 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Einführung in die Funktion console.profile() in JavaScript_Javascript-Kenntnissen
Detaillierte Einführung in die Funktion console.profile() in JavaScript_Javascript-Kenntnissen
Detaillierte Einführung in die Funktion console.profile() in JavaScript_Javascript-Kenntnissen
Wenn Sie beim Schreiben eines JavaScript-Programms die Ausführungszeit eines bestimmten Codeabschnitts kennen müssen, können Sie console.time() verwenden. Bei der Analyse von JavaScript-Programmen mit komplexerer Logik und dem Versuch, Leistungsengpässe zu finden, ist console.time() jedoch nicht anwendbar. Eine eingehende Analyse der Funktionsweise von JavaScript-Programmen mit komplexerer Logik erfordert das Einfügen einer großen Anzahl von console.time( ) Aussage, die zweifellos inakzeptabel ist. Für die Optimierung von JavaScript-Programmen mit komplexer Logik ist die Verwendung von console.profile() die richtige Methode.
Browser-Unterstützung
Firefox, Google Chrome und Safari mit installiertem Firebug-Plug-in unterstützen alle die console.profile()-Anweisung. Die neuesten Versionen von IE und Opera bieten auch die Profile-Funktion. Die Verwendung von console.profile() ist in mehreren gängigen Browsern ähnlich. In diesem Artikel wird nur die Verwendung von console.profile() in Firebug vorgestellt. Beachten Sie, dass console.profile() ungültig ist, wenn Sie die Firebug-Konsole zum direkten Schreiben von JavaScript-Experimentcode verwenden.
Verwendung von console.profile()
Die Verwendung von console.profile() ist sehr einfach: Fügen Sie console.profile() dort ein, wo Sie das Profil starten müssen, und fügen Sie console.profileEnd() dort ein, wo Sie das Profil beenden möchten. Nehmen Sie den folgenden Code als Beispiel:
Funktion doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
doSubTaskB(10000);
doSubTaskC(1000,10000);
}
Funktion doSubTaskA(count){
for(var i=0;i
Funktion doSubTaskB(count){
for(var i=0;i
Funktion doSubTaskC(countX,countY){
for(var i=0;i
}
console.profile();
doTask();
console.profileEnd();
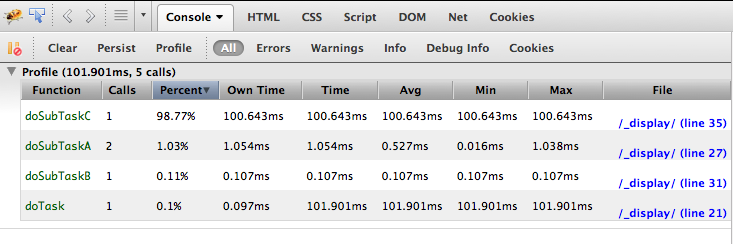
Führen Sie console.profile() aus, bevor Sie die Funktion doTask() ausführen, und führen Sie console.profileEnd() aus, nachdem die Funktion doTask() abgeschlossen ist. Auf diese Weise können detaillierte Informationen während des Betriebs der Funktion doTask() ermittelt werden gesammelt. Sie können dies in der Firebug-Konsole sehen:

Wie Sie den Ergebnissen entnehmen können: Diese Profilzeit betrug insgesamt 101,901 ms, einschließlich 5 Funktionsaufrufen. Der Standardtitel der Ergebnisse lautet „Profil“, der durch Übergabe von Parametern an die Funktion console.profile() angepasst werden kann. Beispielsweise kann die Verwendung von console.profile("Test Profile") den Titel des Profils in den Ergebnissen in "Test Profile" ändern, was besonders nützlich ist, wenn mehrere Profilprozesse gleichzeitig ausgeführt werden. Die Bedeutung jeder Spalte in den spezifischen Profilergebnissen ist:
1.Funktion. Funktionsname.
2. Anrufe. Anzahl der Anrufe. Im obigen Beispiel wird beispielsweise die Funktion doSubTaskA() zweimal ausgeführt.
3.Prozent. Der Prozentsatz der Gesamtzeit, die für diesen Funktionsaufruf aufgewendet wurde.
4. Eigene Zeit. Ohne die Zeit, die für den Aufruf anderer Funktionen aufgewendet wird, ist dies die Zeit, die die Funktion selbst benötigt. Im obigen Beispiel dauert die Ausführung von doTask() beispielsweise zweifellos lange, aber da die gesamte Zeit für den Aufruf anderer Funktionen aufgewendet wird, beträgt die Zeit selbst nicht viel, nur 0,097 ms.
5.Zeit. Im Gegensatz zu Own Time wird die Gesamtzeit einer Funktion berechnet, ohne Aufrufe anderer Funktionen zu berücksichtigen. Im obigen Beispiel wurde die Funktion doTask() 101,901 ms lang ausgeführt. Bezüglich Time und Own Time können wir auch eine Schlussfolgerung ziehen: Wenn Time größer als Own Time ist, dann beinhaltet die Funktion Aufrufe anderer Funktionen.
6.Durchschn. Berechnen Sie die durchschnittliche Gesamtzeit, die eine Funktion benötigt. Die Berechnungsformel lautet: Avg=Time/Calls. Im obigen Beispiel wird die Funktion doSubTaskA() zweimal ausgeführt und ihr Gesamtzeitverbrauch beträgt 1,054 ms, sodass ihr durchschnittlicher Gesamtzeitverbrauch 0,527 ms beträgt.
7.Min. Die Mindestzeit, die zum Aufrufen dieser Funktion erforderlich ist. Im obigen Beispiel wurde beispielsweise die Funktion doSubTaskA() zweimal ausgeführt, und ihr minimaler Zeitaufwand, d. h. der weniger zeitaufwändige Aufruf, dauerte 0,016 ms.
8.Max. Die maximal erforderliche Zeit zum Aufrufen dieser Funktion. Im obigen Beispiel wurde beispielsweise die Funktion doSubTaskA() zweimal ausgeführt, und ihr maximaler Zeitaufwand, d. h. der zeitaufwändigere Aufruf, dauerte 1,038 ms.
9.Datei. Die JS-Datei, in der sich die Funktion befindet.
Verwenden der Profilschaltfläche in Firebug
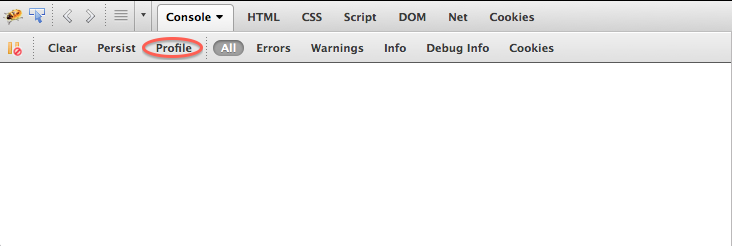
Zusätzlich zum Einfügen der console.profile()-Anweisung in den JavaScript-Code bietet Firebug auch eine Profilschaltfläche, um den JavaScript-Code auf der Seite in Echtzeit dynamisch zu profilieren. Die Position der Schaltfläche lautet:

Wenn Sie ein Profil erstellen müssen, können Sie auf diese Schaltfläche klicken. Wenn der nachfolgende Seitenvorgang einen JavaScript-Code auslöst, zeichnet Firebug dies auf. Am Ende des Profilierungsvorgangs drücken Sie einfach erneut die Taste. Das Endergebnis stimmt mit dem Ergebnis überein, das durch Einfügen der Anweisung console.profile() erhalten wurde.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert





