
Beim Debuggen eines JavaScript-Programms müssen Sie manchmal die Stapelinformationen von Funktionsaufrufen drucken. Dies kann durch die Verwendung von console.trace() erreicht werden. Nehmen Sie den folgenden Code als Beispiel:
doTask();
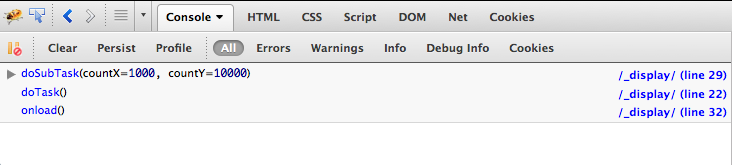
Fügen Sie am Ende der Ausführung der Funktion doSubTask() eine Zeile der Anweisung console.trace() ein, die dort in der Debugging-Konsole die Informationen zum Funktionsaufrufstapel ausgibt. In der Firebug-Konsole sieht es beispielsweise so aus:

In der Firebug-Konsole druckt console.trace() nicht nur Informationen zum Funktionsaufrufstapel, sondern zeigt auch die Werte jedes Parameters im Funktionsaufruf an.
Browser-Unterstützung
Console.trace() wird wie console.log() von Browsern mit Debugging-Tools besser unterstützt. Alle gängigen Browser unterstützen diese Funktion.




