
In welcher Sprache kann vscode geschrieben werden?
vscode ist ein leistungsstarker Code-Editor, der die Entwicklung mehrerer Programmiersprachen unterstützt. Durch die Installation von Erweiterungen können Sie intelligente Code-Vervollständigungs-, Debugging- und Formatierungsfunktionen für JavaScript/TypeScript, Python, Java, C#, PHP, Go, Ruby, Rust, HTML/CSS und andere Sprachen bereitstellen. Wenn Sie mehr über vscode erfahren möchten, können Sie die Artikel unter diesem Thema lesen.
 210
210
 12
12
In welcher Sprache kann vscode geschrieben werden?

In welchen Sprachen kann vscode geschrieben werden?
vscode ist ein leistungsstarker Code-Editor, der die Entwicklung mehrerer Programmiersprachen unterstützt. Durch die Installation von Erweiterungen können Sie intelligente Code-Vervollständigungs-, Debugging- und Formatierungsfunktionen für JavaScript/TypeScript, Python, Java, C#, PHP, Go, Ruby, Rust, HTML/CSS und andere Sprachen bereitstellen. Darüber hinaus werden auch SQL, C, C++, Swift, Kotlin, Rust, R-Sprache, PowerShell, Bash und andere Sprachen unterstützt.
Mar 15, 2024 am 09:51 AM
Was wird vscode im Allgemeinen zum Schreiben verwendet?
VSCode ist ein leistungsstarker Code-Editor, der mehrere Programmiersprachen und Dateiformate unterstützt. Es verfügt über integrierte Unterstützung für JavaScript, Python, Java, C++, TypeScript, HTML/CSS, Go und andere Sprachen und kann durch Erweiterungs-Plug-Ins weitere Sprachen unterstützen, darunter Rust, C#, Objective-C, PHP, Ruby, Swift, SQL, XML usw.
Mar 14, 2024 pm 05:54 PM
Welches Framework verwendet vscode?
VSCode ist ein plattformübergreifender Code-Editor, der auf dem Electron-Framework und dem Monaco Editor basiert. Das Electron-Framework nutzt Webtechnologien und Node.js, um plattformübergreifende Desktop-Anwendungen zu erstellen, während Monaco Editor leistungsstarke Funktionen zur Codebearbeitung bietet. Durch die Kombination dieser beiden Technologien ist VSCode in der Lage, umfangreiche Desktop-Anwendungsfunktionen bereitzustellen und gleichzeitig ein hervorragendes Code-Bearbeitungserlebnis zu bieten.
Mar 14, 2024 pm 04:56 PM
Entdecken Sie die verborgene Kraft von VSCode und PHP
Visual Studio Code (vscode) ist ein leistungsstarker Code-Editor, der bei Entwicklern wegen seiner Leichtigkeit, Erweiterbarkeit und Unterstützung mehrerer Sprachen beliebt ist. Für PHP-Entwickler kann die Kombination von VSCode und PHP eine erstaunliche Leistung entfalten und die Entwicklungseffizienz erheblich verbessern. Der leistungsstarke IntelliSenseVSCode integriert erweiterte IntelliSense-Funktionen, um PHP-Entwicklern intelligente Code-Eingabeaufforderungen, automatische Vervollständigung und Fehlererkennung zu bieten. Es bietet Echtzeitvorschläge basierend auf Variablentypen, Funktionssignaturen und Klassendefinitionen und hilft Entwicklern, schnell fehlerfreien Code zu schreiben. Democode:
Mar 07, 2024 am 10:49 AM
Beherrschen Sie VSCode und PHP und werden Sie Programmiermeister
