Insgesamt10000 bezogener Inhalt gefunden

Was sind die gängigen adaptiven Layouts in CSS?
Artikeleinführung:Zu den gängigen adaptiven Layouts in CSS gehören: feste Breite auf der linken Seite und adaptive auf der rechten Seite; adaptive auf beiden Seiten feste Breite und adaptive in der Mitte;
2018-12-11
Kommentar 0
4741

Was ist adaptives Layout? Wie implementiert man ein adaptives Layout?
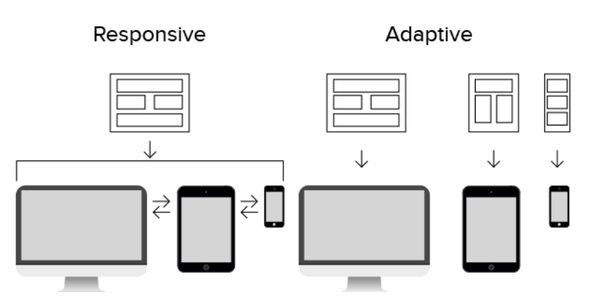
Artikeleinführung:Es gibt eine Art Layout im Frontend-Layout, das adaptive Layout genannt wird. Was bedeutet adaptives Layout? Wie implementiert man ein adaptives Layout? In diesem Artikel erfahren Sie, was adaptives Layout bedeutet und wie Sie adaptives Layout implementieren.
2018-09-27
Kommentar 0
32824

So gestalten Sie den Inhalt mobiler Webseiten anpassungsfähig
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie den Webinhalt auf dem mobilen Endgerät anpassbar machen und welche Vorsichtsmaßnahmen für die Anpassung des Webinhalts auf dem mobilen Endgerät gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-01-23
Kommentar 0
2934

Was bedeutet adaptive Website?
Artikeleinführung:Adaptive Websites werden auch als responsive Websites bezeichnet. Dies bedeutet, dass die Webseite automatisch erkennen kann, ob es sich bei dem Gerät um einen Computer oder ein Mobiltelefon handelt, und eine Website anzeigen kann, die zur Bildschirmgröße passt.
2018-12-07
Kommentar 0
17335

Mobile adaptive Layoutlösung
Artikeleinführung:Im Zeitalter des mobilen Internets ist das mobile adaptive Layout zu einem wichtigen Thema in der Webentwicklung geworden. In der Vue-Entwicklung ist die Lösung des Problems des mobilen adaptiven Layouts ein Thema, das vielen Entwicklern Sorgen bereitet. In diesem Artikel werden mehrere gängige Lösungen untersucht, die Entwicklern dabei helfen sollen, mobile Vue-Terminals besser zu entwickeln. 1. CSS-Medienabfragen verwenden CSS-Medienabfragen sind eine Methode zum Anwenden verschiedener CSS-Stile basierend auf Geräteeigenschaften (z. B. Bildschirmbreite). In der Vue-Entwicklung können Sie Medien im Style-Tag der Komponente verwenden
2023-06-30
Kommentar 0
2103