 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Verwendung des JavaScript-Front-End-Bildlademanagers imagepool_Grundkenntnisse
Detaillierte Erläuterung der Verwendung des JavaScript-Front-End-Bildlademanagers imagepool_Grundkenntnisse
Detaillierte Erläuterung der Verwendung des JavaScript-Front-End-Bildlademanagers imagepool_Grundkenntnisse
Vorwort
Imagepool ist ein JS-Tool zum Verwalten des Ladens von Bildern. Imagepool kann die Anzahl der gleichzeitig geladenen Bilder steuern.
Zum Laden von Bildern besteht die einfachste Möglichkeit darin, direkt ein img-Tag zu schreiben, wie zum Beispiel: .
Nach kontinuierlicher Optimierung ist eine Lazy-Loading-Lösung für Bilder entstanden. Diesmal wird die URL des Bildes nicht direkt in das src-Attribut geschrieben, sondern in ein bestimmtes Attribut, wie zum Beispiel: . Auf diese Weise lädt der Browser das Bild nicht automatisch, wenn es zu einem geeigneten Zeitpunkt geladen werden muss. Fügen Sie die URL im data-src-Attribut mit js in das src-Attribut des img-Tags ein oder lesen Sie die URL Verwenden Sie js, um das Bild zu laden, legen Sie das src-Attribut fest, nachdem der Ladevorgang abgeschlossen ist, und zeigen Sie das Bild an.
Dies scheint gut unter Kontrolle zu sein, aber es gibt immer noch Probleme.
Obwohl es möglich ist, nur einen Teil des Bildes zu laden, kann dieser Teil des Bildes dennoch eine relativ große Größenordnung sein.
Für den PC ist das keine große Sache, aber für die mobile Seite werden zu viele Bilder gleichzeitig geladen, was sehr wahrscheinlich zum Absturz der Anwendung führt.
Daher benötigen wir dringend einen Bildpuffermechanismus, um die Parallelität beim Laden von Bildern zu steuern. Ähnlich wie beim Back-End-Datenbankverbindungspool werden nicht zu viele Verbindungen erstellt und jede Verbindung kann vollständig wiederverwendet werden.
Zu diesem Zeitpunkt wurde imagepool geboren.
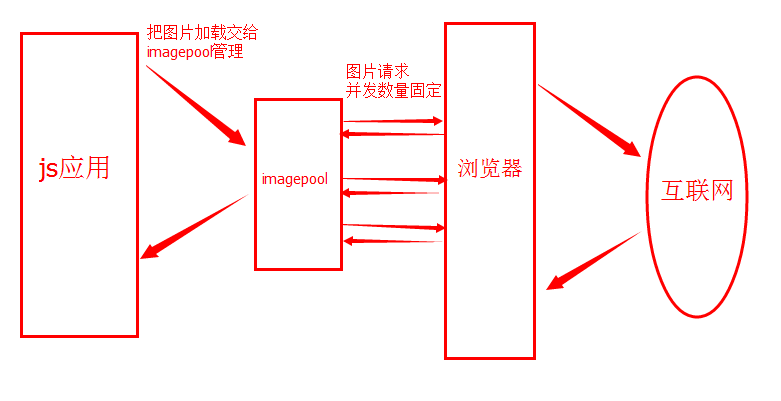
Schlechter Schaltplan

Gebrauchsanweisung
Zuerst müssen Sie den Verbindungspool initialisieren:
var imagepool = initImagePool(5);
initImagePool ist eine globale Methode und kann überall direkt verwendet werden. Die Funktion besteht darin, einen Verbindungspool zu erstellen. Sie können optional die maximale Anzahl von Verbindungen im Verbindungspool angeben. Der Standardwert ist 5.
Wenn Sie initImagePool auf derselben Seite mehrmals aufrufen, wird dieselbe Kerninstanz zurückgegeben, immer die erste, was sich ein wenig wie ein Singleton anfühlt. Zum Beispiel:
var imagepool1 = initImagePool(3);
var imagepool2 = initImagePool(7);
Zu diesem Zeitpunkt beträgt die maximale Anzahl von Verbindungen für Imagepool1 und Imagepool2 3, und intern wird dieselbe Kerninstanz verwendet. Beachten Sie, dass die internen Kerne gleich sind, nicht dass imagepool1 === imagepool2.
Nach der Initialisierung können Sie Bilder bedenkenlos laden.
Die einfachste Aufrufmethode ist wie folgt:
var imagepool = initImagePool(10);
imagepool.load("Bild-URL",{
Erfolg: function(src){
console.log("success:::::" src);
},
Fehler: function(src){
console.log("error:::::" src);
}
});
Rufen Sie einfach die Lademethode direkt auf der Instanz auf.
