
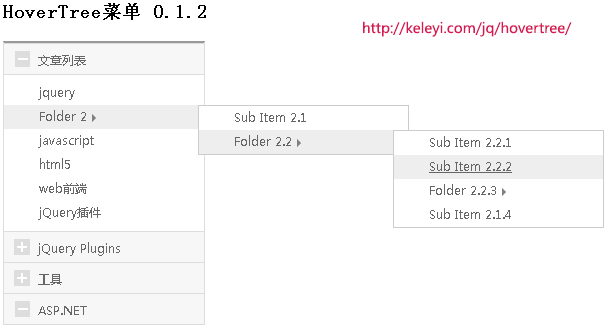
Rendering:

Nachdem Sie sich die Darstellungen oben angesehen haben, verstehen Sie vielleicht bereits, warum es sich um eine Nachahmung des JD-Menüs handelt. Wenn Sie es immer noch nicht verstehen, besuchen Sie bitte http://list.jd.com/list.html?cat=9987,653,655 und sehen Sie sich das Menü oben links an. Natürlich ist dieses HoverTree-Menü leistungsfähiger und kann unbegrenzte Menüs realisieren.
HTML-Code:
是不是非常棒的效果呢,小伙伴们自己拿走使用吧




