©
Dieses Dokument verwendet PHP-Handbuch für chinesische Websites Freigeben
语法:
<radial-gradient> = radial-gradient([ [ <shape> || <size> ] [ at <position> ]? , | at <position>, ]?<color-stop>[ , <color-stop> ]+)
<position> = [ <length>① | <percentage>① | left | center① | right ]? [ <length>② | <percentage>② | top | center② | bottom ]?
<shape> = circle | ellipse
<size> = <extent-keyword> | [ <circle-size> || <ellipse-size> ]
<extent-keyword> = closest-side | closest-corner | farthest-side | farthest-corner
<circle-size> = <length>
<ellipse-size> = [ <length> | <percentage> ]{2}
<shape-size> = <length> | <percentage>
<color-stop> = <color> [ <length> | <percentage> ]?
取值:
<position> 确定圆心的位置。如果提供2个参数,第一个表示横坐标,第二个表示纵坐标;如果只提供一个,第二值默认为50%,即center
<percentage>①:用百分比指定径向渐变圆心的横坐标值。可以为负值。
<length>①:用长度值指定径向渐变圆心的横坐标值。可以为负值。
left:设置左边为径向渐变圆心的横坐标值。
center①:设置中间为径向渐变圆心的横坐标值。
right:设置右边为径向渐变圆心的横坐标值。
<percentage>②:用百分比指定径向渐变圆心的纵坐标值。可以为负值。
<length>②:用长度值指定径向渐变圆心的纵坐标值。可以为负值。
top:设置顶部为径向渐变圆心的纵坐标值。
center②:设置中间为径向渐变圆心的纵坐标值。
bottom:设置底部为径向渐变圆心的纵坐标值。
<shape> 确定圆的类型
circle:指定圆形的径向渐变
ellipse:指定椭圆形的径向渐变。
<extent-keyword> circle | ellipse 都接受该值作为 size
closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边
closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角
farthest-side:指定径向渐变的半径长度为从圆心到离圆心最远的边
farthest-corner:指定径向渐变的半径长度为从圆心到离圆心最远的角
<circle-size> circle 接受该值作为 size
<length>:用长度值指定正圆径向渐变的半径长度。不允许负值。
<ellipse-size> ellipse 接受该值作为 size
<length>:用长度值指定椭圆径向渐变的横向或纵向半径长度。不允许负值。
<percentage>:用百分比指定椭圆径向渐变的横向或纵向半径长度。不允许负值。
<color-stop> 用于指定渐变的起止颜色:
<color>:指定颜色。
<length>:用长度值指定起止色位置。不允许负值
<percentage>:用百分比指定起止色位置。不允许负值
说明:
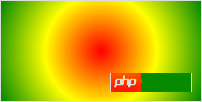
用默认的渐变方向绘制一个最简单的径向渐变
示例代码:

(图一)
以上几句代码都可以实现如(图一)的渐变效果
radial-gradient(circle, #f00, #ff0, #080); radial-gradient(circle at center, #f00, #ff0, #080); radial-gradient(circle at 50%, #f00, #ff0, #080); radial-gradient(circle farthest-corner, #f00, #ff0, #080);
<shape> 和 <size> 使用注意:
错误代码:
radial-gradient(circle 50px 50px, #f00, #ff0, #080);
因为 circle 是正圆,一个值就能表示其直径长度,所以此时 <size> 只能是一个值。
错误代码:
radial-gradient(circle 50%, #f00, #ff0, #080);
circle 不接受 <size> 的值是 <percentage>。
不通过 <shape> 来表示圆和椭圆的方法:
以下2行代码都可以表示一个圆:
radial-gradient(100px, #f00, #ff0, #080); /* 1 */ radial-gradient(100px 100px, #f00, #ff0, #080); /* 2 */ radial-gradient(50px 100px, #f00, #ff0, #080); /* 3 */
代码1:只给出100px,所以被当成是正圆的半径,于是就能确定一个直径为100px的圆;
代码2:给出了2个值,按理应该是要画一个椭圆的,但2个值相等,所以这个椭圆其实此时是个正圆形态。需要注意的是,代码2如果加上 circle,那将是错误语法,因为这是2个值只有椭圆才接受;
代码3:表示了一个水平半径为50px,垂直半径为100px的椭圆
兼容性:
| IE | Firefox | Chrome | Safari | Opera | iOS Safari | Android Browser | Android Chrome |
|---|---|---|---|---|---|---|---|
| 6.0-9.0 | 2.0-3.5 | 4.0-9.0 -webkit- #1 | 3.1-3.2 | 15.0+ | 3.2-4.3 -webkit- #1 | 2.1-3.0 -webkit- #1 | 10.0-25.0 -webkit- #1 |
| 10.0+ | 3.6-15.0 -moz- | 10.0-25.0 -webkit- | 4.0-5.0 -webkit- #1 | 5.0-6.1 | 4.0-4.3 -webkit- | 26.0+ | |
| 16.0+ | 26.0+ | 5.1-6.0 -webkit- | 7.0+ | 4.4+ | |||
| 6.1+ |
使用过时的语法:-webkit-gradient(radial,…)
示例:
实例
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title>radial-gradient()_CSS参考手册_web前端开发参考手册系列</title>
<meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" />
<style>
div {
width: 200px;
height: 100px;
margin-top: 10px;
border: 1px solid #ddd;
}
.test {
background: radial-gradient(circle at center, #f00, #ff0, #080);
}
.test2 {
background: radial-gradient(circle closest-side, #f00, #ff0, #080);
}
.test3 {
background: radial-gradient(farthest-side, #f00 20%, #ff0 50%, #080 80%);
}
.test4 {
background: radial-gradient(at top right, #f00, #ff0, #080);
}
.test5 {
background: radial-gradient(farthest-side at top right, #f00, #ff0, #080);
}
.test6 {
background:
radial-gradient(farthest-side at top right, #f00, #ff0, #080, transparent),
radial-gradient(60px at top left, #f00, #ff0, #080);
}
</style>
</head>
<body>
<div class="test"></div>
<div class="test2"></div>
<div class="test3"></div>
<div class="test4"></div>
<div class="test5"></div>
<div class="test6"></div>
</body>
</html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
