Tipps zum Debuggen von JavaScript in Google Chrome_Javascript-Tipps
Google Chrome kann nicht nur zum Surfen im Internet verwendet werden, sondern ist für Entwickler eher eine leistungsstarke Entwicklungshilfe.
Wenn Sie Ihre Arbeit gut machen wollen, müssen Sie zunächst Ihre Werkzeuge schärfen. Als Nächstes zeigt Ihnen der Autor einige Möglichkeiten zur Verwendung von Chrome.
Wenn Leser wissen, wie man JavaScript-Haltepunkte in Chrome hinzufügt, lesen Sie bitte weiter, andernfalls entscheiden Sie sich bitte selbst.
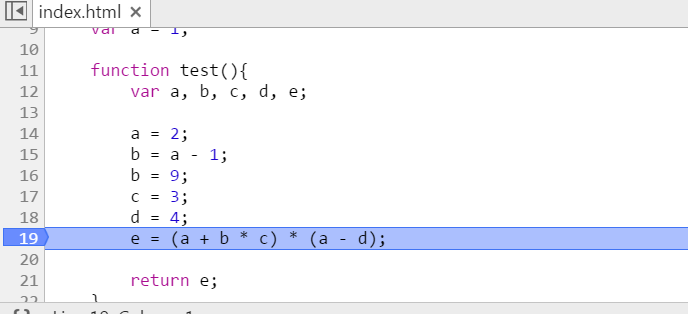
Angenommen, es gibt einen solchen Code:
var a = 1;
Funktionstest(){
var a, b, c, d, e;
a = 2;
b = a - 1;
b = 9;
c = 3;
d = 4;
e = (a b * c) * (a - d);
e zurückgeben;
}
test();
Der Code selbst ist nicht wichtig, wichtig ist die Form.
Angenommen, e ist das Ergebnis, das wir letztendlich benötigen, stellen jedoch fest, dass das Ergebnis falsch ist, und setzen daher einen Haltepunkt in der Zeile, in der e ein Wert zugewiesen wird.

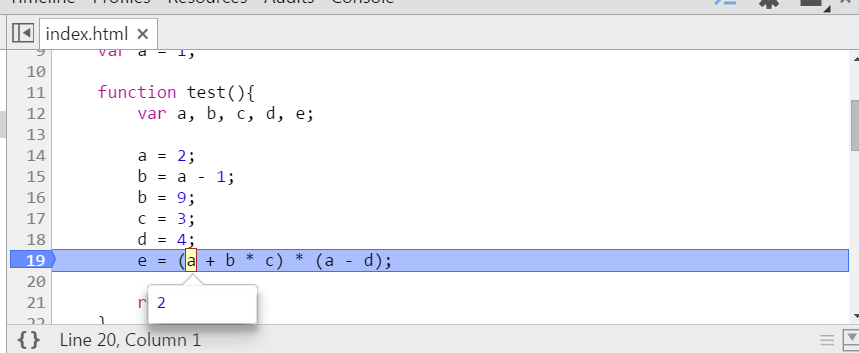
Nachdem Sie den Haltepunkt festgelegt haben, bewegen Sie die Maus auf eine Variable und halten Sie einen Moment inne. Chrome wird Sie zu diesem Zeitpunkt nach dem Wert der Variablen fragen.

Aber der Ausdruck ist ziemlich kompliziert und die bloße Betrachtung des Werts einer einzelnen Variablen hat keine Auswirkung. Es sieht alles normal aus, aber nach der Berechnung ist es falsch.
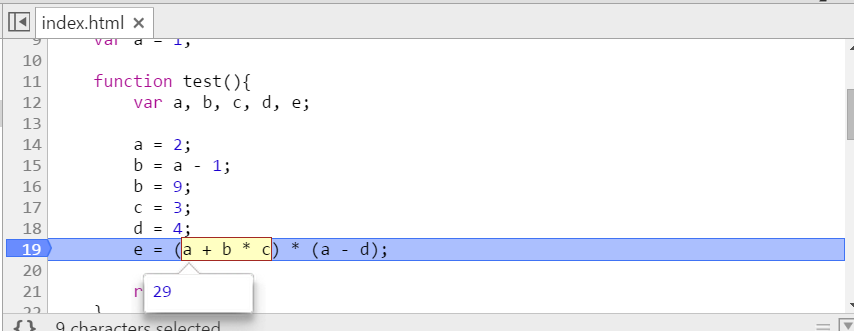
Zu diesem Zeitpunkt möchten Sie wahrscheinlich das Ergebnis dieses Teils wissen (a b c). Keine Sorge, wählen Sie zuerst den Ausdruck aus, bewegen Sie dann die Maus auf den ausgewählten Bereich und bleiben Sie eine Weile.

