用语句来实现圆角表格可以省去制作圆角图片之苦!_经验交流
语句:
<DIV align=center>
<TABLE style="TABLE-LAYOUT: fixed" height=28 cellSpacing=0 cellPadding=0 width="100%">
<TBODY>
<TR height=1>
<TD width=1></TD><TD width=1></TD><TD width=1></TD>
<TD bgColor=边框颜色></TD>
<TD width=1></TD><TD width=1></TD><TD width=1></TD></TR>
<TR height=1>
<TD></TD><TD bgColor=边框颜色 colSpan=2></TD>
<TD bgColor=背景色></TD>
<TD bgColor=边框颜色 colSpan=2></TD><TD></TD></TR>
<TR height=1>
<TD></TD><TD bgColor=边框颜色></TD>
<TD bgColor=背景色 colSpan=3></TD>
<TD bgColor=边框颜色></TD><TD></TD></TR>
<TR>
<TD width=1 bgColor=边框颜色></TD>
<TD bgColor=背景色 colSpan=5>
<TABLE style="TABLE-LAYOUT: fixed" height="100%" cellSpacing=0 cellPadding=3>
<TBODY>
<TR>
<TD align=center>你要写的文字、图片、或表格</TD>
</TR></TBODY></TABLE>
</TD>
<TD width=1 bgColor=边框颜色></TD></TR>
<TR height=1>
<TD></TD><TD bgColor=边框颜色></TD>
<TD bgColor=背景色 colSpan=3></TD>
<TD bgColor=边框颜色></TD><TD></TD></TR>
<TR height=1>
<TD></TD><TD bgColor=边框颜色 colSpan=2></TD>
<TD bgColor=背景色></TD>
<TD bgColor=边框颜色 colSpan=2></TD><TD></TD></TR>
<TR height=1>
<TD colSpan=3></TD>
<TD bgColor=边框颜色></TD>
<TD colSpan=3></TD></TR>
</TBODY></TABLE></DIV> Nach dem Login kopieren
虽然代码看起来很长,其实原理很简单,昨天我把原代码精简了一下,将嵌套的表格从四个减少到两个,应该更好理解了吧。需要指出一点,“cellPadding=3”是避免表格内文字过于贴近表格边框而特意添加的!
语句制作圆角表格,和网上其他常见方法相比,不仅省去了制作、使用圆角图片的麻烦,而且此圆角表格具有“自适应性”——因为语句中使用的是相对宽度(width=100%),所以此表格会随着发布日志栏的宽度变化而自我调节,这比一般图片做出来的圆角表格更具灵活性! (一)表格基本语句格式
<TABLE>...</TABLE> —— 表格指令
<TR>...</TR> —— 表格行
<TD>...</TD> —— 表格栏
<TBODY>...</TBODY> —— 表格主体部分
<CAPTION>...</CAPTION> —— 表格标题
<TH>...</TH> —— 表格栏标题(粗体字) Nach dem Login kopieren
这五个表格基本语句是构成一个表格的骨架,其中
、、是最重要的标记,学会这三个语句就已经能画出一个完整的表格了。请看下面这个简单的例子。 语句:
<TABLE border>
<CAPTION>收支表</CAPTION>
<TBODY>
<TR> <TH>公司</TH> <TH>收入</TH> <TH>支出</TH> </TR>
<TR> <TD>A</TD> <TD>¥100000</TD> <TD>¥60000</TD> </TR>
</TBODY> </TABLE> Nach dem Login kopieren
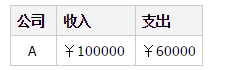
效果:
收支表
(二)表格相关属性
1、
语句常用属性 示范语句:
<table width="50%" rules="ALL" border="1" cellspacing="2" cellpadding="2" align="CENTER" valign="TOP"
background="background.gif" bgcolor="#0000FF" bordercolor="#FF00FF" hspace="10" vspace="10"> Nach dem Login kopieren
具体说明:
width="50%",表格宽度,接受绝对值(如 300)及相对值(如 80%)。
rules="ALL",表格内网格,可选值为: all,none,cols,rows,groups。
border="1",表格边框宽度,如果去掉这个属性,就生成无边框表格。
cellspacing="2",表格内格线宽度,数值越大,格线越粗。
cellpadding="2",文字与格线间距,数值越大,间距越大。
align="CENTER",表格的摆放位置(水平),可选值为: left, right, center。
valign="TOP",表格内图文的摆放位置(垂直),可选值为: top, middle, bottom。
background="background.gif",表格内背景图案,不要与 bgcolor 同用。
bgcolor="#0000FF",表格背景色,不要与 background 同用。
bordercolor="#FF00FF",表格边框颜色。
hspace="10",表格边框与环绕文字间水平距离,数值越大,间距越大。
vspace="10",表格边框与环绕文字间垂直距离,数值越大,间距越大。
其他表格属性,因为有些不是很常用,或者有些对浏览器类型有要求,并未列出。 Nach dem Login kopieren
2、
语句常用属性 示范语句:
<tr align="RIGHT" valign="MIDDLE" background="background.gif" bgcolor="#0000FF" bordercolor="#FF00FF"> Nach dem Login kopieren
具体说明:
align="RIGHT",表格行内文字的摆放位置(水平),可选值为: left, right, center。
valign="MIDDLE",表格行内图文的摆放位置(垂直),可选值为: top, middle, bottom。
background="background.gif",表格行内背景图案,不要与 bgcolor 同用。
bgcolor="#0000FF",表格行内背景色,不要与 background 同用。
bordercolor="#FF00FF",表格行内边框颜色。 Nach dem Login kopieren
3、
语句常用属性 示范语句:
<td width="50%" height="300" colspan="2" rowspan="3" align="LEFT"
valign="BOTTOM" background="background.gif" bgcolor="#FF00FF" bordercolor="#808080"> Nach dem Login kopieren
具体说明:
width="50%",单元格宽度,接受绝对值(如 300)及相对值(如 50%)。
height="300",单元格高度,接受绝对值(如 300)及相对值(如 50%)。
colspan="2",单元格向右合并栏数,只需写在合并起始单元格中。
rowspan="3",单元格向下合并栏数,只需写在合并起始单元格中。
align="LEFT",单元格内文字的摆放位置(水平),可选值为: left, right, center。
valign="BOTTOM",单元格内图文的摆放位置(垂直),可选值为: top, middle, bottom。
background="background.gif",单元格内背景图案,不要与 bgcolor 同用。
bgcolor="#0000FF",单元格内背景色,不要与 background 同用。
bordercolor="#FF00FF",单元格内边框颜色。
其他单元格属性,因为有些不是很常用,或者有些对浏览器类型有要求,并未列出 Nach dem Login kopieren
(三)表格简单的例子
1、去掉
中的 Border 参数即可得到无边框表格。 语句:
<TABLE>
<CAPTION>收支表</CAPTION>
<TBODY>
<TR> <TH>公司</TH> <TH>收入</TH> <TH>支出</TH> </TR>
<TR> <TD>A</TD> <TD>¥100000</TD> <TD>¥60000</TD> </TR>
</TBODY> </TABLE> Nach dem Login kopieren
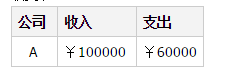
效果:
收支表
2、通过 Border、BorderColor,改变表格边框的大小与颜色。
语句:
<TABLE border=9 bordercolor=green>
<TBODY>
<TR> <TH>公司</TH> <TH>收入</TH> <TH>支出</TH> </TR>
<TR> <TD>A</TD> <TD>¥100000</TD> <TD>¥60000</TD> </TR>
</TBODY> </TABLE> Nach dem Login kopieren
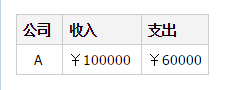
效果:
3、通过 Cellspacing 还可以调节单元格间距离。
语句:
<TABLE border=9 cellspacing=6>
<TBODY>
<TR> <TH>公司</TH> <TH>收入</TH> <TH>支出</TH> </TR>
<TR> <TD>A</TD> <TD>¥100000</TD> <TD>¥60000</TD> </TR>
</TBODY> </TABLE> Nach dem Login kopieren
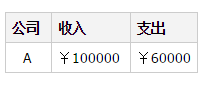
效果:
4、ColSpan 与 RowSpan 的使用。
语句:
<TABLE border=2 bordercolor=black>
<TBODY>
<TR> <TH>公司</TH> <TH colspan=2>收支</TH> <TH rowspan=2>盈利 !</TH> </TH>
<TR> <TD>A</TD> <TD>¥100000</TD> <TD>¥60000</TD> </TR>
</TBODY> </TABLE> Nach dem Login kopieren
效果:
这里对表格的基本介绍,主要是为了下一篇教程做个铺垫。在下一篇教程中,将给出一些表格在 MSN Space 里的具体应用实例,比如:文绕图结构、多栏文字、给文字添加背景等。
以上就是用
语句来实现圆角表格可以省去制作圆角图片之苦!_经验交流的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Erklärung dieser Website
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
See all articles
 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Die Verwendung der <TABLE>-Anweisung zum Implementieren einer abgerundeten Tabelle kann Ihnen die Mühe ersparen, ein abgerundetes Bild zu erstellen! _Erfahrungsaustausch
Die Verwendung der <TABLE>-Anweisung zum Implementieren einer abgerundeten Tabelle kann Ihnen die Mühe ersparen, ein abgerundetes Bild zu erstellen! _Erfahrungsaustausch



















 1389
1389
 52
52
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM



