 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
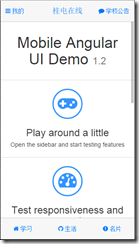
 Der Weg zur Demo-Transformation des Webapp-Frameworks AngularUI_AngularJS
Der Weg zur Demo-Transformation des Webapp-Frameworks AngularUI_AngularJS
Der Weg zur Demo-Transformation des Webapp-Frameworks AngularUI_AngularJS
Zweck: AngularUI-Vorlagen auf bestehende Projekte anwenden
Die Schritte sind wie folgt:
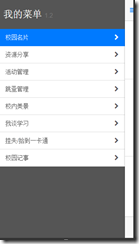
Klicken Sie auf das Menü, um die Demo-Oberfläche zu ändern


Erfahren Sie, wie AngularUI alle Seiten lädt. Um eine benutzerdefinierte Ladevorlage festzulegen, finden Sie diesen Absatz in demo/demo.js
//Wenn # /, /scroll usw. ist, fordern Sie die Seite
von
$routeProvider.when('/', {templateUrl: 'home.html', reloadOnSearch: false});
$routeProvider.when('/scroll', {templateUrl: 'scroll.html', reloadOnSearch: false}); $routeProvider.when('/toggle', {templateUrl: 'toggle.html', reloadOnSearch: false}); $routeProvider.when('/tabs', {templateUrl: 'tabs.html', reloadOnSearch: false}); $routeProvider.when('/accordion', {templateUrl: 'accordion.html', reloadOnSearch: false}); $routeProvider.when('/overlay', {templateUrl: 'overlay.html', reloadOnSearch: false}); $routeProvider.when('/forms', {templateUrl: 'forms.html', reloadOnSearch: false});
$routeProvider.when('/dropdown', {templateUrl: 'dropdown.html', reloadOnSearch: false});
$routeProvider.when('/drag', {templateUrl: 'drag.html', reloadOnSearch: false});
$routeProvider.when('/carousel', {templateUrl: 'carousel.html', reloadOnSearch: false});
});
Lesen Sie weiter das Ausführungsskript von demo.js
Drag-Elemente verschwinden
L195 $rootScope.$on('$routeChangeStart', function(){}); und L199 $rootScope.$on('$routeChangeSuccess', function(){}); Bindungsereignisse und sich ändernde Hash-Ereignisse können den Code hier auslösen. Nach dem Vergleich haben wir festgestellt, dass die beiden grundlegenden Methoden gleich sind. Der Unterschied besteht darin, dass zuerst routeChangeStart und dann routeChangeSuccess ausgelöst wird.
Scroll-Listenseite: Scroll-Leiste lädt Daten $scope.scrollItems = scrollItems; scrollItems ist ein Listen-Array zum Scrollen nach unten (erfordert Pulldown-Aktualisierung)
Die JSON-Daten in der Chat-Seitenleiste auf der rechten Seite zeigen an, ob Sie online sind oder nicht. Für mich besteht derzeit keine Möglichkeit, die Chat-Funktion zu nutzen
Formularseite
Ändern Sie die ursprüngliche Bootstrap-Vorlage
Code kopieren
RewriteEngine auf
RewriteCond $1 !^(lightapp|lightapp.php|index.php|public|robots.txt) #Lightapp|lightapp.php den Zugriff auf
erlauben RewriteRule ^(.*)$ /index.php/$1 [L]
config.yaml
- umschreiben: if( !is_file() && !is_dir()) goto "index.php?%{QUERY_STRING}"
# Wenn die URL weder eine Datei noch ein Verzeichnis ist, springen Sie zu index.php?%{QUERY_STRING} und können nicht nach cron
platziert werden 4 Ändern Sie die Menüführung in demo.js
2. Ersetzen Sie den Ressourcenpfad , kopieren Sie 2 JS- und 3 CSS-Dateien
3. Erstellen Sie ein neues Stil- und Skriptverzeichnis, um die JS- und CSS-Dateien des Projekts zu speichern
5. Kopieren Sie die Seiten home.html und sidebar.html in das Ansichtsverzeichnis
Zusammenfassung: Zu diesem Zeitpunkt hat die Projektvorlage AngularUI angewendet.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1368
1368
 52
52
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
JQuery Matrixeffekte
Mar 10, 2025 am 12:52 AM
Bringen Sie Matrix -Filmeffekte auf Ihre Seite! Dies ist ein cooles JQuery -Plugin, das auf dem berühmten Film "The Matrix" basiert. Das Plugin simuliert die klassischen grünen Charakter-Effekte im Film und wählen Sie einfach ein Bild aus, und das Plugin verwandelt es in ein mit numerischer Zeichen gefüllte Bild im Matrix-Stil. Komm und probiere es aus, es ist sehr interessant! Wie es funktioniert Das Plugin lädt das Bild auf die Leinwand und liest die Pixel- und Farbwerte: Data = ctx.getImagedata (x, y, setting.grainize, setting.grainesize) .data Das Plugin liest geschickt den rechteckigen Bereich des Bildes und berechnet JQuery, um die durchschnittliche Farbe jedes Bereichs zu berechnen. Dann verwenden Sie
 So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
So bauen Sie einen einfachen JQuery Slider
Mar 11, 2025 am 12:19 AM
In diesem Artikel werden Sie mit der JQuery -Bibliothek ein einfaches Bildkarousel erstellen. Wir werden die BXSLIDER -Bibliothek verwenden, die auf JQuery basiert und viele Konfigurationsoptionen zum Einrichten des Karussells bietet. Heutzutage ist Picture Carousel zu einem Muss auf der Website geworden - ein Bild ist besser als tausend Wörter! Nachdem Sie sich entschieden haben, das Bild -Karussell zu verwenden, ist die nächste Frage, wie Sie es erstellen. Zunächst müssen Sie hochwertige, hochauflösende Bilder sammeln. Als nächstes müssen Sie ein Bildkarousel mit HTML und einem JavaScript -Code erstellen. Es gibt viele Bibliotheken im Web, die Ihnen helfen können, Karussell auf unterschiedliche Weise zu erstellen. Wir werden die Open -Source -BXSLIDER -Bibliothek verwenden. Die BXSLIDER -Bibliothek unterstützt reaktionsschnelles Design, sodass das mit dieser Bibliothek gebaute Karussell an alle angepasst werden kann
 So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunter
Mar 10, 2025 am 01:01 AM
So laden und herunterladen Sie CSV -Dateien mit Angular hoch und laden Sie sie herunter
Mar 10, 2025 am 01:01 AM
Datensätze sind äußerst wichtig für den Aufbau von API -Modellen und verschiedenen Geschäftsprozessen. Aus diesem Grund ist das Import und Exportieren von CSV eine häufig benötigte Funktionalität. In diesem Tutorial lernen Sie, wie Sie eine CSV-Datei in einem Angular herunterladen und importieren.



