Eingehende Analyse nativer JavaScript-Ereignisse_Grundkenntnisse
JQuery, ein „Write Less Do More“-Framework, wird unweigerlich übermäßig viel Wissen über native JS erlangen, wenn es zu oft verwendet wird.
Xiao Cai wollte diesen Blog eigentlich nicht schreiben. Er schien sehr einfach zu sein, aber als ich sah, dass das Binden und Lösen nativer JS-Ereignisse im Internet nicht erklärt werden konnte, beschloss ich, etwas Populärwissenschaft zu betreiben.
Lassen Sie mich zunächst sagen, dass ich nicht viel über Xiaocai weiß, ich möchte nur meine Gedanken mit Ihnen teilen.
DOM0-Ereignismodell
Das Ereignismodell entwickelt sich ständig weiter und das frühe Ereignismodell wird als DOM0-Ebene bezeichnet.
DOM0-Ereignismodell, unterstützt von allen Browsern.
Registrieren Sie den Ereignisnamen direkt im Dom-Objekt, so wird er in DOM0 geschrieben, zum Beispiel:
document.getElementById("test").onclick = function(e){};
Es bedeutet die Registrierung eines Onclick-Events. Natürlich hat es die gleiche Bedeutung wie diese Schreibweise:
document.getElementById("test")["onmousemove"] = function(e){};
Das ist nichts, es sind nur zwei Möglichkeiten, auf js-Objektattribute zuzugreifen. Das Formular [] dient hauptsächlich dazu, das Problem zu lösen, dass der Attributname keine gültige Kennung ist. Beispiel: object.123 meldet definitiv einen Fehler. aber object["123"] wird dieses Problem vermeiden. Gleichzeitig erweckt die Schreibmethode von [] auch Zeichenfolgen zur Darstellung von Attributnamen und kann Ereignisse zur Laufzeit dynamisch binden.
Näher an der Startseite: Wenn ein Ereignis ausgelöst wird, wird standardmäßig ein Parameter e übergeben, der das Ereignisobjekt darstellt. Über e können wir viele nützliche Informationen erhalten, z. B. die Koordinaten des Klicks und die spezifischen DOM-Element, das das Ereignis ausgelöst hat usw.
Für denselben DOM-Knoten kann nur ein auf DOM0 basierendes Ereignis registriert werden. Dasselbe Ereignis, das später registriert wird, überschreibt das zuvor registrierte Ereignis. Zum Beispiel:
var btn = document.getElementById("test");
btn.onmousemove = function(e){
alarm("ok");
};
btn["onmousemove"] = function(e){
alarm("ok1");
};
Das Ergebnis wird ok1 sein.
Lass uns als Nächstes darüber reden. Wenn ein Ereignis ausgelöst wird, bezieht sich dies auf das DOM-Objekt, auf dem das Ereignis ausgelöst wurde. Zum Beispiel:
var btn = document.getElementById("test");
btn.onmousemove = function(e){
alarm(this.id);
};
Das Ergebnis ist der Ausgabetest. Da das Ereignis auf dem DOM-Knoten mit der Test-ID registriert ist, stellt dies beim Auslösen des Ereignisses natürlich den DOM-Knoten dar. Es kann verstanden werden, dass das Ereignis vom DOM-Knoten aufgerufen wird.
Daher ist es ganz einfach, die Veranstaltung abzusagen. Sie müssen die Veranstaltung nur erneut registrieren und den Wert auf Null setzen, zum Beispiel:
var btn = document.getElementById("test");
btn.onclick = function(e){
alarm("ok");
};
btn.onclick = null;
Das Prinzip besteht darin, dass das zuletzt registrierte Ereignis das vorherige überschreiben soll. Das zuletzt registrierte Ereignis wird auf Null gesetzt, wodurch die Bindung des Ereignisses aufgehoben wird.
