24 beliebte und praktische jQuery-Plug-ins empfohlen
Dieser Artikel fasst die 24 beliebtesten und praktischen jQuery-Plug-Ins dieses Jahres zusammen und stellt sie vor. Bei richtiger Verwendung kann es die Schwierigkeit der Projektentwicklung erheblich reduzieren.
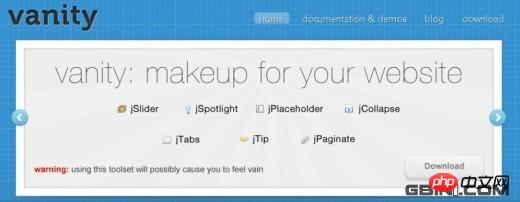
Das Vanity Toolset ist eine Reihe praktischer UI-Tools, mit denen Sie schnell Diashows, Spotlights, Platzhalter und zugehörige UIs erstellen können. Es erledigt die meisten davon Die Benutzeroberfläche funktioniert, und Sie müssen nur wenig Zeit aufwenden, um eine voll funktionsfähige Benutzeroberfläche zu erstellen

Dieser schöne Fortschritt Das Bar-Plug-in kann Ihnen dabei helfen, schnell eine funktionsreiche Ladeleiste zu erstellen, sodass Ihre Benutzeroberfläche nicht mehr dieselbe ist.

Ein jQuery-Plug-in, mit dem Sie Transparenzeffekte für Elemente erstellen können.

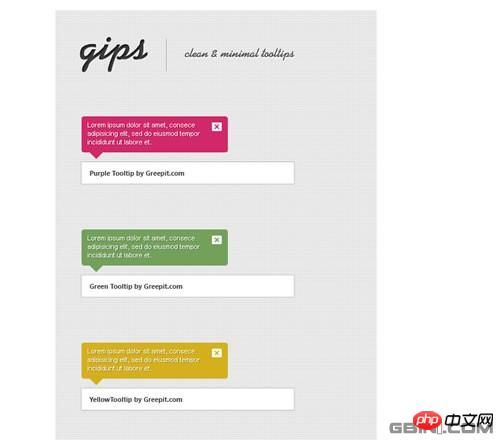
Ein super sauberes und aufgeräumtes Tooltip-jQuery-Plug-in, kostenloses Material basierend auf Gips

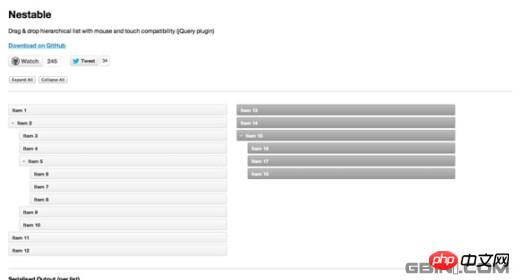
Ein jQuery-Plug-in, das Ihnen bei der Implementierung hierarchischer Drag-and-Drop-Listen hilft

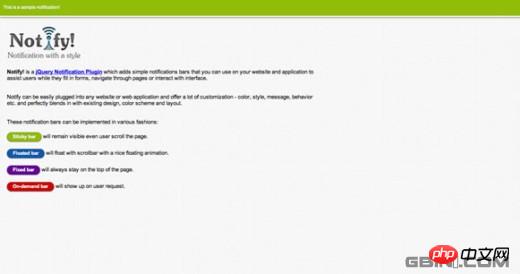
Ein jQuery-Plug-in, das Benachrichtigungen implementiert, mit dem Sie schnell und einfach einfache Erinnerungsbenachrichtigungen hinzufügen können

Ein jQuery-Plug-in, das Ihnen hilft, Touch-Geräte besser zu unterstützen

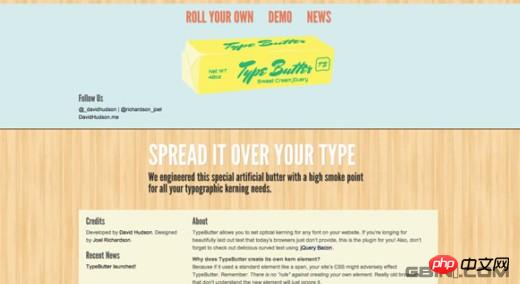
ermöglicht Ihnen, optisches Kerning für jede Schriftart festzulegen (Hinweis: Durch optisches Kerning kann der Abstand zwischen Wörtern angepasst werden)