VSCode: Effiziente integrierte Entwicklungsumgebung (IDE) vscode ist eine kostenlose Open-Source-IDE, die von Entwicklern wegen ihrer leichten, hochgradig anpassbaren und umfangreichen Funktionalität bevorzugt wird. Es unterstützt mehrere Programmiersprachen, einschließlich PHP, und bietet verschiedene Funktionen zur Verbesserung des Codierungserlebnisses. PHP: Die Kraft der serverseitigen Programmierung PHP ist eine beliebte serverseitige Programmiersprache, die zur Entwicklung dynamischer Websites und WEB-Anwendungen verwendet werden kann. Aufgrund seiner einfachen Syntax und der geringen Lernkurve eignet es sich sowohl für Anfänger als auch für erfahrene Entwickler. PHP-Entwicklung in VSCode Um VSCode für die PHP-Entwicklung zu verwenden, installieren Sie bitte die PHP-Erweiterung. Dadurch erhält die IDE Syntaxhervorhebung, IntelliSense und
Mar 07, 2024 pm 12:00 PM
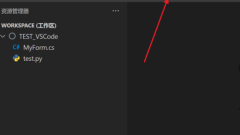
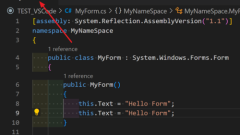
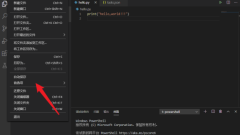
So verwenden Sie VSCode
VSCode (Visual Studio Code) ist ein sehr beliebter Open-Source-Texteditor, der von Microsoft entwickelt wurde. Es ist nicht nur ein einfacher Texteditor, sondern bietet auch viele leistungsstarke Funktionen und Plug-Ins, die es Entwicklern ermöglichen, Software effizienter zu entwickeln. In diesem Artikel wird die Verwendung von VSCode vorgestellt, um Anfängern den schnellen Einstieg zu erleichtern. Installation und Konfiguration: VSCode herunterladen: Öffnen Sie die offizielle VSCode-Website und wählen Sie die für Ihr Betriebssystem geeignete Version zum Herunterladen aus. VSCode installieren: Weiter
Feb 19, 2024 pm 04:40 PM
So richten Sie die automatische Erkennung in Vscode ein
Vscode ist ein kostenloses, quelloffenes und effizientes Softwareentwicklungstool. Einige Freunde möchten wissen, wie man die automatische Erkennung in Vscode einrichtet. Der folgende Editor gibt Ihnen eine detaillierte Einführung in das Tutorial zum Einrichten der automatischen Erkennung in Vscode. 1. Doppelklicken Sie, um die Software zu öffnen, klicken Sie auf das Zahnradsymbol in der unteren linken Ecke und wählen Sie dann „Einstellungen“ in der Optionsliste. 2. Klicken Sie in der sich öffnenden Fensteroberfläche auf die Option „Terminal“ in der linken Spalte. 3. Suchen Sie dann rechts in der Spalte „Aufgabe“ die Option „AutoDetect“. 4. Klicken Sie abschließend auf die Dropdown-Schaltfläche des Optionsfelds, um es festzulegen
Feb 18, 2024 pm 03:12 PM
So erstellen Sie ein neues Terminal in Vscode
Einige Freunde möchten bei der Verwendung von Vscode ein neues Terminalfenster erstellen, wissen aber nicht, wie man ein neues Terminal in Vscode erstellt. Als nächstes gibt Ihnen der Editor eine detaillierte Einführung in die Methode zum Erstellen eines neuen Terminals in Vscode Wenn Sie Interesse haben, können Sie einen Blick darauf werfen. 1. Doppelklicken Sie, um die Software zu öffnen, und klicken Sie in der Menüleiste oben auf die Option „Terminal“. 2. Wählen Sie dann in der Optionsliste unten „Neues Terminal“ aus. 3. Auf diese Weise wird im Bearbeitungsbereich unten erfolgreich ein neues Terminal erstellt.
Jan 16, 2024 pm 02:00 PM
Verwenden Sie vscode, um den Linux-Kernel remote zu debuggen
Vorwort Im vorherigen Artikel wurde die Verwendung von QEMU+GDB zum Debuggen des Linux-Kernels vorgestellt. Manchmal ist es jedoch nicht sehr praktisch, GDB direkt zum Debuggen und Anzeigen des Codes zu verwenden. Wie kann es daher sein, dass bei einem so wichtigen Anlass das vscode-Artefakt fehlt? In diesem Artikel wird erläutert, wie Sie vscode zum Remote-Debuggen des Kernels verwenden. Umgebung für diesen Artikel: Windows 10 vs. Code Ubuntu 20.04 Ich persönlich verwende Tencent Cloud Server, daher spare ich mir den Prozess der Installation einer virtuellen Maschine. Beginnen Sie direkt mit der vscode-Konfiguration. Installieren Sie das vscode-Plug-in remote-ssh. Suchen Sie das Remote-SSH-Plug-in in der Plug-in-Bibliothek und installieren Sie es. Nach Abschluss der Installation gibt es in der rechten Symbolleiste eine zusätzliche Funktion. Drücken Sie F1, um das Paar aufzurufen.
Feb 05, 2024 pm 12:30 PM
So deaktivieren Sie Anleitungen im Vscode-Editor
Einige Freunde möchten die Bearbeitungsreferenzzeile in Vscode deaktivieren, wissen aber nicht, wie sie die Editor-Referenzzeile in Vscode deaktivieren können. Der folgende Editor gibt Ihnen eine detaillierte Einführung in die Schritte zum Deaktivieren der Editor-Referenzzeile Vscode. Wenn Sie interessiert sind, können Sie einen Blick darauf werfen. 1. Doppelklicken Sie, um die Software zu öffnen, klicken Sie auf die Option „Ansicht“ in der oberen linken Ecke, wählen Sie „Renderräume“ in der Optionsliste unten aus und deaktivieren Sie die Option. 2. Klicken Sie dann auf das Zahnradsymbol „Einstellungen“ in der unteren linken Ecke und wählen Sie die Option „Einstellungen“ in der angezeigten Liste aus. 3. Geben Sie nach dem Aufrufen der neuen Fensteroberfläche „renderIndentGuide“ in das Suchfeld in der oberen linken Ecke ein
Jan 15, 2024 am 11:33 AM
So öffnen Sie ein Doppelspaltenlayout in Vscode
Das Vscode-Softwareentwicklungstool bietet Benutzern die Funktion für das zweispaltige Layout, um den Vergleich und die Anzeige verschiedener Dateien zu erleichtern. Wie öffnet Vscode das zweispaltige Layout? Hier gibt Ihnen der Herausgeber eine detaillierte Einführung in die Methode zum Öffnen des Doppelspaltenlayouts in Vscode. Wenn Sie interessiert sind, können Sie einen Blick darauf werfen. 1. Doppelklicken Sie, um die Software aufzurufen und eine Codedatei zu öffnen. 2. Klicken Sie in der oberen Symbolleiste auf „Ansicht“ und dann in der Optionsliste unten auf „Editor-Layout“. 3. Klicken Sie dann auf die Option „Doppelspaltig“. 4. Kehren Sie abschließend zur Bearbeitungsseite zurück und Sie können sehen, dass das zweispaltige Layout erfolgreich geöffnet wurde.
Jan 13, 2024 am 10:00 AM
So ändern Sie das Thema in Vscode
Einige Freunde möchten ein personalisiertes Thema für Vscode einrichten, wissen aber nicht, wie man das Thema in Vscode ändert. Hier gebe ich Ihnen eine detaillierte Einführung, wie Sie das Thema in Vscode ändern können , Schau mal! 1. Doppelklicken Sie, um die Software zu öffnen, klicken Sie auf die Option „Datei“ in der oberen linken Ecke und wählen Sie „Einstellungen“ in der Optionsliste unten. 2. Klicken Sie auf die Option „Farbthema“. 3. Wählen Sie einfach im angezeigten Optionsfenster das Thema aus, das Sie ändern möchten. 4. Auf diese Weise wurde das Thema erfolgreich geändert.
Jan 13, 2024 am 08:39 AM
Heißer Artikel

Heiße Werkzeuge

Kits AI
Verwandeln Sie Ihre Stimme mit KI-Künstlerstimmen. Erstellen und trainieren Sie Ihr eigenes KI-Sprachmodell.

SOUNDRAW - AI Music Generator
Erstellen Sie ganz einfach Musik für Videos, Filme und mehr mit dem KI-Musikgenerator von SOUNDRAW.

Web ChatGPT.ai
Kostenlose Chrome -Erweiterung mit OpenAI -Chatbot für ein effizientes Surfen.

Sweetless
AI-betriebene App zur Überwachung und Reduzierung der Zuckeraufnahme.

Notte.ai
KI-Besprechungsassistent für Notizen und Organisation von Ideen.





