
Sehr einfacher Code, kein Unsinn mehr.
Code:
(Funktion ($) {
$.fn.tips = Funktion (Text) {
var divtipsstyle = "Position: absolut; links: 0; oben: 0; Hintergrundfarbe: #dceaf2; Polsterung: 3px; Rand: fest 1px #6dbde4; Sichtbarkeit: versteckt; Zeilenhöhe:20px; ";
$("body").append("
var divtips = $(".div-tips");
divtips.css("visibility", "visible");
var top = this.offset().top - divtips.height() - 8;
var left = this.offset().left;
divtips.css("top", top);
divtips.css("left", left);
$(document).mousemove(function (e) {
var top = e.clientY $(window).scrollTop() - divtips.height() - 12;
var left = e.clientX;
divtips.css("top", top);
divtips.css("left", left);
});
};
$.fn.removetips = Funktion (Text) {
$(".div-tips").remove();
};
})($);
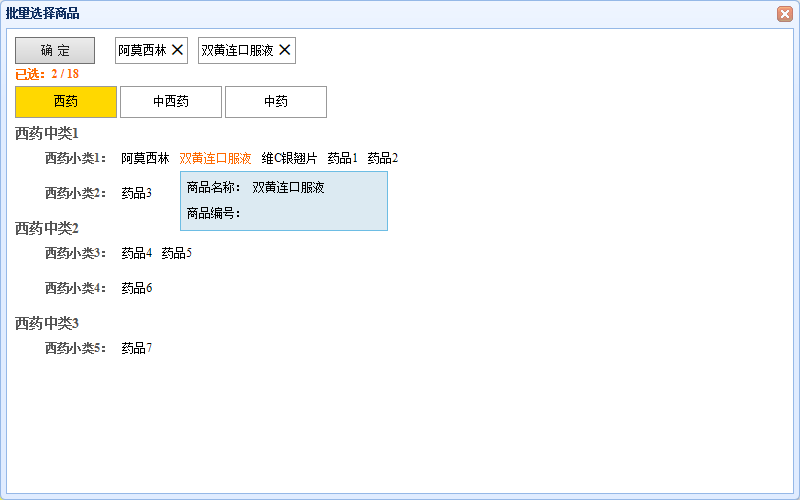
Rendering (bewegen Sie die Maus über das Produkt, unten wird ein quadratisches Feld mit Produktdetails angezeigt):

Es ist sehr praktisch. Freunde, nutzen Sie es gerne und kombinieren Sie es in Ihren eigenen Projekten
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Warum kann Swoole im Speicher verbleiben?
Warum kann Swoole im Speicher verbleiben?
 dynamisches Fotoalbum
dynamisches Fotoalbum




