升级 金价实时查
【写了一半,一个手势向左,回到了上一页,写的内容全没了,我晶】 这个【金价实时查】最初是为我老婆做的,买了点纸黄金,让她能够看看,本来是有个纸黄金网站的,但是那是flash的手机没法看。所以就采用了数据抓取的方式来获取这些数据 嗯,初期的时候很简
【写了一半,一个手势向左,回到了上一页,写的内容全没了,我晶】
这个【金价实时查】最初是为我老婆做的,买了点纸黄金,让她能够看看,本来是有个纸黄金网站的,但是那是flash的手机没法看。所以就采用了数据抓取的方式来获取这些数据
嗯,初期的时候很简单,第一版只有黄金,后来加了白银。可惜这个工具并没有让她赚钱,反而现在亏了NNN多。。你懂的。。。
为了适配iphone的屏幕,我采用了bootstrap,因为我偷懒了,但发现bootstrap的CSS要100多K,jquery又要100多K,为了这点东西,要加载这么多的代码,好象不太合算啊?
所以我尝试了index.manifest这个玩意,也用了html5的localStorage,因为我是这么想的,我的数据5分钟才更新,如果他关闭了再打开,在1分钟之内,就不应该再请求网络了嘛。
于是,折腾了很久,为了index.manifest,因为他默认连当前页也缓存了,所以我的一些更新都没有办法体现出来苦逼。
但最后参考了一些网站,用iframe来处理了,希望有用,不过我后面还是准备放到首页的index.manifest,其他数据用tmpl来加载。。放到下一版了
原来很多想做的功能,到现在都没有做的:
1、微博定期发布
2、转发到朋友圈之类
3、发短信通知好友或自己
4、预警短信(设置一个值,定义百分点)
5、其他。。。。
欢迎用手机访问 http://ixyz.sinaapp.com ,看一下黑黑
原文地址:升级 金价实时查, 感谢原作者分享。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Mehrere Methoden zum Aktualisieren der Python-Version in Conda
Feb 18, 2024 pm 08:56 PM
Mehrere Methoden zum Aktualisieren der Python-Version in Conda
Feb 18, 2024 pm 08:56 PM
Mehrere Methoden für Conda zum Aktualisieren der Python-Version erfordern spezifische Codebeispiele. Übersicht: Conda ist ein Open-Source-Paketmanager und Umgebungsverwaltungssystem zur Verwaltung von Python-Paketen und -Umgebungen. Während der Entwicklung mit Python müssen wir möglicherweise ein Upgrade von einer älteren Python-Version durchführen, um eine neue Version von Python verwenden zu können. In diesem Artikel werden verschiedene Methoden zur Verwendung von Conda zum Aktualisieren der Python-Version vorgestellt und spezifische Codebeispiele bereitgestellt. Methode 1: Verwenden Sie den Befehl condainstall
 Numpy-Version aktualisieren: eine detaillierte und leicht verständliche Anleitung
Feb 25, 2024 pm 11:39 PM
Numpy-Version aktualisieren: eine detaillierte und leicht verständliche Anleitung
Feb 25, 2024 pm 11:39 PM
So aktualisieren Sie die Numpy-Version: Leicht verständliches Tutorial, erfordert konkrete Codebeispiele. Einführung: NumPy ist eine wichtige Python-Bibliothek für wissenschaftliche Berechnungen. Es bietet ein leistungsstarkes mehrdimensionales Array-Objekt und eine Reihe verwandter Funktionen, mit denen effiziente numerische Operationen ausgeführt werden können. Mit der Veröffentlichung neuer Versionen stehen uns ständig neuere Funktionen und Fehlerbehebungen zur Verfügung. In diesem Artikel wird beschrieben, wie Sie Ihre installierte NumPy-Bibliothek aktualisieren, um die neuesten Funktionen zu erhalten und bekannte Probleme zu beheben. Schritt 1: Überprüfen Sie zu Beginn die aktuelle NumPy-Version