Chrome sagt Ihnen die Antwort direkt. Das Interessantere kommt noch.
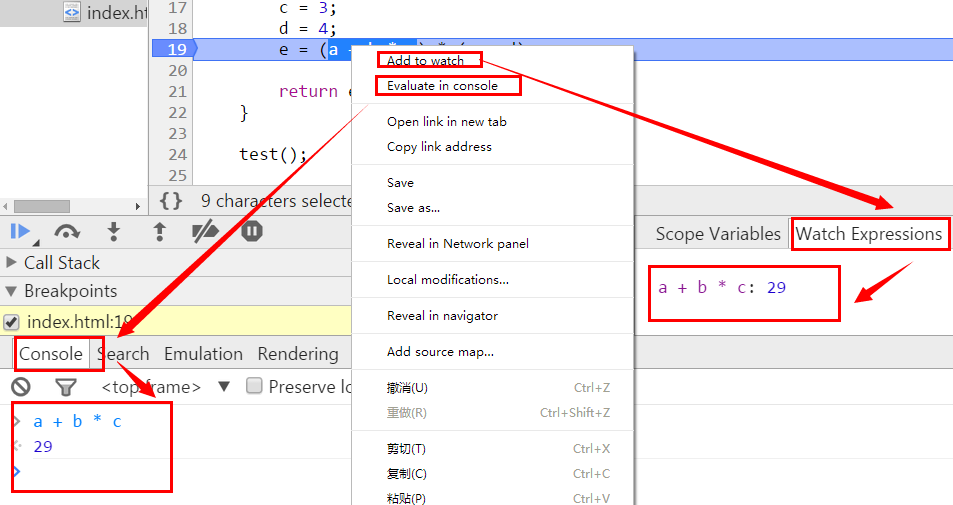
Klicken Sie mit der rechten Maustaste direkt auf den ausgewählten Bereich und ein Menü wird angezeigt. Die beiden obersten Elemente sind: [Zur Beobachtung hinzufügen] und [In der Konsole auswerten]. Die entsprechende Ansicht entnehmen Sie bitte dem Bild.

Die sogenannte Überwachung kann als Überwachung verstanden werden. Einige Ausdrücke sind wichtiger und der Wert des Ausdrucks muss möglicherweise während des gesamten Debugging-Prozesses überwacht werden.
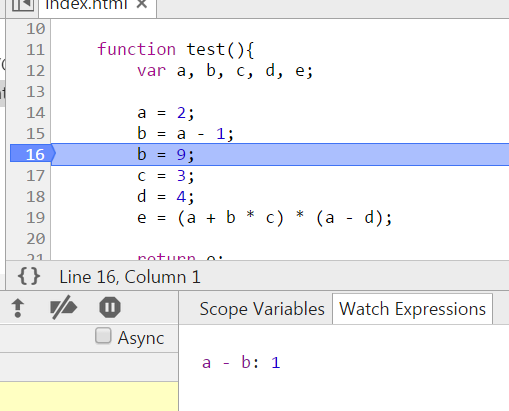
Zum Beispiel setzen wir den Haltepunkt auf die Zeile „b = 9;“ und fügen dann watch: „a - b“ mit einem Wert von 1 hinzu. Wie im Bild gezeigt:

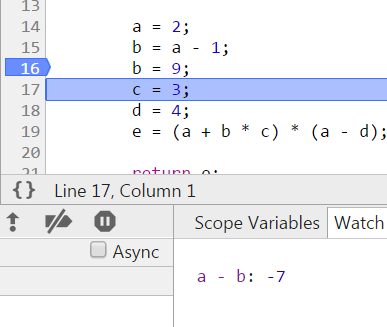
Klicken Sie auf Weiter und führen Sie „b = 9;“ aus. Dies bedeutet, dass sich der Wert von b geändert hat. Sehen Sie sich zu diesem Zeitpunkt den Wert von watch: „a – b“ an, der -7 ist.

Dadurch wird der Effekt einer Echtzeitüberwachung erreicht, wodurch das Debuggen bequemer und schneller wird.
Werfen wir einen Blick darauf, was mit der Konsole los ist.
Konsole ist natürlich die Konsole, und Ausdrücke können direkt in der Konsole ausgewertet werden.
Wenn Sie beispielsweise das Ergebnis von (a b c) wissen möchten, kopieren Sie es direkt in die Konsole, drücken Sie die Eingabetaste und das Ergebnis wird ausgegeben.
Warten Sie, etwas scheint nicht zu stimmen. Warum kennt die Konsole die Werte von a, b und c?
Das Ausführen von JavaScript-Code in der Konsole ohne Haltepunkte ist global. Mit anderen Worten, zu diesem Zeitpunkt wird in der Konsole eine Variable x definiert, und der Gültigkeitsbereich dieses x ist global.
Wenn Sie die Konsole verwenden, während das Programm unterbrochen ist, ist der Bereich der Konsole dem Bereich zugewandt, in dem das Programm unterbrochen wurde. Mit anderen Worten: Dort, wo der Haltepunkt gesetzt ist (oder wo der Code ausgeführt wird), ist der Gültigkeitsbereich der Konsole vorhanden.
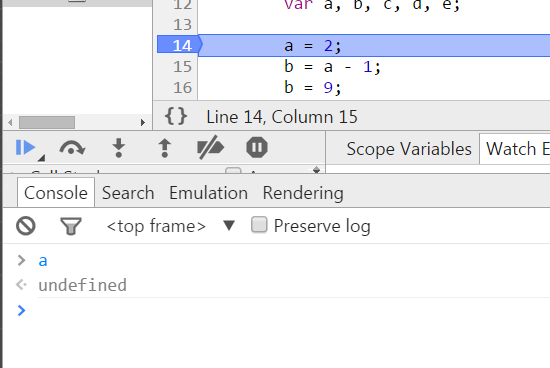
In diesem Beispiel wird eine Variable a im globalen Bereich mit einem Wert von 1 definiert, während gleichzeitig eine lokale Variable a im Funktionstestbereich mit einem Wert von 2 definiert wird. Setzen Sie einen Haltepunkt bei „a = 2;“, geben Sie a in die Konsole ein, drücken Sie die Eingabetaste und geben Sie undefiniert aus.

Da das Programm zu diesem Zeitpunkt innerhalb des Funktionstests unterbrochen wird, wird das Programm im Funktionstest ausgeführt, sodass der Bereich der Konsole auch im Funktionstest liegt, sodass der Eingang a auf die lokale Variable a zugreift, jedoch um Dieses Mal hat die lokale Variable a keine Zuweisung, daher ist das Ergebnis undefiniert.
Das ist alles, was ich dieses Mal weitergeben werde, wenn ich jemanden treffe, der großartig ist. Ich hoffe, dass es den Lesern hilfreich sein wird.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was ist die mittlere Maustaste? Was nützt es, die mittlere Maustaste zu drücken?
May 09, 2024 pm 12:40 PM
Was ist die mittlere Maustaste? Was nützt es, die mittlere Maustaste zu drücken?
May 09, 2024 pm 12:40 PM
Was ist die mittlere Maustaste? Tatsächlich ist es das Mausrad, das Sie nach oben und unten schieben können, um die Seite anzuzeigen. Wenn Sie jedoch auf das Rad klicken, handelt es sich dabei möglicherweise um die sogenannte mittlere Maustaste verschiedene Funktionen. Es hängt von den Softwareeinstellungen ab. Die mittlere Maustaste ist eigentlich ein Klick auf das Mausrad. Die mittlere Maustaste hat in verschiedenen Softwareprogrammen unterschiedliche Funktionen, kann aber auch überhaupt keine Wirkung haben. 1. Wechseln Sie in den kontinuierlichen Scrollmodus. Wenn Sie beim Surfen im Internet auf die mittlere Maustaste klicken, muss der Benutzer die Maus nur nach oben und unten bewegen, um die Seite zu verschieben. 2. Öffnen Sie beispielsweise in Google Chrome einen neuen Tab, wenn der Benutzer mit der mittleren Maustaste auf einen Webseiten-Hyperlink klickt
 So fügen Sie vertrauenswürdige Websites in Google Chrome hinzu
Jul 19, 2024 pm 04:14 PM
So fügen Sie vertrauenswürdige Websites in Google Chrome hinzu
Jul 19, 2024 pm 04:14 PM
Wie füge ich vertrauenswürdige Websites in Google Chrome hinzu? Einige Benutzer können nicht normal im Internet surfen, weil die Seite beim Surfen im Internet darauf hinweist, dass sie nicht sicher ist. Zu diesem Zeitpunkt können sie die Website als vertrauenswürdige Website hinzufügen und wir können normal darauf zugreifen und problemlos im Internet surfen. Der folgende Editor zeigt Ihnen die Schritte zum Hinzufügen einer vertrauenswürdigen Website in Google Chrome. Die Schritte sind einfach und leicht durchzuführen, und selbst Anfänger können problemlos damit beginnen. So fügen Sie eine vertrauenswürdige Website in Google Chrome hinzu: 1. Öffnen Sie Google Chrome und klicken Sie auf die drei Punkte in der oberen rechten Ecke. Klicken Sie auf [Einstellungen]. Wählen Sie Datenschutzeinstellungen und Sicherheit. (Wie im Bild gezeigt) 2. Klicken Sie unten auf der Seite auf Website-Einstellungen. (Wie im Bild gezeigt) 3. Klicken Sie unten auf der Seite auf den unsicheren Inhalt. (Wie im Bild gezeigt) 4. Klicken Sie auf die Schaltfläche „Hinzufügen“ rechts neben der Option „Zulassen“. (Wie im Bild gezeigt) 5. Verlieren
 Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks?
Jun 02, 2024 pm 09:46 PM
Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks?
Jun 02, 2024 pm 09:46 PM
Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks? Installieren Sie LeakSanitizer. Aktivieren Sie LeakSanitizer über das Kompilierungsflag. Führen Sie die Anwendung aus und analysieren Sie den LeakSanitizer-Bericht. Identifizieren Sie Speicherzuordnungstypen und Zuweisungsorte. Beheben Sie Speicherlecks und stellen Sie sicher, dass der gesamte dynamisch zugewiesene Speicher freigegeben wird.
 Detaillierte Einführung in den Vorgang zum Öffnen des Flash-Plug-Ins in Google Chrome
May 09, 2024 pm 03:52 PM
Detaillierte Einführung in den Vorgang zum Öffnen des Flash-Plug-Ins in Google Chrome
May 09, 2024 pm 03:52 PM
Zuerst öffnen wir den Chrome-Google-Browser. Dann klicken wir auf das kleine [drei] Symbol in der oberen rechten Ecke und wählen die Option [Einstellungen] aus den Dropdown-Optionen. Dann rufen wir die Einstellungsoberfläche auf, ziehen die Bildlaufleiste der Seite nach unten, suchen die Schaltfläche [Erweiterte Einstellungen anzeigen] und klicken darauf. Suchen Sie zu diesem Zeitpunkt in den erweiterten Einstellungsoptionen nach den Datenschutzeinstellungen und klicken Sie auf die Schaltfläche [Inhaltseinstellungen]. Das Informationsfeld für die Inhaltseinstellungen wird angezeigt. Suchen Sie die Plug-In-Spalte und klicken Sie auf [Verschiedene Plug-Ins verwalten]. Der letzte Schritt besteht darin, ein neues Fenster mit [Plugins] zu öffnen, das Flashplayer-Plugin zu suchen und die Schaltfläche [Immer zulassen] zu aktivieren.