Die Lademethode hat zwei Parameter. Der erste Parameter ist die Bild-URL, die geladen werden muss, und der zweite Parameter sind verschiedene Optionen, einschließlich Erfolgs- und Fehlerrückrufen. Die Bild-URL wird während des Rückrufs übergeben.
Auf diese Weise können Sie nur ein Bild einreichen, es kann also auch in der folgenden Form geschrieben werden:
var imagepool = initImagePool(10);
imagepool.load(["image1url","image2url"],{
Erfolg: function(src){
console.log("success:::::" src);
},
Fehler: function(src){
console.log("error:::::" src);
}
});
Durch die Übergabe eines Bild-URL-Arrays können Sie mehrere Bilder übergeben.
Jedes Mal, wenn das Bild erfolgreich geladen wird (oder fehlschlägt), wird die Erfolgsmethode (oder Fehlermethode) aufgerufen und die entsprechende Bild-URL übergeben.
Aber manchmal brauchen wir nicht so häufige Rückrufe. Wir übergeben einfach ein Array von Bild-URLs und rufen zurück, nachdem alle Bilder in diesem Array verarbeitet wurden.
Fügen Sie einfach eine Option hinzu:
var imagepool = initImagePool(10);
imagepool.load(["image1url ","image2url "],{
Erfolg: function(sArray, eArray, count){
console.log("sArray:::::" sArray);
console.log("eArray:::::" eArray);
console.log("count:::::" count);
},
Fehler: function(src){
console.log("error:::::" src);
},
Einmal: wahr
});
Indem Sie der Option ein Once-Attribut hinzufügen und es auf true setzen, können Sie nur einen Rückruf erreichen.
Dieser Rückruf ruft zwangsläufig die Erfolgsmethode zurück. Zu diesem Zeitpunkt wird die Fehlermethode ignoriert.
Zu diesem Zeitpunkt werden beim Zurückrufen der Erfolgsmethode anstelle eines Bild-URL-Parameters drei Parameter übergeben, nämlich: erfolgreiches URL-Array, fehlgeschlagenes URL-Array und die Gesamtzahl der verarbeiteten Bilder.
Darüber hinaus gibt es eine Methode, um den internen Status des Verbindungspools abzurufen:
var imagepool = initImagePool(10);
console.log(imagepool.info());
Durch Aufrufen der Info-Methode können Sie den aktuellen internen Status des Verbindungspools abrufen. Die Datenstruktur ist wie folgt:
Object.task.count Die Anzahl der Aufgaben, die im Verbindungspool auf die Verarbeitung warten
Object.thread.count Maximale Anzahl von Verbindungen im Verbindungspool
Object.thread.free Anzahl der inaktiven Verbindungen im Verbindungspool
Es wird empfohlen, diese Methode nicht häufig aufzurufen.
Als Letztes ist zu beachten, dass, wenn das Laden des Bildes fehlschlägt, es bis zu dreimal versucht wird. Wenn das Laden am Ende fehlschlägt, wird die Fehlermethode zurückgerufen. Die Anzahl der Versuche kann im Quellcode geändert werden.
Abschließend möchte ich betonen, dass Leser beliebig viele Bilder in den Verbindungspool verschieben können, ohne sich Gedanken über übermäßige Parallelität machen zu müssen. Imagepool hilft Ihnen dabei, diese Bilder ordnungsgemäß zu laden.
Zu guter Letzt muss noch angemerkt werden, dass imagepool theoretisch die Bildladegeschwindigkeit nicht reduziert, sondern nur sanft lädt.
Quellcode
(Funktion(Exporte){
//Einzelfall
var-Instanz = null;
var emptyFn = function(){};
//Anfängliche Standardkonfiguration
var config_default = {
//Die Anzahl der Thread-Pool-„Threads“
Thread: 5,
//Anzahl der Wiederholungsversuche für fehlgeschlagenes Laden des Bildes
//Zweimal erneut versuchen, plus den ursprünglichen Versuch, insgesamt dreimal
„versuchen“: 2
};
//Werkzeuge
var _helpers = {
//Dom-Attribute festlegen
setAttr: (function(){
var img = new Image();
//Bestimmen Sie, ob der Browser den HTML5-Datensatz unterstützt
if(img.dataset){
Rückgabefunktion (dom, name, value){
dom.dataset[name] = value;
Rückgabewert;
};
}sonst{
Rückgabefunktion (dom, name, value){
dom.setAttribute("data-" name, value);
Rückgabewert;
};
}
}()),
//Dom-Attribute abrufen
getAttr: (function(){
var img = new Image();
//Bestimmen Sie, ob der Browser den HTML5-Datensatz unterstützt
if(img.dataset){
return function(dom, name){
Geben Sie dom.dataset[name];
zurück };
}sonst{
return function(dom, name){
return dom.getAttribute("data-" name);
};
}
}())
};
/**
*Bauweise
* @param max Die maximale Anzahl von Verbindungen. Zahlenwert.