 Tutorial zur Lösung des Problems, dass nach dem Upgrade des Win10-Systems kein Zugriff auf das Internet möglich ist
Mar 27, 2024 pm 02:26 PM
Tutorial zur Lösung des Problems, dass nach dem Upgrade des Win10-Systems kein Zugriff auf das Internet möglich ist
Mar 27, 2024 pm 02:26 PM
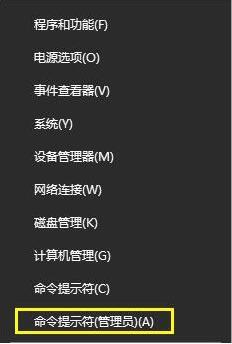
1. Öffnen Sie das Menü mit der Tastenkombination win+x und wählen Sie [Eingabeaufforderung (Administrator) (A)] aus, wie unten gezeigt: 2. Geben Sie nach dem Aufrufen der Eingabeaufforderungsschnittstelle den Befehl [ipconfig/flushdns] ein und drücken Sie die Eingabetaste , wie in der Abbildung unten gezeigt: 3. Geben Sie dann den Befehl [netshwinsockresetcatalog] ein und drücken Sie die Eingabetaste, wie in der Abbildung unten gezeigt: 4. Geben Sie schließlich den Befehl [netshintipreset] ein und drücken Sie die Eingabetaste. Starten Sie den Computer neu und Sie können auf das Internet zugreifen , wie in der folgenden Abbildung gezeigt:
 Ausführliche Erklärung zum Upgrade von Honor-Mobiltelefonen auf das Hongmeng-System
Mar 25, 2024 am 11:51 AM
Ausführliche Erklärung zum Upgrade von Honor-Mobiltelefonen auf das Hongmeng-System
Mar 25, 2024 am 11:51 AM
In einem neuen Technologiebereich erregen neue Betriebssysteme immer große Aufmerksamkeit. Kürzlich gaben Honor-Mobiltelefone bekannt, dass sie auf Hongmeng OS aktualisiert werden, ein neues Betriebssystem, das von Huawei entwickelt wurde. Das sind zweifellos gute Nachrichten für viele Nutzer von Honor-Handys. Viele Benutzer haben jedoch möglicherweise immer noch Zweifel, wie sie auf das Hongmeng-System aktualisieren können. In diesem Artikel wird ausführlich erläutert, wie Honor-Mobiltelefone auf das Hongmeng-System aktualisiert werden, damit Benutzer es besser verstehen und bedienen können. Um ein Honor-Telefon auf das Hongmeng-System aufzurüsten, müssen Benutzer zunächst sicherstellen, dass das Telefon mit dem Netzwerk verbunden ist und über ausreichend Strom verfügt. Das
 Wie aktualisiere ich die WPS-Version? Wie aktualisiere ich die Version von WPS Office?
Mar 14, 2024 am 08:43 AM
Wie aktualisiere ich die WPS-Version? Wie aktualisiere ich die Version von WPS Office?
Mar 14, 2024 am 08:43 AM
WPS ist für viele Benutzer eine unverzichtbare Computersoftware. Regelmäßige Updates auf neue Versionen können Benutzern eine bessere Benutzererfahrung und mehr Funktionen ermöglichen. Wie kann man also die WPS-Version aktualisieren? Es gibt drei Hauptmethoden zum Aktualisieren von wpsoffice. Methode 1: Laden Sie die neue Version von der offiziellen Website herunter. Sie können die neueste Version des Installationspakets von der offiziellen Website von WPSOffice herunterladen. Nachdem Sie die offizielle Website von WPSOffice (https://www.wps.cn/) aufgerufen haben, klicken Sie auf die Schaltfläche „Herunterladen“, wählen Sie die Version aus, die Sie herunterladen möchten, und befolgen Sie dann die Anweisungen zur Installation. Hinweis: Wenn Sie eine neue Version installieren, müssen Sie die alte Version deinstallieren, da es sonst zu Softwarekonflikten kommt und nicht normal verwendet werden kann. Methode 2: In WPSOf
 Xiaoyi wurde zu einem intelligenten Agenten! Die native Intelligenz von HarmonyOS NEXT Hongmeng eröffnet eine neue KI-Ära
Jun 22, 2024 am 01:56 AM
Xiaoyi wurde zu einem intelligenten Agenten! Die native Intelligenz von HarmonyOS NEXT Hongmeng eröffnet eine neue KI-Ära
Jun 22, 2024 am 01:56 AM
Am 21. Juni fand erneut die Huawei Developer Conference 2024 (HDC2024) in Songshan Lake, Dongguan, statt. Das Auffälligste an dieser Konferenz ist, dass HarmonyOSNEXT offiziell die Betaversion für Entwickler und Pionierbenutzer startet und die drei „königsbrechenden“ innovativen Funktionen von HarmonyOSNEXT in allen Szenarien, nativer Intelligenz und nativer Sicherheit umfassend demonstriert. Native Intelligenz von HarmonyOSNEXT: Beginn einer neuen KI-Ära Nach der Abkehr vom Android-Framework ist HarmonyOSNEXT zu einem wirklich unabhängigen Betriebssystem unabhängig von Android und iOS geworden, was als beispiellose Wiedergeburt bezeichnet werden kann. Unter den vielen neuen Funktionen ist native Intelligenz zweifellos die neue Funktion, die den Benutzern am besten intuitive Gefühle und Erfahrungsverbesserungen vermitteln kann.
 Wie aktualisiere ich Xiaomi 14Pro auf ThePaper OS?
Mar 18, 2024 pm 07:34 PM
Wie aktualisiere ich Xiaomi 14Pro auf ThePaper OS?
Mar 18, 2024 pm 07:34 PM
Das Mi 14 Pro ist Xiaomis neuestes Flaggschiff-Telefon und ThePaper OS ist ein neues, von Xiaomi unabhängig entwickeltes Betriebssystem, das darauf abzielt, ein reibungsloseres und intelligenteres Benutzererlebnis zu bieten. Mit der kontinuierlichen Weiterentwicklung der Technologie wird auch ThePaper OS ständig aktualisiert und aktualisiert. So viele Benutzer, die Xiaomi-Mobiltelefone zum ersten Mal verwenden, fragen Xiaomi 14Pro-Benutzer, wie sie ThePaper OS aktualisieren können. Wie aktualisiere ich das Xiaomi Mi 14 Pro auf Thermal OS? Es ist kein Update erforderlich. Das ursprüngliche Werk wird mit Thermal OS geliefert. So aktualisieren Sie andere Modelle, die ThePaper OS unterstützen: 1. Öffnen Sie die Einstellungsanwendung Ihres Telefons und suchen Sie die Option zur Systemaktualisierung. 2. Das System erkennt automatisch die aktuelle Systemversion und meldet, wenn eine neue Version zur Aktualisierung verfügbar ist. 3. Klicken Sie einfach auf „Jetzt aktualisieren“ und das System beginnt automatisch mit dem Download.
 So aktualisieren Sie Win10 auf Win11
Jan 16, 2024 pm 12:06 PM
So aktualisieren Sie Win10 auf Win11
Jan 16, 2024 pm 12:06 PM
Da das Microsoft Windows-System weiterhin optimiert und aktualisiert wird, haben viele Benutzer nacheinander kostenlose Push-Benachrichtigungen für Windows 11 erhalten! Diejenigen, die noch abwarten und zuschauen, sind möglicherweise immer noch verwirrt darüber, wie sie das Upgrade von Windows 10 auf Windows 11 selbst durchführen können. So aktualisieren Sie Win10 auf Win11. Methode 1: Direktes Upgrade auf Win11 über Win10. Der einfachste Weg ist, das Win11-System direkt herunterzuladen, um Ihr altes System zu überschreiben. PS: Versuchen Sie dies nicht auf einem Gerät. Es muss die Hardwarebedingungen des Win11-Systems erfüllen. 1. Natürlich können Sie auch unten links auf das Startmenü klicken und dann auf „Einstellungen“ klicken. 2. „Aktualisieren und“ eingeben






