[转] 5行代码足矣,不用递归实现无限分类数据的树形格式化
我们知道很多开源软件的无限分类都是采用递归的算法,但是我们知道递归即浪费时间,又浪费空间(内存), 上次我也分享了个我自己原创的无限分类生成树的方法,一热心php高手网友给我提出了宝贵的建议,我测试了一下,这段代码的时间非常之短,参考: http:/
我们知道很多开源软件的无限分类都是采用递归的算法,但是我们知道递归即浪费时间,又浪费空间(内存),
上次我也分享了个我自己原创的无限分类生成树的方法,一热心php高手网友给我提出了宝贵的建议,我测试了一下,这段代码的时间非常之短,参考: http://www.oschina.net/code/snippet_98719_11296,我再次整理了一下,发现数据库查询出数据之后,我们就已经定好了键值,因而实践中,我们一般会在model中查询出格式化成主键值对应数据的形式,因而我们可以直接用这样的数据,就少了一层循环。代码也非常简洁。
/**
* 此方法由@Tonton 提供
* http://my.oschina.net/u/918697
* @date 2012-12-12
*/
function genTree5($items) {
foreach ($items as $item)
$items[$item['pid']]['son'][$item['id']] = &$items[$item['id']];
return isset($items[0]['son']) ? $items[0]['son'] : array();
}/**
* 将数据格式化成树形结构
* @author Xuefen.Tong
* @param array $items
* @return array
*/
function genTree9($items) {
$tree = array(); //格式化好的树
foreach ($items as $item)
if (isset($items[$item['pid']]))
$items[$item['pid']]['son'][] = &$items[$item['id']];
else
$tree[] = &$items[$item['id']];
return $tree;
}
$items = array(
1 => array('id' => 1, 'pid' => 0, 'name' => '江西省'),
2 => array('id' => 2, 'pid' => 0, 'name' => '黑龙江省'),
3 => array('id' => 3, 'pid' => 1, 'name' => '南昌市'),
4 => array('id' => 4, 'pid' => 2, 'name' => '哈尔滨市'),
5 => array('id' => 5, 'pid' => 2, 'name' => '鸡西市'),
6 => array('id' => 6, 'pid' => 4, 'name' => '香坊区'),
7 => array('id' => 7, 'pid' => 4, 'name' => '南岗区'),
8 => array('id' => 8, 'pid' => 6, 'name' => '和兴路'),
9 => array('id' => 9, 'pid' => 7, 'name' => '西大直街'),
10 => array('id' => 10, 'pid' => 8, 'name' => '东北林业大学'),
11 => array('id' => 11, 'pid' => 9, 'name' => '哈尔滨工业大学'),
12 => array('id' => 12, 'pid' => 8, 'name' => '哈尔滨师范大学'),
13 => array('id' => 13, 'pid' => 1, 'name' => '赣州市'),
14 => array('id' => 14, 'pid' => 13, 'name' => '赣县'),
15 => array('id' => 15, 'pid' => 13, 'name' => '于都县'),
16 => array('id' => 16, 'pid' => 14, 'name' => '茅店镇'),
17 => array('id' => 17, 'pid' => 14, 'name' => '大田乡'),
18 => array('id' => 18, 'pid' => 16, 'name' => '义源村'),
19 => array('id' => 19, 'pid' => 16, 'name' => '上坝村'),
);
print_r(genTree5($items));
print_r(genTree9($items));
//后者输出格式,前者类似,只是数组键值不一样,不过不影响数据结构
/*
Array
(
[0] => Array
(
[id] => 1
[pid] => 0
[name] => 江西省
[son] => Array
(
[0] => Array
(
[id] => 3
[pid] => 1
[name] => 南昌市
)
[1] => Array
(
[id] => 13
[pid] => 1
[name] => 赣州市
[son] => Array
(
[0] => Array
(
[id] => 14
[pid] => 13
[name] => 赣县
[son] => Array
(
[0] => Array
(
[id] => 16
[pid] => 14
[name] => 茅店镇
[son] => Array
(
[0] => Array
(
[id] => 18
[pid] => 16
[name] => 义源村
)
[1] => Array
(
[id] => 19
[pid] => 16
[name] => 上坝村
)
)
)
[1] => Array
(
[id] => 17
[pid] => 14
[name] => 大田乡
)
)
)
[1] => Array
(
[id] => 15
[pid] => 13
[name] => 于都县
)
)
)
)
)
[1] => Array
(
[id] => 2
[pid] => 0
[name] => 黑龙江省
[son] => Array
(
[0] => Array
(
[id] => 4
[pid] => 2
[name] => 哈尔滨市
[son] => Array
(
[0] => Array
(
[id] => 6
[pid] => 4
[name] => 香坊区
[son] => Array
(
[0] => Array
(
[id] => 8
[pid] => 6
[name] => 和兴路
[son] => Array
(
[0] => Array
(
[id] => 10
[pid] => 8
[name] =>
东北林业大学
)
[1] => Array
(
[id] => 12
[pid] => 8
[name] =>
哈尔滨师范大学
)
)
)
)
)
[1] => Array
(
[id] => 7
[pid] => 4
[name] => 南岗区
[son] => Array
(
[0] => Array
(
[id] => 9
[pid] => 7
[name] => 西大直街
[son] => Array
(
[0] => Array
(
[id] => 11
[pid] => 9
[name] =>
哈尔滨工业大学
)
)
)
)
)
)
)
[1] => Array
(
[id] => 5
[pid] => 2
[name] => 鸡西市
)
)
)
)*/原文地址:[转] 5行代码足矣,不用递归实现无限分类数据的树形格式化, 感谢原作者分享。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Rekursive Implementierung von C++-Funktionen: Gibt es eine Grenze für die Rekursionstiefe?
Apr 23, 2024 am 09:30 AM
Rekursive Implementierung von C++-Funktionen: Gibt es eine Grenze für die Rekursionstiefe?
Apr 23, 2024 am 09:30 AM
Die Rekursionstiefe von C++-Funktionen ist begrenzt und das Überschreiten dieser Grenze führt zu einem Stapelüberlauffehler. Der Grenzwert variiert je nach System und Compiler, liegt aber meist zwischen 1.000 und 10.000. Zu den Lösungen gehören: 1. Tail-Rekursionsoptimierung; 2. Tail-Call;
 Unterstützen C++-Lambda-Ausdrücke die Rekursion?
Apr 17, 2024 pm 09:06 PM
Unterstützen C++-Lambda-Ausdrücke die Rekursion?
Apr 17, 2024 pm 09:06 PM
Ja, C++-Lambda-Ausdrücke können die Rekursion mithilfe von std::function unterstützen: Verwenden Sie std::function, um einen Verweis auf einen Lambda-Ausdruck zu erfassen. Mit einer erfassten Referenz kann sich ein Lambda-Ausdruck rekursiv selbst aufrufen.
 Die Vitalität der Superintelligenz erwacht! Aber mit der Einführung der sich selbst aktualisierenden KI müssen sich Mütter keine Sorgen mehr über Datenengpässe machen
Apr 29, 2024 pm 06:55 PM
Die Vitalität der Superintelligenz erwacht! Aber mit der Einführung der sich selbst aktualisierenden KI müssen sich Mütter keine Sorgen mehr über Datenengpässe machen
Apr 29, 2024 pm 06:55 PM
Ich weine zu Tode. Die Daten im Internet reichen überhaupt nicht aus. Das Trainingsmodell sieht aus wie „Die Tribute von Panem“, und KI-Forscher auf der ganzen Welt machen sich Gedanken darüber, wie sie diese datenhungrigen Esser ernähren sollen. Dieses Problem tritt insbesondere bei multimodalen Aufgaben auf. Zu einer Zeit, als sie ratlos waren, nutzte ein Start-up-Team der Abteilung der Renmin-Universität von China sein eigenes neues Modell, um als erstes in China einen „modellgenerierten Datenfeed selbst“ in die Realität umzusetzen. Darüber hinaus handelt es sich um einen zweigleisigen Ansatz auf der Verständnisseite und der Generierungsseite. Beide Seiten können hochwertige, multimodale neue Daten generieren und Datenrückmeldungen an das Modell selbst liefern. Was ist ein Modell? Awaker 1.0, ein großes multimodales Modell, das gerade im Zhongguancun-Forum erschienen ist. Wer ist das Team? Sophon-Motor. Gegründet von Gao Yizhao, einem Doktoranden an der Hillhouse School of Artificial Intelligence der Renmin University.
 Langsame Internetgeschwindigkeiten für Mobilfunkdaten auf dem iPhone: Korrekturen
May 03, 2024 pm 09:01 PM
Langsame Internetgeschwindigkeiten für Mobilfunkdaten auf dem iPhone: Korrekturen
May 03, 2024 pm 09:01 PM
Stehen Sie vor einer Verzögerung oder einer langsamen mobilen Datenverbindung auf dem iPhone? Normalerweise hängt die Stärke des Mobilfunk-Internets auf Ihrem Telefon von mehreren Faktoren ab, wie z. B. der Region, dem Mobilfunknetztyp, dem Roaming-Typ usw. Es gibt einige Dinge, die Sie tun können, um eine schnellere und zuverlässigere Mobilfunk-Internetverbindung zu erhalten. Fix 1 – Neustart des iPhone erzwingen Manchmal werden durch einen erzwungenen Neustart Ihres Geräts viele Dinge zurückgesetzt, einschließlich der Mobilfunkverbindung. Schritt 1 – Drücken Sie einfach einmal die Lauter-Taste und lassen Sie sie los. Drücken Sie anschließend die Leiser-Taste und lassen Sie sie wieder los. Schritt 2 – Der nächste Teil des Prozesses besteht darin, die Taste auf der rechten Seite gedrückt zu halten. Lassen Sie das iPhone den Neustart abschließen. Aktivieren Sie Mobilfunkdaten und überprüfen Sie die Netzwerkgeschwindigkeit. Überprüfen Sie es erneut. Fix 2 – Datenmodus ändern 5G bietet zwar bessere Netzwerkgeschwindigkeiten, funktioniert jedoch besser, wenn das Signal schwächer ist
 Die U.S. Air Force präsentiert ihren ersten KI-Kampfjet mit großem Aufsehen! Der Minister führte die Testfahrt persönlich durch, ohne in den gesamten Prozess einzugreifen, und 100.000 Codezeilen wurden 21 Mal getestet.
May 07, 2024 pm 05:00 PM
Die U.S. Air Force präsentiert ihren ersten KI-Kampfjet mit großem Aufsehen! Der Minister führte die Testfahrt persönlich durch, ohne in den gesamten Prozess einzugreifen, und 100.000 Codezeilen wurden 21 Mal getestet.
May 07, 2024 pm 05:00 PM
Kürzlich wurde die Militärwelt von der Nachricht überwältigt: US-Militärkampfflugzeuge können jetzt mithilfe von KI vollautomatische Luftkämpfe absolvieren. Ja, erst kürzlich wurde der KI-Kampfjet des US-Militärs zum ersten Mal der Öffentlichkeit zugänglich gemacht und sein Geheimnis gelüftet. Der vollständige Name dieses Jägers lautet „Variable Stability Simulator Test Aircraft“ (VISTA). Er wurde vom Minister der US-Luftwaffe persönlich geflogen, um einen Eins-gegen-eins-Luftkampf zu simulieren. Am 2. Mai startete US-Luftwaffenminister Frank Kendall mit einer X-62AVISTA auf der Edwards Air Force Base. Beachten Sie, dass während des einstündigen Fluges alle Flugaktionen autonom von der KI durchgeführt wurden! Kendall sagte: „In den letzten Jahrzehnten haben wir über das unbegrenzte Potenzial des autonomen Luft-Luft-Kampfes nachgedacht, aber es schien immer unerreichbar.“ Nun jedoch,
 Tesla-Roboter arbeiten in Fabriken, Musk: Der Freiheitsgrad der Hände wird dieses Jahr 22 erreichen!
May 06, 2024 pm 04:13 PM
Tesla-Roboter arbeiten in Fabriken, Musk: Der Freiheitsgrad der Hände wird dieses Jahr 22 erreichen!
May 06, 2024 pm 04:13 PM
Das neueste Video von Teslas Roboter Optimus ist veröffentlicht und er kann bereits in der Fabrik arbeiten. Bei normaler Geschwindigkeit sortiert es Batterien (Teslas 4680-Batterien) so: Der Beamte hat auch veröffentlicht, wie es bei 20-facher Geschwindigkeit aussieht – auf einer kleinen „Workstation“, pflücken und pflücken und pflücken: Dieses Mal wird es freigegeben. Eines der Highlights Der Vorteil des Videos besteht darin, dass Optimus diese Arbeit in der Fabrik völlig autonom und ohne menschliches Eingreifen während des gesamten Prozesses erledigt. Und aus Sicht von Optimus kann es auch die krumme Batterie aufnehmen und platzieren, wobei der Schwerpunkt auf der automatischen Fehlerkorrektur liegt: In Bezug auf die Hand von Optimus gab der NVIDIA-Wissenschaftler Jim Fan eine hohe Bewertung ab: Die Hand von Optimus ist der fünffingrige Roboter der Welt am geschicktesten. Seine Hände sind nicht nur taktil
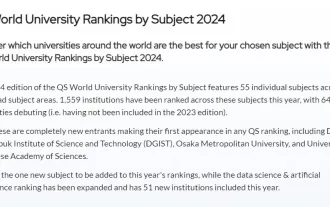
 QS-Rangliste 2024 veröffentlicht! Das Informatik-MIT dominiert die Liste, die Tsinghua-Universität liegt auf Platz 11 und die Peking-Universität auf Platz 15
Apr 18, 2024 pm 09:04 PM
QS-Rangliste 2024 veröffentlicht! Das Informatik-MIT dominiert die Liste, die Tsinghua-Universität liegt auf Platz 11 und die Peking-Universität auf Platz 15
Apr 18, 2024 pm 09:04 PM
Das QS World University Ranking 2024 nach Fachgebieten ist da! Insgesamt gibt es kaum Veränderungen gegenüber 2023. Den offiziellen Website-Informationen zufolge deckt das 2024QS World University Rankings by Subject 55 Unterteilungen und 5 akademische Hauptbereiche ab. Insgesamt nahmen 1.559 Universitäten an dem Ranking teil, 64 davon sind in diesem Jahr neu (d. h. sie werden im Ranking 2023 nicht auftauchen). Von diesen 64 Hochschulen und Universitäten sind 14 wirklich zum ersten Mal vertreten. Unter ihnen ist die Universität der Chinesischen Akademie der Wissenschaften. Gemäß den verfeinerten Fächern ist Musik ein neues Fach, das dieses Jahr eingeführt wurde. Darüber hinaus wurden die Rankings zu Data Science und Künstlicher Intelligenz erweitert und 51 neue Universitäten in das Ranking aufgenommen. Die ersten fünf in der Gesamtliste sind: Massachusetts Institute of Technology, University of Cambridge, University of Oxford und Harvard University
 Rekursive Implementierung von C++-Funktionen: Vergleichende Analyse rekursiver und nichtrekursiver Algorithmen?
Apr 22, 2024 pm 03:18 PM
Rekursive Implementierung von C++-Funktionen: Vergleichende Analyse rekursiver und nichtrekursiver Algorithmen?
Apr 22, 2024 pm 03:18 PM
Der rekursive Algorithmus löst strukturierte Probleme durch den Selbstaufruf von Funktionen. Der Vorteil besteht darin, dass er einfach und leicht zu verstehen ist. Der Nachteil besteht jedoch darin, dass er weniger effizient ist und einen Stapelüberlauf verursachen kann Der Vorteil der Stapeldatenstruktur besteht darin, dass sie effizienter ist und einen Stapelüberlauf vermeidet. Der Nachteil besteht darin, dass der Code möglicherweise komplexer ist. Die Wahl zwischen rekursiv und nicht rekursiv hängt vom Problem und den spezifischen Einschränkungen der Implementierung ab.






