 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Der gesamte Prozess der Erstellung eines Crawlers mit NodeJS (Fortsetzung)_node.js
Der gesamte Prozess der Erstellung eines Crawlers mit NodeJS (Fortsetzung)_node.js
Der gesamte Prozess der Erstellung eines Crawlers mit NodeJS (Fortsetzung)_node.js
In Fortsetzung des vorherigen Kapitels müssen wir das Programm ändern, um den Inhalt von 40 Seiten kontinuierlich zu erfassen. Das heißt, wir müssen den Titel, den Link, den ersten Kommentar, den kommentierenden Benutzer und die Forumspunkte jedes Artikels ausgeben.
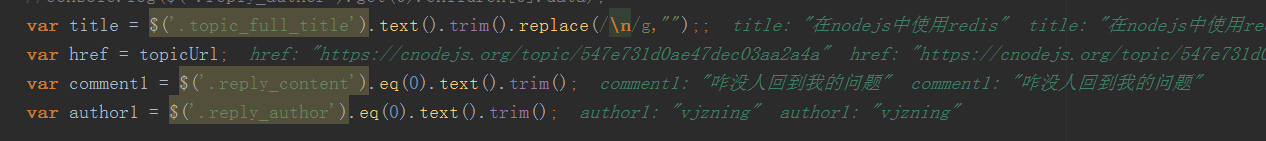
Wie in der Abbildung gezeigt, ist der von $('.reply_author').eq(0).text().trim(); erhaltene Wert der richtige Benutzer, der den ersten Kommentar abgegeben hat.
{<1>}

Nachdem eventproxy die Kommentare und den Inhalt des Benutzernamens erhalten hat, müssen wir über den Benutzernamen zur Benutzeroberfläche springen, um weiterhin die Punkte des Benutzers zu sammeln
var $ = cheerio.load(topicHtml);
//Diese URL ist die Ziel-URL für den nächsten Schritt
var userHref = 'https://cnodejs.org' $('.reply_author').eq(0).attr('href');
userHref = url.resolve(tUrl, userHref);
var title = $('.topic_full_title').text().trim().replace(/n/g,"");;
var href = topicUrl;
var comment1 = $('.reply_content').eq(0).text().trim();
var author1 = $('.reply_author').eq(0).text().trim();
//Parameter an den nächsten gleichzeitigen Crawl übergeben
ep.emit('user_html', [userHref, title, href, comment1, author1]);
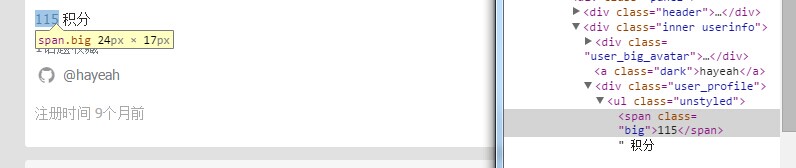
In Eventproxy müssen wir dieses Mal herausfinden, wo die Punktzahl platziert ist (class="big").
{<2>}

Es ist einfach, den Klassennamen zu finden. Versuchen wir zuerst, das Ergebnis auszugeben
var result = superagent.get(userUrl)
.end(function (err, res) {
Wenn (irrt) {
return console.error(err);
}
var $ = cheerio.load(res.text);
var score = $('.big').text().trim();
console.log(user[1]);
console.log(user[2]);
console.log(user[3]);
console.log(user[4]);
console.log($('.big').text().trim());
zurück ({
Titel: Benutzer[1],
href: user[2],
Kommentar1: Benutzer[3],
Autor1: Benutzer[4],
Punktzahl1: Punktzahl
});
});
});
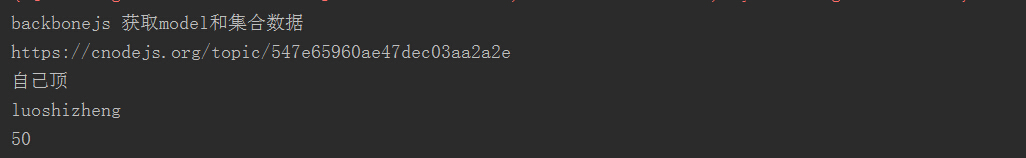
Führen Sie das Programm aus und erhalten Sie das Ergebnis dieses Codes.
{<3>}

Aber hier kommt das Problem. Wir können das Ergebnis in der Callback-Funktion von .end() korrekt ausgeben, aber wir können das Ergebnis nicht korrekt ausgeben. Wenn Sie genau hinsehen, ist das Ergebnis, das ausgegeben werden muss, ein Request-Objekt. Dies ist ein fahrlässiger Fehler. Die Funktion .end() übergibt den Rückgabewert nicht an das Request-Objekt und das Ergebnis muss an die vorherige Ebene (Benutzer) zurückgegeben werden.
//userDetails finden
ep.after('user_html', topicUrls.length, function(users){
Benutzer = Benutzer.map(Funktion(Benutzer){
var userUrl = user[0];
var-Punktzahl;
superagent.get(userUrl)
.end(function (err, res) {
if (irr) {
return console.error(err);
}
//console.log(res.text);
var $ = cheerio.load(res.text);
Score = $('.big').text().trim();
});
zurück ({
Titel: Benutzer[1],
href: Benutzer[2],
Kommentar1: Benutzer[3],
Autor1: Benutzer[4],
Punktzahl1: Punktzahl
});
});
Benutzer erhalten einen Score von 1.0 .map().Diese Funktion wird von .map() verwendet Wenn Sie .get() verwenden, erhalten Sie einen Score, einen Rückgabewert und einen Rückgabewert同步操作是不会等待回调函数做完操作的.
{<4>}

我的做法就是eventproxy再emit一层消息, 伴随着消息把需要的数据一起传递给接收消息操作.after(),只<.>
score = $('.big')text().trim();
//新添加
ep.emit('got_score', [Benutzer[1], Benutzer[2], Benutzer[3], Benutzer[4], Punktzahl]);
.....
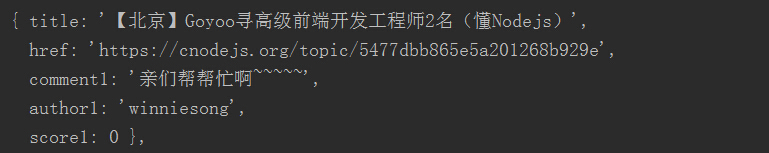
ep.after('got_score', 10, function(users){
console.log(users);
});
{<6>}

这个问题解决了,但score1的数值好像太大了点吧.再一看,原来class='big'有两个,用户的话题收藏也是属于这个class.我们得通过cheerio的.slice( start, [end] )Wir haben die Funktion „score“ für „score = $('.big').slice(0).eq(0).text().trim();“ verwendet 。
{<7>}


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.
 So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
Serverbereitstellungsschritte für ein Node.js-Projekt: Bereiten Sie die Bereitstellungsumgebung vor: Erhalten Sie Serverzugriff, installieren Sie Node.js, richten Sie ein Git-Repository ein. Erstellen Sie die Anwendung: Verwenden Sie npm run build, um bereitstellbaren Code und Abhängigkeiten zu generieren. Code auf den Server hochladen: über Git oder File Transfer Protocol. Abhängigkeiten installieren: Stellen Sie eine SSH-Verbindung zum Server her und installieren Sie Anwendungsabhängigkeiten mit npm install. Starten Sie die Anwendung: Verwenden Sie einen Befehl wie node index.js, um die Anwendung zu starten, oder verwenden Sie einen Prozessmanager wie pm2. Konfigurieren Sie einen Reverse-Proxy (optional): Verwenden Sie einen Reverse-Proxy wie Nginx oder Apache, um den Datenverkehr an Ihre Anwendung weiterzuleiten
 Welches soll man zwischen NodeJS und Java wählen?
Apr 21, 2024 am 04:40 AM
Welches soll man zwischen NodeJS und Java wählen?
Apr 21, 2024 am 04:40 AM
Node.js und Java haben jeweils ihre Vor- und Nachteile in der Webentwicklung, und die Wahl hängt von den Projektanforderungen ab. Node.js zeichnet sich durch Echtzeitanwendungen, schnelle Entwicklung und Microservices-Architektur aus, während Java sich durch Support, Leistung und Sicherheit auf Unternehmensniveau auszeichnet.



