Insgesamt10000 bezogener Inhalt gefunden


Warum bewegt es sich nach der klebrigen Positionierung immer noch?
Artikeleinführung:Die Gründe, warum sich das Element nach der Sticky-Positionierung noch bewegt: 2. Scrollgeschwindigkeit; 4. Browser-Kompatibilität; 6. JavaScript-Interaktion; Detaillierte Einführung: 1. Wenn die Anfangsposition des Elements weit vom Ansichtsfenster entfernt ist, bewegt sich das Element weiter, bis es an die Position gescrollt wird, an der die Sticky-Positionierung ausgelöst wird Wenn die angegebene Position und die Sticky-Positionierung ausgelöst werden, stoppt die Bewegung des Elements. 2. Die Scroll-Geschwindigkeit kann sich auch auf die Leistung der Sticky-Positionierung auswirken, wenn die Scroll-Geschwindigkeit hoch ist usw.
2023-11-20
Kommentar 0
1015


Erfahren Sie, wie Sie die Positionierung korrigieren: Lassen Sie Seitenelemente beim Scrollen verschieben und legen Sie schnell los
Artikeleinführung:Verstehen Sie schnell die Methode der festen Positionierung: Damit sich Ihre Seitenelemente beim Scrollen bewegen, sind bestimmte Codebeispiele erforderlich. Im Webdesign möchten wir manchmal, dass bestimmte Seitenelemente beim Scrollen eine feste Position beibehalten und sich nicht beim Scrollen bewegen. Dieser Effekt kann durch eine feste CSS-Positionierung (position:fixed) erreicht werden. In diesem Artikel werden die Grundprinzipien der festen Positionierung und spezifische Codebeispiele vorgestellt. Das Prinzip der festen Positionierung ist sehr einfach. Durch Festlegen des Positionierungsattributs des Elements kann das Element an einer bestimmten Position relativ zum Ansichtsfenster fixiert werden.
2024-01-20
Kommentar 0
1313

Was bedeutet Überlauf auf Webseiten?
Artikeleinführung:Überlauf in Webseiten ist eine CSS-Eigenschaft, die verwendet wird, um zu steuern, wie Inhalte in einem Containerelement überlaufen. Sie kann Verhaltensweisen wie Scrollen, Ausblenden oder automatische Erweiterung definieren, wenn der Inhalt innerhalb des Containerelements die Grenzen des Containers überschreitet auf alles mit einer festen Höhe und Breite des Containerelements. Durch das Festlegen von Werten wie sichtbar, ausgeblendet, scrollen oder automatisch können Sie Effekte wie das Anzeigen, Ausblenden und Scrollen von Inhalten erzielen. Durch die ordnungsgemäße Verwendung des Überlaufattributs können Sie die Benutzerfreundlichkeit und Benutzererfahrung von Webseiten verbessern.
2023-10-18
Kommentar 0
2829


Detaillierte Erläuterung der Verwendung von scrollIntoView in h5
Artikeleinführung:Wenn die Seite gescrollt wird, ist dies ebenfalls ein Problem, das DOM nicht löst. Um dieses Problem zu lösen, haben Browser eine Methode implementiert, mit der Entwickler das Scrollen der Seite besser steuern können. Unter verschiedenen proprietären Methoden hat HTML5 scrollIntoView() als Standardmethode ausgewählt. scrollIntoView() kann für alle HTML-Elemente aufgerufen werden. Durch Scrollen im Browserfenster oder einem Containerelement kann das aufrufende Element im Fenster erscheinen. Wenn true als Parameter an diese Methode übergeben wird oder keine Parameter übergeben werden, wird das Fenster gescrollt
2017-06-25
Kommentar 0
5932


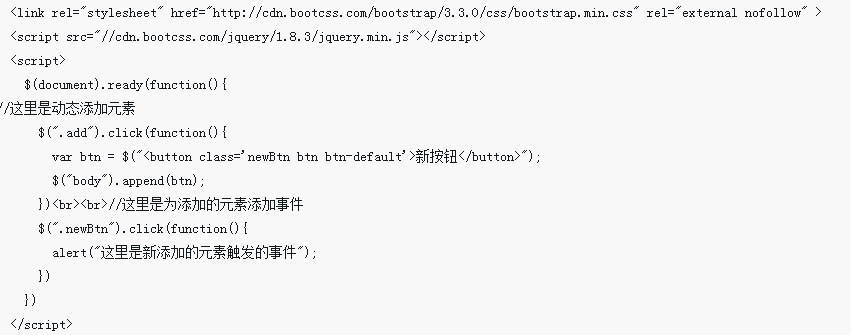
jquery bricht das Abhören von Scroll-Ereignissen ab
Artikeleinführung:Wenn wir Webanwendungen entwickeln, müssen wir häufig das Scrollverhalten des Benutzers auf der Seite überwachen. Zu diesem Zeitpunkt können wir das von jQuery bereitgestellte Scroll-Ereignis verwenden, um den Scroll-Vorgang des Benutzers zu überwachen. In einigen Fällen müssen wir jedoch die Überwachung von Scroll-Ereignissen abbrechen, was die Verwendung einiger von jQuery bereitgestellter APIs erfordert, um dies zu erreichen. Als Nächstes stellen wir detailliert vor, wie Sie mit jQuery die Überwachung von Scroll-Ereignissen abbrechen. 1. jQuery bietet drei Methoden zum Abbrechen der Scroll-Ereignisüberwachung. jQuery bietet drei Methoden zum Abbrechen von Scroll-Ereignissen.
2023-05-24
Kommentar 0
1117

