 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Mediator-Modus des Javascript-Designmusters Mediator_Javascript-Fähigkeiten
Mediator-Modus des Javascript-Designmusters Mediator_Javascript-Fähigkeiten
Mediator-Modus des Javascript-Designmusters Mediator_Javascript-Fähigkeiten
1. Gesamtzusammenfassung
1, der Autor geht kurz auf
einNehmen wir eine einfache Analogie aus dem täglichen Leben: Wir gehen zu einer Wohnungsagentur, um ein Haus zu mieten. Die Wohnungsagentur fungiert als Vermittler zwischen dem Mieter und dem Vermieter. Einem Mieter ist es egal, von welchem Haus er mietet. Dem Vermieter ist es auch egal, an wen er vermietet. Aufgrund der Existenz von Vermittlern ist diese Transaktion so bequem geworden.
Im Prozess der Softwareentwicklung werden Sie unweigerlich auf eine Situation stoßen, in der mehrere Klassen oder Subsysteme miteinander interagieren, und die Interaktion ist sehr umständlich, was dazu führt, dass jede Klasse die Klassen kennen muss, mit denen sie interagieren muss Ihre Kopplung wird als äußerst leistungsstark erscheinen. Wenn eine Bewegung den ganzen Körper betrifft, werden die Folgen schwerwiegend sein. Der Bär wird sehr wütend sein! ~~~~(>_<)~~~~
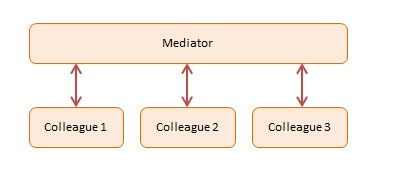
Okay, nachdem die Frage nun aufgeworfen wurde, laden wir unseren Protagonisten in dieser Ausgabe ein – den Vermittlermodus

Die Funktion des Mediators besteht darin, die Interaktion zwischen Objekten zu kapseln. Wenn die Operation eines Objekts Änderungen an anderen verwandten Objekten verursacht und das Objekt diese Beziehungen nicht selbst verwalten möchte, können Sie einen Vermittler finden und ihn diese problematischen Beziehungen verwalten lassen. Schauen Sie sich das kleine Beispiel unten an:
var Teilnehmer = Funktion(Name) {
this.name = name;
this.chatroom = null;
};
Participant.prototype = {
senden: Funktion(Nachricht, an) {
this.chatroom.send(message, this, to);
},
Erhalte: Funktion(Nachricht, von) {
log.add(from.name " to " this.name ": " message);
}
};
var Chatroom = function() {
var Teilnehmer = {};
zurück {
registrieren: Funktion(Teilnehmer) {
Teilnehmer[Teilnehmer.Name] = Teilnehmer;
member.chatroom = this;
},
senden: Funktion(Nachricht, von, an) {
if (to) {
to.receive(message, from);
} else {
for (Teilnehmer eingeben) {
if (participants[key] !== from) {
Teilnehmer[Schlüssel].receive(Nachricht, von);
}
}
}
}
};
};
var log = (function() {
var log = "";
zurück {
hinzufügen: function(msg) { log = msg "n"; },
show: function() { alarm(log); log = ""; }
}
})();
Funktion run() {
var yoko = neuer Teilnehmer("Yoko");
var john = neuer Teilnehmer("John");
var paul = neuer Teilnehmer("Paul");
var ringo = neuer Teilnehmer("Ringo");
var chatroom = new Chatroom();
chatroom.register(yoko);
chatroom.register(john);
chatroom.register(paul);
chatroom.register(ringo);
yoko.send("Alles was du brauchst ist Liebe.");
yoko.send("Ich liebe dich John.");
john.send("Hey, keine Notwendigkeit zu senden", yoko);
paul.send("Ha, das habe ich gehört!");
ringo.send("Paul, was denkst du?", paul);
log.show();
}
在示例代码中我们有四个参与者,加入聊天会话通过注册一个聊天室(中介).每个参与者的参与对象的代表.参与者相互发送消息和聊天室的处理路由.
这里的聊天室对象就起到了中介的作用,协调其他的对象,进行合理的组织,降低耦合.
二,源码案例参考
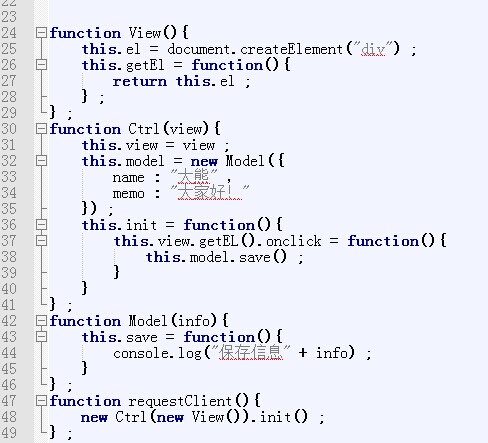
我们应该很熟悉MVC三层模型实体模型(Model)、视图表现层(View)还有控制层(Control/Mediator).
