
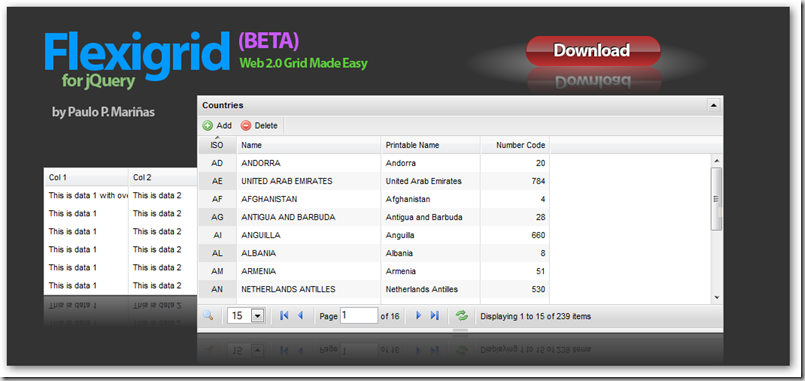
Extjs erfreut sich in letzter Zeit großer Beliebtheit. Unternehmen, die CRM/HRM betreiben, denken jetzt darüber nach, wie sie es in Projekten einsetzen können, aber ich traue mich nicht. Der Grund ist ganz einfach: zu groß/zu groß. Der Quellcode ist schwer zu debuggen. Aber die schönen Tabellen und leistungsstarken Funktionen von Extjs lassen mich wirklich sabbern. Ich erinnere mich, dass ein Ausländer einmal ein ähnliches JQuery-Plug-In für ExtJs geschrieben hat, also habe ich im Meer von JQuery-Plug-Ins danach gesucht habe es gefunden. Es scheint, dass mein Jquery kleiner und einfacher ist, ich kann alles selbst basteln, was ich will. Der Gesamtplan überschreitet bei der Netzwerkübertragung nicht 80 KB, und ich weiß nicht, wie viel geringer die Geschwindigkeit ist als bei den 500 KB Extjs. . .


Download-Adresse: http://code.google.com/p/flexigrid/
Da die meisten Informationen zu FlexiGrid im Internet jedoch in PHP oder Java geschrieben sind, hat mein Bruder sie einfach geändert und eine Nachahmerversion der Extjs-Tabellenimplementierung erstellt. Ich hoffe, dass sie für alle hilfreich sein wird.
Grundlegende Verwendung:

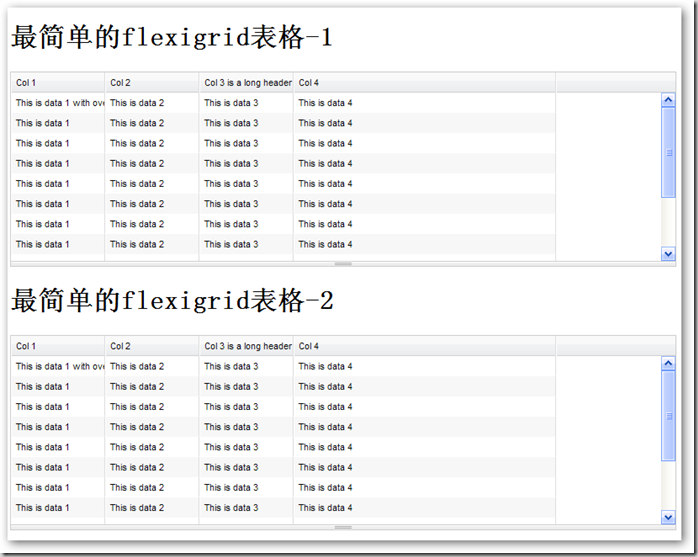
1 Die grundlegende Verwendung ist sehr einfach. Sie müssen lediglich die Jquery-Bibliothek und FlexiGrid JS hinzufügen, um die Tabelle zu formatieren und zu verschönern.
2 Fügen Sie einfach die Tabelle hinzu, die formatiert werden muss
Spalte 1 | Spalte 2 | Spalte 3 ist ein langer Headername | Spalte 4 |
|---|---|---|---|
Dies ist Daten 1 mit überquellendem Inhalt | Das sind Daten 2 | Das sind Daten 3 | Das sind Daten 4 |
Das sind Daten 1 | Das sind Daten 2 | Das sind Daten 3 | Das sind Daten 4 |
Das sind Daten 1 | Das sind Daten 2 | Das sind Daten 3 | Das sind Daten 4 |
Das sind Daten 1 | Das sind Daten 2 | Das sind Daten 3 | Das sind Daten 4 |
Das sind Daten 1 | Das sind Daten 2 | Das sind Daten 3 | Das sind Daten 4 |
Das sind Daten 1 | Das sind Daten 2 | Das sind Daten 3 | This is data 4 |
This is data 1 | Das sind Daten 2 | Das sind Daten 3 | Das sind Daten 4 |
Das sind Daten 1 | Das sind Daten 2 | Das sind Daten 3 | Das sind Daten 4 |
Das sind Daten 1 | Das sind Daten 2 | Das sind Daten 3 | Das sind Daten 4 |
Das sind Daten 1 | Das sind Daten 2 | Das sind Daten 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
This is data 1 | This is data 2 | This is data 3 | This is data 4 |
Col 1 | Col 2 | Col 3 is a long header name | Col 4 |
|---|---|---|---|
This is data 1 with overflowing content | Das sind Daten 2 | Das sind Daten 3 | Das sind Daten 4 |
Das sind Daten 1 | Das sind Daten 2 | Das sind Daten 3 | Das sind Daten 4 |
Das sind Daten 1 | Das sind Daten 2 | Das sind Daten 3 | Das sind Daten 4 |
Das sind Daten 1 | Das sind Daten 2 | Das sind Daten 3 | This is data 4 |
This is data 1 | Das sind Daten 2 | Das sind Daten 3 | Das sind Daten 4 |
Das sind Daten 1 | Das sind Daten 2 | Das sind Daten 3 | Das sind Daten 4 |
Das sind Daten 1 | Das sind Daten 2 | Das sind Daten 3 | Das sind Daten 4 |
Das sind Daten 1 | Das sind Daten 2 | Das sind Daten 3 | This is data 4 |
This is data 1 | Das sind Daten 2 | Das sind Daten 3 | Das sind Daten 4 |
Das sind Daten 1 | Das sind Daten 2 | Das sind Daten 3 | Das sind Daten 4 |
Das sind Daten 1 | Das sind Daten 2 | Das sind Daten 3 | Das sind Daten 4 |
Das sind Daten 1 | Das sind Daten 2 | Das sind Daten 3 | This is data 4 |
为了增加FlexiGrid的基本使用效果,我们可以通过参数对其进行基本的调整
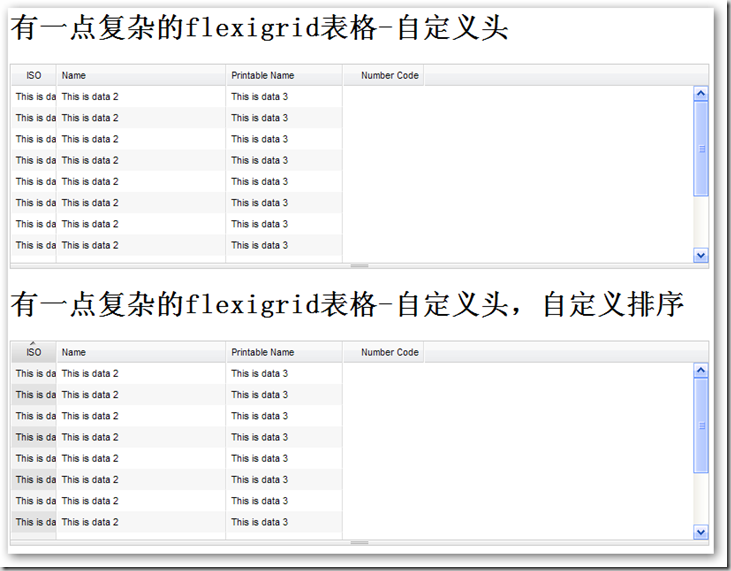
自定义表头

具体代码实现:
自定义折叠,自定义排序的实现

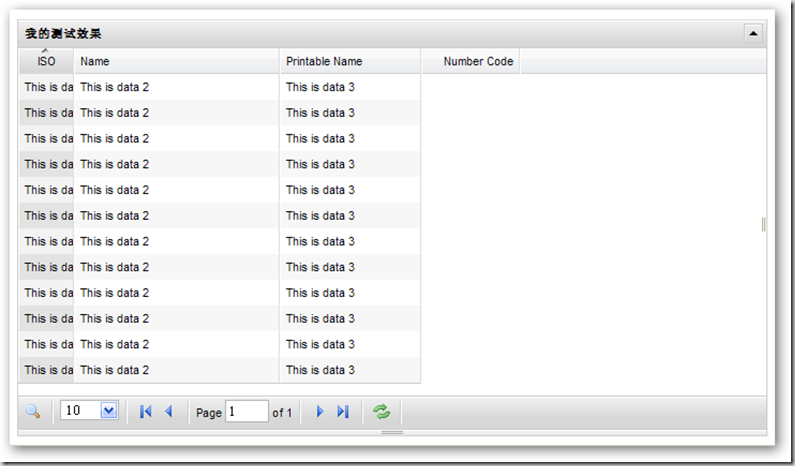
高级使用:

1 分页用到的存储过程
2 异步JSON数据传输实现
3 页面实现
 Tabelle zum Einfügen von Wörtern
Tabelle zum Einfügen von Wörtern
 Tabellendurchschnitt
Tabellendurchschnitt
 Über Seiten verteilte Worttabelle
Über Seiten verteilte Worttabelle
 Löschen Sie redundante Tabellen in der Tabelle
Löschen Sie redundante Tabellen in der Tabelle
 So legen Sie den Offline-Status bei Douyin fest
So legen Sie den Offline-Status bei Douyin fest
 Der Unterschied zwischen Wildcard-Maskierung und Demaskierung
Der Unterschied zwischen Wildcard-Maskierung und Demaskierung
 So öffnen Sie die Hosts-Datei
So öffnen Sie die Hosts-Datei
 binäre Arithmetik
binäre Arithmetik
 jdk8 neue Funktionen
jdk8 neue Funktionen