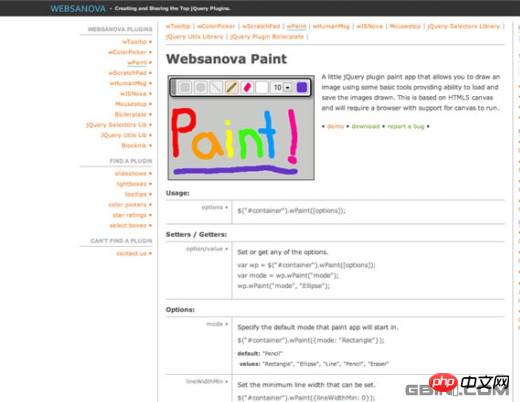
Eine jQuery-Zeichenanwendung, mit der Sie Ihre Kritzeleien speichern können

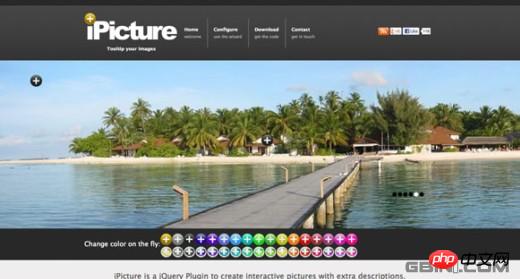
um Ihnen beim Übergeben eines jQuery-Plugins zu helfen das Beschreibungen hinzufügt, um interaktive Bilder zu erstellen

Ein jQuery-Plugin, mit dem Sie eine Vielzahl verschiedener Hover-Effekte erstellen können

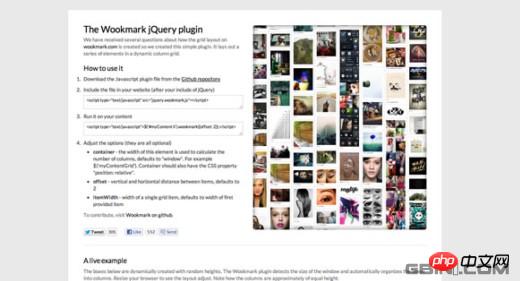
Ein Rasterlayout-jQuery-Plug-in, das wookmark.com imitiert und Ihnen beim dynamischen Layout von Spaltenelementen helfen kann

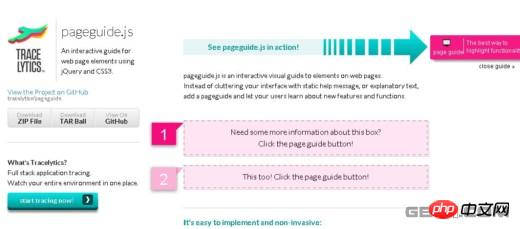
Eines, das Ihnen hilft, benutzerfreundlich zu erstellen Nutzungsanleitung für das jQuery-Plug-in

Lupeneffekt mit jQuery und CSS

Einfacher und erstaunlicher CSS3-Randübergangseffekt

Schieberegler im Akkordeonstil in CSS3

Slider umdrehen mit einer Kombination aus jQuery und CSS3

Verwenden Sie die CSS3-3D-Transformation, um Produktinformationen anzuzeigen

Kreatives animiertes CSS3-Menü

Experimentelle CSS3-animierte Bildübergänge

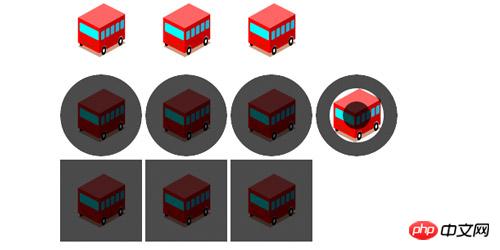
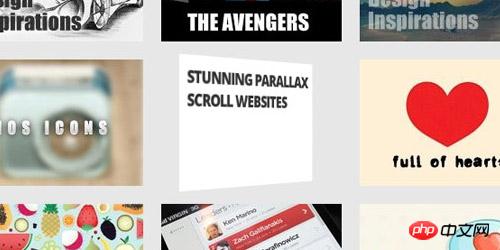
3D-Miniaturansicht-Hover-Effekte

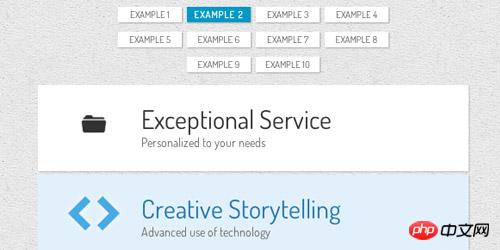
Beispielbuch für CSS3 und jQuery

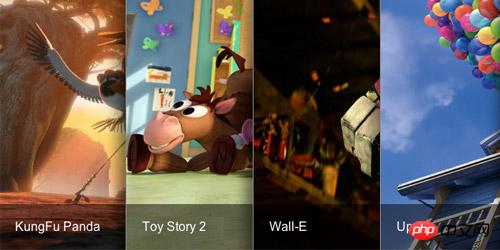
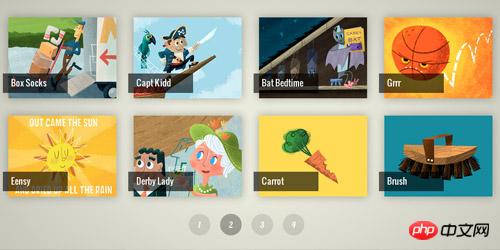
mit CSS 3D-Erstellung von Transformationen Kartenbildergalerie

Unschärfeeffekt erstellt mit CSS3 und jQuery

Verwandt Empfehlungen:
9 jQuery-Plug-ins empfohlen, um Highlights zu Ihrer Website hinzuzufügen
jQuery-Plug-in empfohlener Browser-Sniffing-UserAgent
jquery-Plug-in empfohlen jquery.cookie
15 ausgezeichnete jQuery-Bildeffekt-Plug-ins empfohlen
Das ist alles für den Inhalt dieses Kapitels, Weitere verwandte Tutorials finden Sie unter jQuery-Video-Tutorial!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Wenn Benutzer den Edge-Browser verwenden, fügen sie möglicherweise einige Plug-Ins hinzu, um weitere Anforderungen zu erfüllen. Beim Hinzufügen eines Plug-Ins wird jedoch angezeigt, dass dieses Plug-In nicht unterstützt wird. Heute stellt Ihnen der Herausgeber drei Lösungen vor. Methode 1: Versuchen Sie es mit einem anderen Browser. Methode 2: Der Flash Player im Browser ist möglicherweise veraltet oder fehlt, sodass das Plug-in nicht unterstützt wird. Sie können die neueste Version von der offiziellen Website herunterladen. Methode 3: Drücken Sie gleichzeitig die Tasten „Strg+Umschalt+Entf“. Klicken Sie auf „Daten löschen“ und öffnen Sie den Browser erneut.
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 So ermöglicht Google Chrome die Ausführung von Animations-Plugins
Mar 28, 2024 am 08:01 AM
So ermöglicht Google Chrome die Ausführung von Animations-Plugins
Mar 28, 2024 am 08:01 AM
Wie ermöglicht Google Chrome die Ausführung von Animations-Plugins? Google Chrome ist sehr leistungsfähig, um Videoanimationen anzusehen. Wenn Sie jedoch verschiedene animierte Videos ansehen möchten, müssen Sie nach der Installation Google Chrome installieren Wenn ich das Animations-Plugin verwende, interessiert mich das Video immer noch nicht. Wie soll ich mit diesem Problem umgehen? Lassen Sie sich anschließend vom Editor die einzelnen Schritte zeigen, damit das Animations-Plugin in Google Chrome ausgeführt werden kann. Interessenten können vorbeikommen und einen Blick darauf werfen. Spezifische Schritte für Google Chrome, um die Ausführung von Animations-Plug-ins zu ermöglichen: 1. Führen Sie zunächst Google Chrome auf Ihrem Computer aus und klicken Sie auf die Hauptmenüschaltfläche in der oberen rechten Ecke der Startseite (wie im Bild gezeigt). 2. Nachdem Sie das Hauptmenü geöffnet haben, wählen Sie unten die Option „Einstellungen“ (wie im Bild gezeigt). 3. In den Einstellungen
 So entsperren Sie das Google Chrome-Plug-in
Apr 01, 2024 pm 01:41 PM
So entsperren Sie das Google Chrome-Plug-in
Apr 01, 2024 pm 01:41 PM
Wie entsperre ich das Google Chrome-Plug-in? Viele Benutzer installieren gerne verschiedene nützliche Plug-Ins, wenn sie Google Chrome verwenden. Diese Plug-Ins können umfangreiche Funktionen und Dienste bereitstellen und die Arbeitseffizienz verbessern immer angezeigt wird, ist blockiert. Wie können Sie das Plug-in entsperren, nachdem Sie auf diese Situation gestoßen sind? Lassen Sie sich nun vom Editor die Schritte zum Entsperren von Plug-Ins in Google Chrome zeigen. Freunde in Not sollten einen Blick darauf werfen. So entsperren Sie Plug-ins in Google Chrome Schritt 1. Wenn die blockierte Eingabeaufforderung angezeigt wird, klicken Sie auf die „Steuerleiste“ und wählen Sie „ActiveX-Steuerelement installieren“. 2. Öffnen Sie dann das Menü „Extras“ des Browsers und klicken Sie auf „Internetoptionen“. 3.