Überwachen Sie das Scrollverhalten von Iframes
Artikeleinführung:Um das Scrollen eines Iframes zu überwachen, sind bestimmte Codebeispiele erforderlich. Wenn wir das Iframe-Tag verwenden, um andere Webseiten in eine Webseite einzubetten, müssen wir manchmal bestimmte Vorgänge für den Inhalt im Iframe ausführen. Eine der häufigsten Anforderungen besteht darin, auf das Scroll-Ereignis des Iframes zu warten, damit der entsprechende Code beim Scrollen ausgeführt werden kann. Im Folgenden wird die Verwendung von JavaScript zum Überwachen des Scrollens eines Iframes vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Holen Sie sich zuerst das iframe-Element
2024-02-18
Kommentar 0
1333


Warum gibt es bei der festen Front-End-Positionierung Bewegungsprobleme?
Artikeleinführung:Warum scheint sich die feste Front-End-Positionierung zu verschieben? Bei der Frontend-Entwicklung verwenden wir häufig das Positionsattribut in CSS, um die Positionierung von Elementen zu steuern. Unter diesen ist die feste Positionierung (position:fixed) eine häufig verwendete Positionierungsmethode, mit der Elemente relativ zum Browserfenster positioniert werden können und an einer festen Position auf der Seite bleiben. Manchmal stoßen wir jedoch auf ein Problem: Bei Verwendung einer festen Positionierung verschiebt sich das Element, das heißt, die Position des Elements ist nicht mehr fixiert, sondern beim Scrollen der Seite
2024-02-02
Kommentar 0
1344

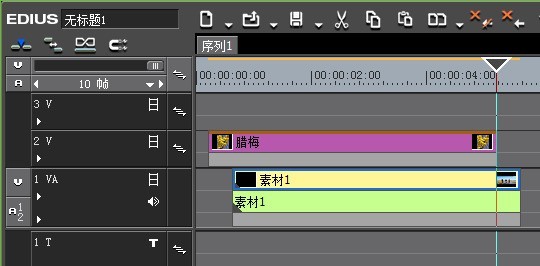
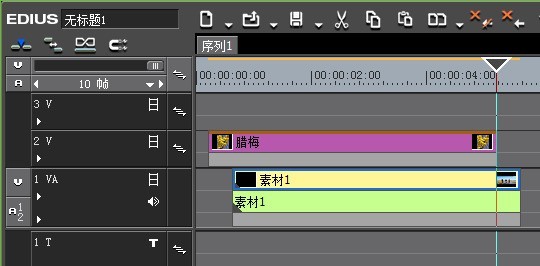
Der Betriebsprozess der präzisen Bewegung von Edius-Materialien in kleinem Maßstab
Artikeleinführung:Wählen Sie alle Materialien aus, die auf der Zeitleiste verschoben werden müssen. Drücken Sie in den Standardeinstellungen die Taste [, ], um die Materialien nur um ein Bild vorwärts zu verschieben. 】Taste, um das Material nur 1 Bild nach hinten zu verschieben. Wählen Sie alle Materialien aus, die auf der Zeitleiste verschoben werden müssen. Drücken Sie in den Standardeinstellungen die Tasten [Umschalt+], um die Materialien nur um 10 Bilder vorwärts zu verschieben. ]-Taste, um das Material nur um 10 Bilder nach hinten zu verschieben. Wenn Sie mit der standardmäßigen Tastenkombinationsmethode nicht vertraut sind oder sie nicht mögen, können Sie sie auch selbst festlegen: Klicken Sie in der Menüleiste auf „Einstellungen“, wählen Sie „Benutzereinstellungen“ und suchen Sie unter „Tastaturkürzel“ nach einer Reihe von [Nudge Nudge]. ] unter [Benutzeroberfläche] 】 können Sie Verknüpfungen nach Ihren eigenen Wünschen erstellen.
2024-04-17
Kommentar 0
421

Was ist das Attribut des Überlaufs?
Artikeleinführung:Überlauf ist eine CSS-Eigenschaft. Wird verwendet, um zu steuern, wie der Elementinhalt überläuft, und gibt an, wie damit umgegangen werden soll, wenn der Elementinhalt seine angegebene Größe oder Containergröße überschreitet. Wenn der Textinhalt im Element zu lang ist, können Sie das Überlaufattribut auf „Ausgeblendet“ setzen, um den überschüssigen Teil auszublenden und eine Beschädigung des Layouts zu verhindern. Wenn der Inhalt im Element die Größe überschreitet, können Sie das Überlaufattribut auf „Scrollen“ oder „Automatisch“ setzen um einen Bereich mit Bildlaufleisten zu erstellen, der es Benutzern ermöglicht, durch Inhalte usw. zu scrollen.
2023-10-16
Kommentar 0
3126


jquery Überlaufx entfernen
Artikeleinführung:Im Webdesign und in der Webentwicklung sind CSS-Eigenschaften eine gängige Auszeichnungssprache, mit der wir vertraut sind. Unter diesen wird das Überlaufattribut häufig verwendet, um anzugeben, wie mit dem Überlaufinhalt eines Elements umgegangen wird. Wenn der Elementinhalt den angegebenen Größenbereich überschreitet, wird er standardmäßig entsprechend dem Wert des Überlaufattributs verarbeitet. Wenn unter anderem der Wert des Überlaufattributs ausgeblendet ist, wird der Überlaufinhalt abgeschnitten und ausgeblendet. Wenn der Wert scroll ist, fügt die Seite automatisch Bildlaufleisten hinzu, damit Benutzer den gesamten Inhalt anzeigen können. Und wenn sein Wert au ist
2023-05-08
Kommentar 0
636