控制层便是位于表现层与模型层之间的中介者.笼统地说MVC也算是中介者模式在框架设计中的一个应用.

三,案例引入
Funktion Player(name) {
this.points = 0;
this.name = name;
}
Player.prototype.play = function () {
this.points = 1;
mediator.played();
};
var Anzeigetafel = {
element:document.getElementById('results'),
update:function (score) {
var i, msg = '';
für (i in Partitur) {
if (score.hasOwnProperty(i)) {
msg = '
' i ': ';
msg = score[i];
msg = '
}
}
this.element.innerHTML = msg;
}
};
var mediator = {
Spieler:{},
setup:function () {
var player = this.players;
player.home = neuer Spieler('Home');
player.guest = neuer Spieler('Gast');
},
gespielt:function () {
var player = this.players,
Punktzahl = {
Home:players.home.points,
Gast:players.guest.points
};
scoreboard.update(score);
},
Tastendruck:Funktion (e) {
e = e || window.event;
if (e.which === 49) {
mediator.players.home.play();
zurück;
}
if (e.which === 48) {
mediator.players.guest.play();
zurück;
}
}
};
mediator.setup();
window.onkeypress = mediator.keypress;
setTimeout(function () {
window.onkeypress = null;
console.log('Game over!');
}, 30000);
四,总结一下
Warum Mediator?
各个对象之间的交互操作非常多,每个对象的行为操作都依赖彼此对方,修改一个对象的行为,同时会涉及到修改很多其他对象的行为,
如果使用Mediator模式,可以使各个对象间的耦合松散,只需关心和 Mediator的关系,使多对多的关系变成了一对多的关系,
可以降低系统的复杂性,提高可修改扩展性.
使用中介者模式的场合
1.一组定义良好的对象,现在要进行复杂的通信.
2.定制一个分布在多个类中的行为,而又不想生成太多的子类.
可以看出, 中介对象主要是用来封装行为的, 行为的参与者就是那些对象,这些对象不用相互知道.(迪米特法则的具体实现)
使用中介者模式的优点:
1.降低了系统对象之间的耦合性,使得对象易于独立的被复用.
2.提高系统的灵活性,使得系统易于扩展和维护.
使用中介者模式的缺点:
中介者模式的缺点是显而易见的,因为这个“中介“承担了较多的责任,所以一旦这个中介对象出现了问题,那么整个系统就会受到重大的影响.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Der Unterschied zwischen Entwurfsmustern und Architekturmustern im Java-Framework
Jun 02, 2024 pm 12:59 PM
Der Unterschied zwischen Entwurfsmustern und Architekturmustern im Java-Framework
Jun 02, 2024 pm 12:59 PM
Im Java-Framework besteht der Unterschied zwischen Entwurfsmustern und Architekturmustern darin, dass Entwurfsmuster abstrakte Lösungen für häufige Probleme beim Softwaredesign definieren und sich dabei auf die Interaktion zwischen Klassen und Objekten konzentrieren, beispielsweise Fabrikmuster. Architekturmuster definieren die Beziehung zwischen Systemstrukturen und Modulen und konzentrieren sich auf die Organisation und Interaktion von Systemkomponenten, wie z. B. eine geschichtete Architektur.
 Analyse des Decorator-Musters in Java-Entwurfsmustern
May 09, 2024 pm 03:12 PM
Analyse des Decorator-Musters in Java-Entwurfsmustern
May 09, 2024 pm 03:12 PM
Das Dekoratormuster ist ein strukturelles Entwurfsmuster, das das dynamische Hinzufügen von Objektfunktionen ermöglicht, ohne die ursprüngliche Klasse zu ändern. Es wird durch die Zusammenarbeit von abstrakten Komponenten, konkreten Komponenten, abstrakten Dekoratoren und konkreten Dekoratoren implementiert und kann Klassenfunktionen flexibel erweitern, um sich ändernden Anforderungen gerecht zu werden. In diesem Beispiel werden Milch- und Mokka-Dekoratoren zu Espresso für einen Gesamtpreis von 2,29 $ hinzugefügt, was die Leistungsfähigkeit des Dekoratormusters bei der dynamischen Änderung des Verhaltens von Objekten demonstriert.
 Praktische Fallanalyse des PHP-Entwurfsmusters
May 08, 2024 am 08:09 AM
Praktische Fallanalyse des PHP-Entwurfsmusters
May 08, 2024 am 08:09 AM
1. Factory-Muster: Trennen Sie Objekterstellung und Geschäftslogik und erstellen Sie Objekte bestimmter Typen über Factory-Klassen. 2. Beobachtermuster: Ermöglicht Subjektobjekten, Beobachterobjekte über ihre Zustandsänderungen zu benachrichtigen, wodurch eine lose Kopplung und ein Beobachtermuster erreicht werden.
 Wie Entwurfsmuster mit Herausforderungen bei der Codewartung umgehen
May 09, 2024 pm 12:45 PM
Wie Entwurfsmuster mit Herausforderungen bei der Codewartung umgehen
May 09, 2024 pm 12:45 PM
Entwurfsmuster lösen Herausforderungen bei der Codewartung, indem sie wiederverwendbare und erweiterbare Lösungen bereitstellen: Beobachtermuster: Ermöglicht Objekten, Ereignisse zu abonnieren und Benachrichtigungen zu erhalten, wenn sie auftreten. Factory-Muster: Bietet eine zentralisierte Möglichkeit, Objekte zu erstellen, ohne auf konkrete Klassen angewiesen zu sein. Singleton-Muster: stellt sicher, dass eine Klasse nur eine Instanz hat, die zum Erstellen global zugänglicher Objekte verwendet wird.
 Die wunderbare Verwendung des Adaptermusters in Java-Entwurfsmustern
May 09, 2024 pm 12:54 PM
Die wunderbare Verwendung des Adaptermusters in Java-Entwurfsmustern
May 09, 2024 pm 12:54 PM
Das Adaptermuster ist ein strukturelles Entwurfsmuster, das die Zusammenarbeit inkompatibler Objekte ermöglicht. Es wandelt eine Schnittstelle in eine andere um, sodass die Objekte reibungslos interagieren können. Der Objektadapter implementiert das Adaptermuster, indem er ein Adapterobjekt erstellt, das das angepasste Objekt enthält, und die Zielschnittstelle implementiert. In einem praktischen Fall kann der Client (z. B. MediaPlayer) über den Adaptermodus Medien im erweiterten Format (z. B. VLC) abspielen, obwohl er selbst nur normale Medienformate (z. B. MP3) unterstützt.
 PHP-Entwurfsmuster: Testgetriebene Entwicklung in der Praxis
Jun 03, 2024 pm 02:14 PM
PHP-Entwurfsmuster: Testgetriebene Entwicklung in der Praxis
Jun 03, 2024 pm 02:14 PM
TDD wird verwendet, um hochwertigen PHP-Code zu schreiben. Die Schritte umfassen: Testfälle schreiben, die erwartete Funktionalität beschreiben und sie zum Scheitern bringen. Schreiben Sie Code so, dass nur die Testfälle ohne übermäßige Optimierung oder detailliertes Design erfolgreich sind. Nachdem die Testfälle bestanden wurden, optimieren und überarbeiten Sie den Code, um die Lesbarkeit, Wartbarkeit und Skalierbarkeit zu verbessern.
 Anwendung von Designmustern im Guice-Framework
Jun 02, 2024 pm 10:49 PM
Anwendung von Designmustern im Guice-Framework
Jun 02, 2024 pm 10:49 PM
Das Guice-Framework wendet eine Reihe von Entwurfsmustern an, darunter: Singleton-Muster: Durch die @Singleton-Annotation wird sichergestellt, dass eine Klasse nur eine Instanz hat. Factory-Methodenmuster: Erstellen Sie eine Factory-Methode über die Annotation @Provides und rufen Sie die Objektinstanz während der Abhängigkeitsinjektion ab. Strategiemodus: Kapseln Sie den Algorithmus in verschiedene Strategieklassen und geben Sie die spezifische Strategie über die Annotation @Named an.
 Was sind die Vor- und Nachteile der Verwendung von Entwurfsmustern im Java-Framework?
Jun 01, 2024 pm 02:13 PM
Was sind die Vor- und Nachteile der Verwendung von Entwurfsmustern im Java-Framework?
Jun 01, 2024 pm 02:13 PM
Zu den Vorteilen der Verwendung von Entwurfsmustern in Java-Frameworks gehören: verbesserte Lesbarkeit, Wartbarkeit und Skalierbarkeit des Codes. Zu den Nachteilen gehören Komplexität, Leistungsaufwand und eine steile Lernkurve aufgrund übermäßiger Nutzung. Praktischer Fall: Der Proxy-Modus wird zum verzögerten Laden von Objekten verwendet. Setzen Sie Entwurfsmuster mit Bedacht ein, um ihre Vorteile zu nutzen und ihre Nachteile zu minimieren.