 Einführung in den spezifischen Prozess zum Einrichten von Thunder-Downloads in Google Chrome
May 09, 2024 pm 01:01 PM
Einführung in den spezifischen Prozess zum Einrichten von Thunder-Downloads in Google Chrome
May 09, 2024 pm 01:01 PM
Installieren Sie zunächst die Google Chrome- und Thunder-Software. Öffnen Sie nach der Installation Google Chrome und klicken Sie auf die Option „Einstellungen“. Anschließend wählen wir die Erweiterung in den Einstellungsoptionen aus. Da wir Thunder-Downloads aktivieren möchten, die hier im Allgemeinen nicht verfügbar sind, klicken Sie unten, um weitere Erweiterungen zu erhalten. Dann betreten wir den Online-App-Store von Google, geben [Thunder] in das Suchfeld ein und wählen im Dropdown-Feld die erste verwandte Suche aus. Zu diesem Zeitpunkt finden wir die Erweiterungsspalte in den Anzeigeergebnissen und dann die Thunderdownload-Erweiterung für Chrome. Klicken Sie dann rechts auf „Kostenlos“, um es herunterzuladen und zu installieren. Dann wird es angezeigt, nachdem das Hinzufügen erfolgreich war. Geben Sie als Nächstes das Erweiterungsprogramm ein. Sie werden feststellen, dass das neu hinzugefügte Thunder-Erweiterungsprogramm aktiviert ist
 So installieren Sie Postman auf Google Chrome
Jul 01, 2024 pm 02:18 PM
So installieren Sie Postman auf Google Chrome
Jul 01, 2024 pm 02:18 PM
Wie installiere ich Postman auf Google Chrome? Google Chrome ist ein sehr leistungsfähiges Browser-Tool, in dem Benutzer verschiedene Plug-Ins entsprechend ihren eigenen Anforderungen installieren können. Das Postman-Plug-In ist hauptsächlich für Schnittstellentests konzipiert und wird von vielen Benutzern verwendet. Dieses Plug-in wird zum Testen der Schnittstelle verwendet. So installieren Sie das Postman-Plug-in in Google Chrome. Lassen Sie sich als Nächstes vom Herausgeber das Tutorial zur Installation des Postman-Plugins in Google Chrome vorstellen. Freunde, die sich über die einzelnen Schritte nicht sicher sind, sollten sich beeilen und einen Blick auf die Details werfen. Tutorial-Einführung zur Installation des Postman-Plug-Ins in Google Chrome 1. Wir öffnen zuerst das auf dem Computer installierte Google Chrome und klicken dann in der oberen rechten Ecke des Browsers auf Mehr
 So bezahlen Sie mit Google Chrome
Jul 30, 2024 pm 01:55 PM
So bezahlen Sie mit Google Chrome
Jul 30, 2024 pm 01:55 PM
Wie bezahle ich mit Google Chrome? Das Internet entwickelt sich rasant und wir können Google Chrome bereits zum Suchen und Einkaufen im Internet nutzen. Einige Freunde möchten aber auch wissen, wie man Zahlungsmethoden in Google Chrome einrichtet, damit wir Online-Einkäufe schneller bezahlen können. Im Folgenden finden Sie eine Anleitung zum Einrichten von Zahlungsmethoden bei Google Chrome Friends. Sie können Ihre Online-Einkaufsreise beginnen, indem Sie eine Zahlungsmethode auswählen, die zu Ihnen passt. Anleitung zum Festlegen der Zahlungsmethode in Google Chrome 1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie auf das Symbol mit den drei Punkten in der oberen rechten Ecke. (Wie im Bild gezeigt) 2. Klicken Sie dann in der Optionsliste unten auf „Einstellungen“. (Wie im Bild gezeigt) 3. Klicken Sie in der sich öffnenden Fensteroberfläche auf die Option „Sie und Google“ in der linken Spalte. (Wie im Bild gezeigt
 So debuggen Sie asynchronen PHP-Code
May 31, 2024 am 09:08 AM
So debuggen Sie asynchronen PHP-Code
May 31, 2024 am 09:08 AM
Zu den Tools zum Debuggen von asynchronem PHP-Code gehören: Psalm: ein statisches Analysetool, das potenzielle Fehler findet. ParallelLint: Ein Tool, das asynchronen Code prüft und Empfehlungen gibt. Xdebug: Eine Erweiterung zum Debuggen von PHP-Anwendungen durch Aktivieren einer Sitzung und schrittweises Durchgehen des Codes. Weitere Tipps umfassen die Verwendung von Protokollierung, Assertionen, die lokale Ausführung von Code und das Schreiben von Komponententests.