*/
Funktion ImagePool(max){
//Maximale Anzahl von Parallelitäten
This.max = max ||. config_default.thread;
This.linkHead = null;
This.linkNode = null;
//Ladepool
//[{img: dom,free: true, node: node}]
//node
//{src: "", Optionen: {success: "fn",error: "fn", Once: true}, try: 0}
This.pool = [];
}
/**
* Initialisierung
*/
ImagePool.prototype.initPool = function(){
var i,img,obj,_s;
_s = this;
for(i = 0;i < this.max; i ){
obj = {};
img = new Image();
_helpers.setAttr(img, "id", i);
img.onload = function(){
var id,src;
//回调
//_s.getNode(this).options.success.call(null, this.src);
_s.notice(_s.getNode(this), "success", this.src);
//处理任务
_s.executeLink(this);
};
img.onerror = function(e){
var node = _s.getNode(this);
//判断尝试次数
if(node.try < config_default.try){
node.try = node.try 1;
//再次追加到任务链表末尾
_s.appendNode(_s.createNode(node.src, node.options, node.notice, node.group, node.try));
}else{
//error回调
//node.options.error.call(null, this.src);
_s.notice(node, "error", this.src);
}
//处理任务
_s.executeLink(this);
};
obj.img = img;
obj.free = true;
this.pool.push(obj);
}
};
/**
* Rückrufkapselung
* @param-Knotenknoten. Objekt.
* @param Statusstatus. Zeichenfolge. Optionale Werte: success(success)|error(failure)
* @param src Bildpfad. Zeichenfolge.
*/
ImagePool.prototype.notice = function(node, status, src){
node.notice(status, src);
};
/**
* * Verarbeitung verknüpfter Listenaufgaben
* @param dom image dom object. Objekt.
*/
ImagePool.prototype.executeLink = function(dom){
//判断链表是否存在节点
if(this.linkHead){
//加载下一个图片
this.setSrc(dom, this.linkHead);
//연결리스트 헤더 제거
This.shiftNode();
}그 외{
// 자신의 상태를 유휴 상태로 설정
This.status(dom, true);
}
};
/**
* 유휴 "스레드" 가져오기
*/
ImagePool.prototype.getFree = function(){
변수 길이,i;
for(i = 0, 길이 = this.pool.length; i If(this.pool[i].free){
return this.pool[i];
}
}
null을 반환합니다.
};
/**
* src 속성 설정 캡슐화
* src 속성을 변경하는 것은 이미지를 로드하는 것과 동일하므로 작업이 캡슐화됩니다
* @param dom 이미지 dom 객체. 물체.
* @param 노드 노드. 물체.
*/
ImagePool.prototype.setSrc = 함수(dom, 노드){
//풀의 "스레드"를 유휴 상태가 아닌 상태로 설정
This.status(dom, false);
//연관 노드
This.setNode(dom, node);
//이미지 로드
dom.src = node.src;
};
/**
* 풀의 "스레드" 상태 업데이트
* @param dom 이미지 dom 객체. 물체.
* @param 상태 상태. 부울. 선택 값: true(유휴) | false(유휴 아님)
*/
ImagePool.prototype.status = 함수(dom, 상태){
var id = _helpers.getAttr(dom, "id");
This.pool[id].free = 상태;
//유휴 상태, 관련 노드 지우기
if(상태){
This.pool[id].node = null;
}
};
/**
* 풀에서 "스레드"의 관련 노드 업데이트
* @param dom 이미지 dom 객체. 물체.
* @param 노드 노드. 물체.
*/
ImagePool.prototype.setNode = 함수(dom, 노드){
var id = _helpers.getAttr(dom, "id");
This.pool[id].node = 노드;
return this.pool[id].node === node;
};
/**
* 풀에서 "스레드"의 관련 노드를 가져옵니다
* @param dom 이미지 dom 객체. 물체.
*/
ImagePool.prototype.getNode = 함수(dom){
var id = _helpers.getAttr(dom, "id");
return this.pool[id].node;
};
/**
* 외부 인터페이스, 사진 로딩
* @param src는 src 문자열이거나 src 문자열의 배열일 수 있습니다.
* @param 옵션 사용자 정의 매개변수. 포함: 성공 콜백, 오류 콜백, 일회 식별자.
*/
ImagePool.prototype.load = 함수(src, 옵션){
var srcs = [],
무료 = null,
길이 = 0,
i = 0,
//Die Callback-Strategie nur einmal initialisieren
note = (function(){
If(options.once){
Rückgabefunktion(status, src){
var g = this.group,
o = this.options;
//Aufzeichnen
g[status].push(src);
//Bestimmen Sie, ob die Reorganisation abgeschlossen ist
If(g.success.length g.error.length === g.count){
//Eigentlich wird es separat als weitere Aufgabe ausgeführt, um zu verhindern, dass die Rückruffunktion zu lange braucht, um die Bildladegeschwindigkeit zu beeinträchtigen
setTimeout(function(){
o.success.call(null, g.success, g.error, g.count);
},1);
} };
}else{
Rückgabefunktion(status, src){
var o = this.options;
//Direkter Rückruf
setTimeout(function(){
o[status].call(null, src);
},1);
};
}
}()),
Gruppe = {
Anzahl: 0,
Erfolg: [],
Fehler: []
},
node = null;
Optionen = Optionen ||. {};
options.success = options.success ||. emptyFn;
options.erreur = options.erreur || videFn;
srcs = srcs.concat(src);
//Définir le nombre d'éléments du groupe
group.count = srcs.length;
//Parcourez les images qui doivent être chargées
pour(i = 0, length = srcs.length; i < length; i ){
//Créer un nœud
node = this.createNode(srcs[i], options, notice, group);
//Déterminer si le pool de threads est libre
free = this.getFree();
si (gratuit){
//Charge l'image immédiatement s'il y a du temps
This.setSrc(free.img, node);
}autre{
//Il n'y a pas de temps d'inactivité, ajoutez la tâche à la liste chaînée
This.appendNode(noeud);
}
>
};
/**
* Obtenez des informations sur l'état interne
* @returns {{}}
*/
ImagePool.prototype.info = fonction(){
var info = {},
longueur = 0,
i = 0,
node = null;
//Thème
info.thread = {};
//Nombre total de fils
info.thread.count = this.pool.length;
//Nombre de threads inactifs
info.thread.free = 0;
//Tâche
info.task = {};
//Nombre de tâches à traiter
info.task.count = 0;
//Obtenir le nombre de "threads" inactifs
pour (i = 0, length = this.pool.length; i < length; i ){
Si(this.pool[i].free){
info.thread.free = info.thread.free 1;
}
>
//Obtenir le nombre de tâches (longueur de la chaîne de tâches)
node = this.linkHead;
if(nœud){
info.task.count = info.task.count 1;
while(node.next){
info.task.count = info.task.count 1;
node = node.next;
}
>
renvoyer les informations ;
};
/**
* Créer un nœud
* Chemin de l'image @param src. Chaîne.
* Options @param Paramètres définis par l'utilisateur. Contient : le rappel de réussite, le rappel d'erreur et l'identifiant unique.
* @param remarque la stratégie de rappel. fonction.
* Informations sur le groupe @param group. objet. {compte : 0, succès : [], erreur : []}
* @param tr Nombre de tentatives d'erreur. valeur numérique. La valeur par défaut est 0.
* @returns {{}}
*/
ImagePool.prototype.createNode = function(src, options, notice, group, tr){
var node = {};
node.src = src;
node.options = options;
node.notice = notice;
node.group = group;
node.try = tr || 0;
return node;
};
/**
* 向任務鍊錶末端追加節點
* @param node 節點。對象。
*/
ImagePool.prototype.appendNode = function(node){
//判斷鍊錶是否為空
if(!this.linkHead){
this.linkHead = node;
this.linkNode = node;
}else{
this.linkNode.next = node;
this.linkNode = node;
}
};
/**
* 刪除鍊錶頭
*/
ImagePool.prototype.shiftNode = function(){
//判斷鍊錶是否存在節點
if(this.linkHead){
//修改鍊錶頭
this.linkHead = this.linkHead.next || null;
}
};
/**
* 匯出對外介面
* @param max 最大連線數。數值。
* @returns {{load: Function, info: Function}}
*/
exports.initImagePool = function(max){
if(!instance){
instance = new ImagePool(max);
instance.initPool();
}
return {
/**
* 載入圖片
*/
load: function(){
instance.load.apply(instance, arguments);
},
/**
* 內部資訊
* @returns {*|any|void}
*/
info: function(){
return instance.info.call(instance);
}
};
};
}(this));
以上就是這款特別棒的javascript前端圖片載入管理器的使用方法範例,小夥伴們學會使用了嗎?

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert





