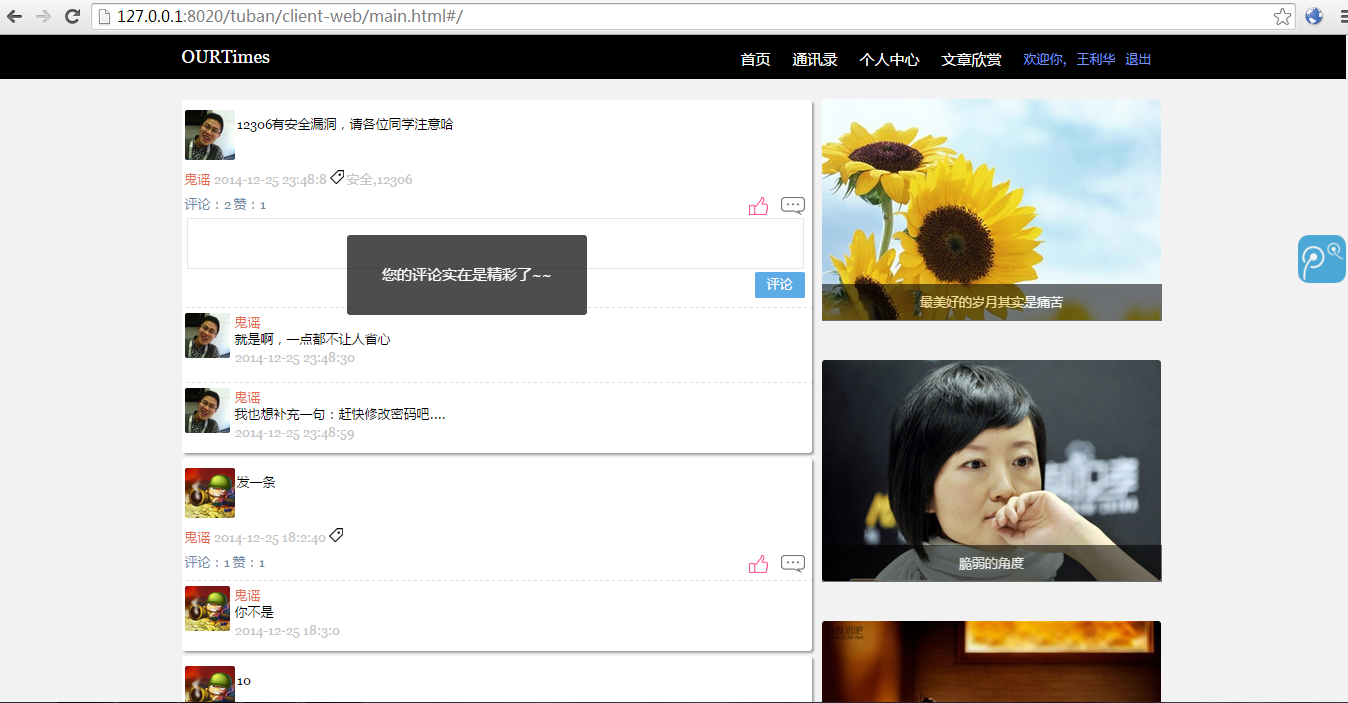
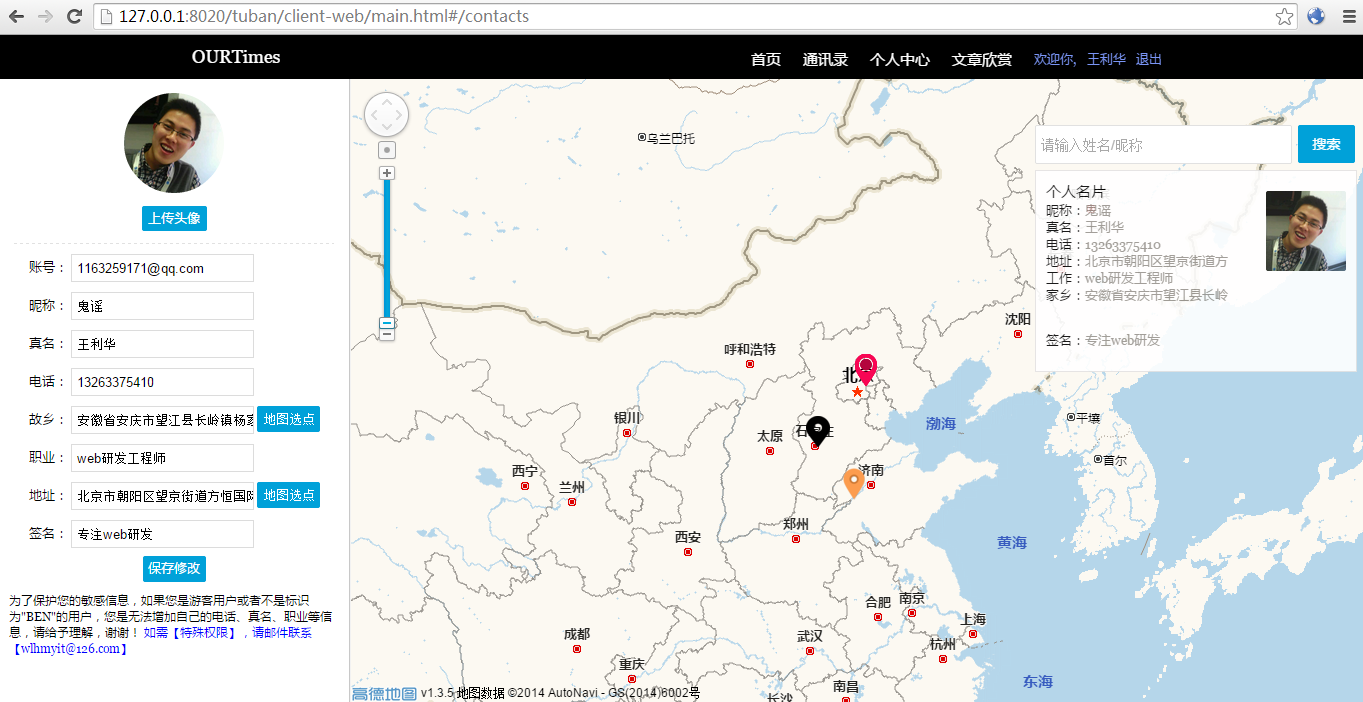
Ich habe kein Bild, um über einen Ball zu sprechen. Ich zeige Ihnen oben zwei Screenshots:
(1)Homepage

(2) Adressbuch

...Mehr Erlebnisse online...
3. Projekt
Gesamtprojekt: https://github.com/vczero/OurTimes
Die erforderlichen Dienste entwickelt: https://github.com/vczero/OurTimes/tree/master/server
Web-PC-Client geöffnet: https://github.com/vczero/OurTimes/tree/master/client-web
Ein einfaches Backend-Managementsystem entwickelt: https://github.com/vczero/OurTimes/tree/master/client-admin
Willkommen beim Fork, folgen und teilen Sie den Code und arbeiten Sie gemeinsam an der Erstellung des Frontends.
4. Im Anhang finden Sie den Eintragsdateicode für Angular auf der Web-PC-Seite
//调用的服务列表
app.constant('ServiceConfig', {
wei_content: SERVER_BASE_URL 'wei/get',
wei_zan: SERVER_BASE_URL 'wei/zan',
wei_comment: SERVER_BASE_URL 'wei/comment',
wei_create: SERVER_BASE_URL 'wei/create',
user_get: SERVER_BASE_URL 'user/get',
user_login: SERVER_BASE_URL 'Benutzer/Login',
user_register: SERVER_BASE_URL 'Benutzer/Register',
user_common: SERVER_BASE_URL 'user/getCommon',
user_ben: SERVER_BASE_URL 'user/getBen',
user_self: SERVER_BASE_URL 'user/getSelf',
user_common_update: SERVER_BASE_URL 'user/updateCommon',
user_ben_update: SERVER_BASE_URL 'user/updateBen',
user_ben_get_name: SERVER_BASE_URL 'user/singleBen/name',
user_common_get_nickname: SERVER_BASE_URL 'user/getCommon/name',
user_ben_get_realname: SERVER_BASE_URL 'user/singleBen/name',
wei_get_token_page: SERVER_BASE_URL 'wei/getByToken',
wei_delete: SERVER_BASE_URL 'wei/delete',
user_update_password: SERVER_BASE_URL 'user/updatePassword',
Article_get: SERVER_BASE_URL 'article/get',
Article_detail: SERVER_BASE_URL 'article/get/id',
amap_url: 'http://webapi.amap.com/maps?v=1.3&key=ad925c5003760094713775d64748d872&callback=init'
});
//JSON-Analyse
app.config(['$httpProvider', function($httpProvider) {
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
$httpProvider.defaults.headers.put['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
$httpProvider.defaults.transformRequest = [function(data) {
var obj = [];
for (Var-Schlüssel in Daten) {
obj.push(key '=' data[key]);
}
return obj.join('&');
}];
}]);
//路由配置
app.config(['$stateProvider', '$urlRouterProvider',
function($stateProvider, $urlRouterProvider) {
/*URL路由*/
$urlRouterProvider.otherwise("/");
/*状态配置*/
$stateProvider
//首页
.state('index', {
URL: '/',
Aufrufe: {
'': {
templateUrl: 'views/index/index.html',
},
'header@index': {
templateUrl: 'views/header.html',
Controller: 'HeaderController'
},
'footer@index': {
templateUrl: 'views/footer.html',
Controller: ''
},
'weibo@index': {
templateUrl: 'views/index/weibo.html',
Controller: 'WeiboController'
},
'article@index': {
templateUrl: 'views/index/article.html',
Controller: 'ArticleController'
},
'post@index': {
templateUrl: 'views/index/post.html',
Controller: 'PostWeiboController'
}
}
})
.state('login', {
URL: '/login',
Aufrufe: {
'': {
templateUrl: 'views/login/login.html',
Controller: 'LoginController'
}
}
})
.state('register', {
URL: '/register',
Aufrufe: {
'': {
templateUrl: 'views/register/register.html',
Controller: 'RegisterController'
}
}
})
.state('Kontakte', {
URL: '/Kontakte',
Aufrufe: {
'': {
templateUrl: 'views/contacts/contacts.html',
Controller: ''
},
'header@contacts': {
templateUrl: 'views/header.html',
Controller: 'HeaderController'
},
'userinfo@contacts': {
templateUrl: 'views/contacts/userinfo.html',
Controller: 'UserInfoController'
},
'map@contacts': {
templateUrl: 'views/contacts/map.html',
Controller: 'MapController'
},
'search@contacts': {
templateUrl: 'views/contacts/search.html',
Controller: 'SearchUserController'
}
}
})
.state('ucenter', {
URL: '/ucenter',
Aufrufe: {
'': {
templateUrl: 'views/ucenter/ucenter.html',
Controller: ''
},
'header@ucenter': {
templateUrl: 'views/header.html',
Controller: 'HeaderController'
},
'userWeibo@ucenter': {
templateUrl: 'views/ucenter/weibo.html',
Controller: 'UcWeiboController'
},
'userDetailInfo@ucenter': {
templateUrl: 'views/ucenter/user.html',
Controller: 'UcUserController'
},
'footer@ucenter': {
templateUrl: 'views/footer.html',
Controller: ''
}
}
})
.state('article', {
URL: '/article/:id',
Aufrufe: {
'': {
templateUrl: 'views/article/article.html',
Controller: ''
},
'header@article': {
templateUrl: 'views/header.html',
Controller: 'HeaderController'
},
'article_content@article': {
templateUrl: 'views/article/article_content.html',
Controller: 'ArticleDetailController'
},
'footer@article': {
templateUrl: 'views/footer.html',
Controller: ''
}
}
})
.state('article_index', {
URL: '/article',
Aufrufe: {
'': {
templateUrl: 'views/article/article.html',
Controller: ''
},
'header@article_index' : {
templateUrl : 'views/header.html',
contrôleur : 'HeaderController'
},
'article_content@article_index' : {
templateUrl : 'views/article/article_content.html',
contrôleur : 'ArticleDetailController'
},
'footer@article_index' : {
templateUrl : 'views/footer.html',
contrôleur : ''
>
>
});
}]);
 Der Unterschied zwischen Mongodb und MySQL
Der Unterschied zwischen Mongodb und MySQL
 mongodb-Startbefehl
mongodb-Startbefehl
 So löschen Sie Daten in MongoDB
So löschen Sie Daten in MongoDB
 node.js-Debugging
node.js-Debugging
 Häufig verwendete Datenbanksoftware
Häufig verwendete Datenbanksoftware
 Was sind die Anwendungsbereiche von Mongodb?
Was sind die Anwendungsbereiche von Mongodb?
 Welches hat eine schnellere Lesegeschwindigkeit, Mongodb oder Redis?
Welches hat eine schnellere Lesegeschwindigkeit, Mongodb oder Redis?
 So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt
So löschen Sie Mongodb vollständig, wenn die Installation fehlschlägt