Die Sache ist noch nicht vorbei, das DOM0-Ereignismodell umfasst auch direkt in HTML geschriebene Ereignisse. Zum Beispiel:
Auf diese Weise registrierte Veranstaltungen folgen ebenfalls dem Deckungsprinzip. Es kann nur eine registriert werden, und die letzte wird wirksam.
Der Unterschied besteht darin, dass das auf diese Weise registrierte Ereignis einem dynamischen Aufruf der Funktion entspricht (ein bisschen wie eval), sodass das Ereignisobjekt nicht übergeben wird. Gleichzeitig zeigt es auf das Fenster, nicht auf das DOM-Objekt, das das Ereignis ausgelöst hat.
DOM2-Ereignismodell
Im Vergleich zu DOM0 versteht das DOM2-Ereignismodell nur die folgenden zwei Punkte:
DOM2 unterstützt dasselbe DOM-Element, um mehrere Ereignisse desselben Typs zu registrieren.
· DOM2 fügt die Konzepte des Einfangens und Sprudelns hinzu.
DOM2-Ereignisse werden über addEventListener und removeEventListener verwaltet. Dies ist natürlich der Standard.
Aber Browser von IE8 und darunter haben sich amüsiert und das entsprechende attachmentEvent und detachEvent erstellt. Aufgrund mangelnder Kenntnisse wird in diesem Artikel nicht darauf eingegangen.
AddEventListener ist natürlich ein registriertes Ereignis. Es hat drei Parameter, nämlich: „Ereignisname“, „Ereignisrückruf“, „Erfassung/Blase“. Zum Beispiel:
var btn = document.getElementById("test");
btn.addEventListener("click", function(e){
alarm("ok");
}, false);
Im Vergleich zu DOM0 ist es unnötig, mehr über den Ereignisnamen zu sagen.
Event-Callbacks sind auch leicht zu verstehen. Ich muss Sie benachrichtigen, wenn ein Event ausgelöst wird! Während des Rückrufs wird, genau wie bei DOM0, standardmäßig ein Ereignisparameter übergeben, der sich auf den Dom-Knoten bezieht, der das Ereignis ausgelöst hat.
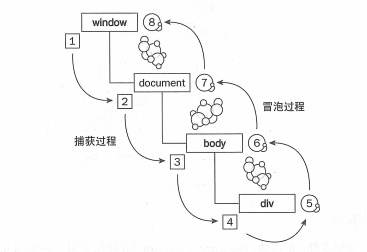
Der letzte Parameter ist ein boolescher Typ, true stellt ein Capture-Ereignis dar und false stellt ein Bubbling-Ereignis dar. Tatsächlich ist es leicht zu verstehen. Hier ist ein schematisches Diagramm:

Das bedeutet, dass, wenn ein Element ein Ereignis auslöst, zuerst das Fenster, dann das Dokument usw. benachrichtigt werden, bis das Element, das das Ereignis tatsächlich auslöst (das Zielelement), dieser Prozess erfasst wird. Als nächstes beginnt das Ereignis vom Zielelement aus zu sprudeln und dann nacheinander auszuströmen, bis es das Fensterobjekt erreicht.
Warum ist es so konzipiert? Dies scheint auf den tiefen historischen Ursprung zurückzuführen zu sein. Da Xiaocai nicht viel darüber weiß, werde ich keinen Unsinn reden.
Es ist ersichtlich, dass das Capture-Ereignis vor dem Bubbling-Ereignis ausgelöst wird.
Angenommen, es gibt eine solche HTML-Struktur:
Dann registrieren wir zwei Klickereignisse im äußeren Div, nämlich das Capture-Ereignis und das Bubbling-Ereignis. Der Code lautet wie folgt:
var btn = document.getElementById("test");
//Ereignis erfassen
btn.addEventListener("click", function(e){
alarm("ok1");
}, wahr);
//Bubble-Ereignis
btn.addEventListener("click", function(e){
alarm("ok");
}, false);
Klicken Sie abschließend auf das innere Div. Zuerst wird ok1 und dann ok angezeigt. In Kombination mit dem obigen schematischen Diagramm entspricht das äußere Div dem Körper in der Abbildung und das innere Div dem unteren Div in der Abbildung, was beweist, dass zuerst das Erfassungsereignis und dann das Blasenereignis ausgeführt wird .
Warum sollten wir das Klicken auf das innere Div betonen? Da das DOM-Element, das das Ereignis tatsächlich auslöst, innen sein muss, hat das äußere DOM-Element die Möglichkeit, Capture-Ereignisse und Bubbling-Ereignisse zu simulieren, wie aus dem schematischen Diagramm ersichtlich ist.
Was passiert, wenn Erfassungsereignisse und Bubbling-Ereignisse auf dem DOM-Element registriert werden, das das Ereignis tatsächlich auslöst?
Die HTML-Struktur ist dieselbe wie oben und der JS-Code lautet wie folgt:
var btnInner = document.getElementById("testInner");
//Bubble-Ereignis
btnInner.addEventListener("click", function(e){
alarm("ok");
}, false);
//Ereignis erfassen
btnInner.addEventListener("click", function(e){
alarm("ok1");
}, wahr);
Klicken Sie natürlich auf das innere Div. Das Ergebnis ist, dass zuerst „ok“ und dann „ok1“ angezeigt wird. Theoretisch sollte das Capture-Ereignis zuerst ausgelöst werden, das heißt, ok1 sollte zuerst erscheinen, aber das ist etwas Besonderes, weil wir das Ereignis auf dem Dom-Element registrieren, das das Ereignis tatsächlich auslöst, was der Registrierung auf dem Div im Bild entspricht. Wie aus dem Bild ersichtlich ist, ist das eigentliche DOM-Element, das das Ereignis auslöst, der Endpunkt des erfassten Ereignisses und der Startpunkt des sprudelnden Ereignisses. Daher gibt es hier keinen Unterschied zwischen den Ereignissen, je nachdem, welches zuerst registriert wird zuerst ausgeführt. In diesem Beispiel wird das Bubbling-Ereignis zuerst registriert und daher zuerst ausgeführt.
Dieses Prinzip gilt für mehrere Ereignisse desselben Typs. Wenn beispielsweise drei Bubbling-Ereignisse gleichzeitig registriert werden, richtet sich die Ausführungsreihenfolge nach der Reihenfolge der Registrierung: Zuerst wird zuerst registriert und zuerst ausgeführt. Zum Beispiel:
var btnInner = document.getElementById("testInner");
btnInner.addEventListener("click", function(e){
alarm("ok");
}, false);
btnInner.addEventListener("click", function(e){
alarm("ok1");
}, false);
btnInner.addEventListener("click", function(e){
alarm("ok2");
}, false);
Das Ergebnis ist natürlich, dass ok, ok1 und ok2 nacheinander auftauchen.
Um das Ereignismodell besser zu verstehen, gibt es ein anderes Szenario: Wenn das äußere Div und das innere Div gleichzeitig Ereignisse erfassen, muss beim Klicken auf das innere Div das Ereignis des äußeren Div ausgelöst werden Zuerst lautet der Code wie folgt:
var btn = document.getElementById("test");
var btnInner = document.getElementById("testInner");
btnInner.addEventListener("click", function(e){
alarm("ok");
}, wahr);
btn.addEventListener("click", function(e){
alarm("ok1");
}, wahr);
Das Ergebnis ist, dass ok1 zuerst angezeigt wird.
Wenn sowohl das äußere Div als auch das innere Div registrierte Bubbling-Ereignisse sind, muss beim Klicken auf das innere Div zuerst das innere Div-Ereignis ausgeführt werden. Das Prinzip ist dasselbe.
Aufmerksame Leser werden feststellen, dass bei verschachtelten Divs beim Klicken auf das innere Div auch das äußere Div ein Ereignis auslöst, was ein Problem zu sein scheint!
Was angeklickt wird, ist offensichtlich das innere Div, aber auch das Ereignis des äußeren Div wird ausgelöst. Dies ist in der Tat ein Problem.
Tatsächlich wird beim Auslösen eines Ereignisses standardmäßig ein Ereignisobjekt übergeben. Wie bereits erwähnt, gibt es eine Methode für dieses Ereignisobjekt: stopPropagation. Durch diese Methode kann das Sprudeln verhindert werden div wird das Ereignis nicht empfangen. Der Code lautet wie folgt:
var btn = document.getElementById("test");
var btnInner = document.getElementById("testInner");
btn.addEventListener("click", function(e){
alarm("ok1");
}, false);
btnInner.addEventListener("click", function(e){
//Hör auf zu sprudeln
e.stopPropagation();
alarm("ok");
}, false);
Lassen Sie uns abschließend darüber sprechen, wie Sie den Vorfall beheben können. Ereignissyntax entfernen: btn.removeEventListener("Event Name", "Event Callback", "Capture/Bubble");
Dies entspricht den Parametern des Bindungsereignisses. Bitte erläutern Sie dies im Detail:
· Der Name des Ereignisses gibt an, welches Ereignis gelöst werden soll.
· Der Ereignisrückruf ist eine Funktion, und diese Funktion muss mit der Funktion identisch sein, die das Ereignis registriert.
· Ereignistyp, boolescher Wert, dieser muss mit dem Typ bei der Registrierung des Ereignisses übereinstimmen.
Mit anderen Worten: Name, Rückruf und Typ wirken alle zusammen, um zu bestimmen, welches Ereignis freigegeben werden soll, und alle sind unverzichtbar. Zum Beispiel:
var btn = document.getElementById("test");
//Speichern Sie den Rückruf in einer Variablen
var fn = function(e){
alarm("ok");
};
//Binden
btn.addEventListener("click", fn, false);
//Freigabe
btn.removeEventListener("click", fn, false);
Wenn Sie möchten, dass das registrierte Ereignis freigegeben wird, muss die Rückruffunktion gespeichert werden, andernfalls kann sie nicht freigegeben werden.
DOM0 und DOM2 gemischt
Die Dinge sind bereits sehr chaotisch, aber dies ist eine gemischte Nutzung und macht die Menschen lebensunfähig. . .
Keine Angst, es ist kein Problem, sie zu mischen. Das DOM0-Modell und das DOM2-Modell folgen jeweils ihren eigenen Regeln und beeinflussen sich gegenseitig nicht.
Im Allgemeinen kommt es immer noch darauf an, wer zuerst registriert und wer zuerst ausführt, und der Rest spielt keine Rolle.
Postskriptum
Zu diesem Zeitpunkt sind die nativen js-Ereignisse fast abgedeckt. Nur Xiaocai weiß, dass dies der Fall ist.
In praktischen Anwendungen registrieren echte Experten nicht so viele Ereignisse. Unter normalen Umständen müssen Sie ein Ereignis nur einmal im äußersten Dom-Element registrieren und dann den tatsächlichen Auslöser über den Erfassungs- und Sprudelmechanismus finden Element des Ereignisses, und schließlich wird der Rückruf basierend auf den Informationen aufgerufen, die vom DOM-Element bereitgestellt werden, das das Ereignis ausgelöst hat.
Mit anderen Worten, Experten verwalten Ereignisse selbst, anstatt sich bei der Verwaltung auf den Browser zu verlassen. Dies kann die Effizienz verbessern und die Kompatibilität sicherstellen.
Okay, das ist das Ende des Tutorials. Ich hoffe, es ist hilfreich für die Leser!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung der DOM-Manipulation, Ereignisbehandlung, Animationseffekte usw. verwendet werden kann. Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir die Ereignisbindung für ausgewählte Elemente ändern müssen. In diesem Artikel wird erläutert, wie Sie mit jQuery ausgewählte Elementänderungsereignisse binden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Dropdown-Menü mit Optionen erstellen, die Beschriftungen verwenden:
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert






