Insgesamt10000 bezogener Inhalt gefunden

基于PHP的超炫酷HTML5交互式图表_PHP教程
Artikeleinführung:基于PHP的超炫酷HTML5交互式图表。基于PHP的超炫酷HTML5交互式图表 用PHP实现专业级的基于Web的图表,而无需深入的HTML5和JavaScript知识。 介绍 最近,我需要从一组PHP数据组快
2016-07-13
Kommentar 0
910

So erstellen Sie interaktive Statistikdiagramme mit PHP und Vue.js
Artikeleinführung:Einführung in die Erstellung interaktiver statistischer Diagramme mit PHP und Vue.js: Statistische Diagramme sind zweifellos ein leistungsstarkes Werkzeug, wenn es um Datenvisualisierung und Interaktivität geht. In diesem Artikel wird erläutert, wie Sie mit PHP und Vue.js interaktive statistische Diagramme erstellen. Als Back-End-Sprache kann PHP zum Abrufen und Verarbeiten von Daten sowie zum Übergeben der Daten an Vue.js zum Generieren von Diagrammen verwendet werden. Vue.js ist ein beliebtes JavaScript-Framework, das leistungsstarke Tools und Komponenten zum Erstellen interaktiver und reaktionsfähiger Benutzeroberflächen bereitstellt. 1. Klingeln
2023-08-18
Kommentar 0
1059

So erstellen Sie interaktive Statistikdiagramme über die PHP-Schnittstelle und ECharts
Artikeleinführung:So erstellen Sie interaktive Statistikdiagramme über die PHP-Schnittstelle und ECharts. Einführung: Bei der Datenvisualisierung sind Statistikdiagramme eine sehr effektive Möglichkeit, Daten anzuzeigen. ECharts ist eine leistungsstarke Open-Source-JavaScript-Diagrammbibliothek, die mehrere Diagrammtypen und umfangreiche interaktive Funktionen unterstützt. In diesem Artikel wird erläutert, wie durch die Kombination von PHP-Schnittstelle und ECharts interaktive Statistikdiagramme erstellt werden. 1. Installieren Sie ECharts. Zuerst müssen wir E in das Projekt einführen.
2023-12-17
Kommentar 0
1157


Interaktive Zeichnungs- und Animationsoptimierung von Vue-Statistikdiagrammen
Artikeleinführung:Interaktive Zeichnungs- und Animationsoptimierung von Vue-Statistikdiagrammen Einführung: Vue.js verfügt als leichtes, leistungsstarkes JavaScript-Framework über leistungsstarke Datenbindungs- und Komponentenentwicklungsfunktionen. Bei der Entwicklung statistischer Diagramme kann uns Vue.js auch dabei helfen, interaktives Zeichnen und Bewegungsoptimierung zu erreichen. In diesem Artikel wird die Verwendung von Vue.js zum Entwickeln statistischer Diagramme vorgestellt und den Lesern anhand von Codebeispielen ein besseres Verständnis vermittelt. 1. Einführung einer statistischen Diagrammbibliothek Bevor wir Vue-Statistikdiagramme entwickeln, müssen wir zunächst eine statistische Diagrammbibliothek einführen.
2023-08-25
Kommentar 0
895

So zeichnen Sie interaktive Diagramme mit Python
Artikeleinführung:So verwenden Sie Python zum Zeichnen interaktiver Diagramme Einführung: Python ist eine leistungsstarke Programmiersprache, die in den Bereichen Datenanalyse und Visualisierung weit verbreitet ist. Für die Datenvisualisierung bietet Python eine Vielzahl von Bibliotheken und Tools, die beliebtesten davon sind Matplotlib und Bokeh. In diesem Artikel wird erläutert, wie diese beiden Bibliotheken zum Zeichnen interaktiver Diagramme verwendet werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Matplotlib-Bibliothek Matplotlib ist eine der am häufigsten verwendeten Datenvisualisierungsbibliotheken in Python.
2023-09-28
Kommentar 0
1890

So erstellen Sie interaktive Statistikdiagramme mit Vue
Artikeleinführung:So erstellen Sie mit Vue interaktive statistische Diagramme Einführung: In der modernen Webentwicklung ist die Datenvisualisierung ein sehr wichtiger Bestandteil. Als gängige Datenvisualisierungsmethode werden statistische Diagramme häufig für verschiedene Arten der Datenanalyse und -anzeige verwendet. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework interaktive statistische Diagramme erstellen und entsprechende Codebeispiele bereitstellen. 1. Installieren Sie Vue und andere erforderliche Abhängigkeiten. Zuerst müssen Sie Vue und andere entsprechende Abhängigkeiten im Projekt installieren. Öffnen Sie das Terminal, geben Sie das Projektverzeichnis ein und führen Sie den folgenden Befehl aus, um Vue:npm zu installieren
2023-08-18
Kommentar 0
1255

Interaktive Diagramme erstellen: Kreisdiagramme und Dashboard-Diagramme mit Plotly.js erstellen, Teil 5
Artikeleinführung:Wenn Sie diese Serie von Anfang an verfolgt haben, ist Ihnen vielleicht aufgefallen, dass Plotly.js denselben Streutyp zum Erstellen von Linien- und Blasendiagrammen verwendet. Der einzige Unterschied besteht darin, dass wir den Modus beim Erstellen eines Liniendiagramms auf Linien und die Markierungen beim Erstellen eines Blasendiagramms auf Modus setzen müssen. Ebenso können Sie mit Plotly.js Kreisdiagramme, Ringdiagramme und Messdiagramme erstellen, indem Sie denselben Wert für die Typeigenschaft verwenden und die Werte anderer Eigenschaften basierend auf dem Diagramm ändern, das Sie erstellen möchten. Erstellen eines Kreisdiagramms in Plotly.js Sie können ein Kreisdiagramm in Plotly.js erstellen, indem Sie das Attribut „type“ auf „pie“ setzen. Es gibt weitere Attribute wie Opazität, Sichtbarkeit
2023-09-03
Kommentar 0
1215

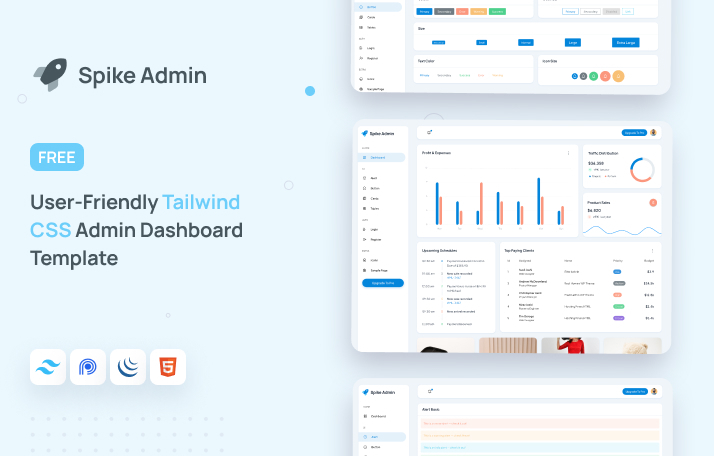
So fügen Sie interaktive Diagramme und Grafiken zu Tailwind CSS Admin-Vorlagen hinzu
Artikeleinführung:Admin-Dashboard-Vorlagen sind für die effiziente Verwaltung und Visualisierung von Daten unerlässlich. Tailwind CSS, bekannt für seinen Utility-First-Ansatz, vereinfacht den Prozess der Gestaltung beeindruckender Admin-Dashboards. Hinzufügen interaktiver Diagramme und Grafiken zu diesen Daten
2024-12-03
Kommentar 0
536

So implementieren Sie statistische Diagramme mit interaktiven Funktionen in PHP und Vue.js
Artikeleinführung:So implementieren Sie statistische Diagramme mit interaktiven Funktionen in PHP und Vue.js. Einführung: Statistische Diagramme sind eine der wichtigsten Möglichkeiten der Datenvisualisierung. Sie können die Verteilung, Trends und Beziehungen von Daten in Form von Grafiken visuell darstellen und so den Menschen helfen, sie besser zu verstehen und Daten analysieren. Bei der Entwicklung von Webanwendungen sind PHP und Vue.js häufig verwendete Technologie-Stacks. Durch die Kombination von PHP und Vue.js können statistische Diagramme mit interaktiven Funktionen einfach implementiert werden. In diesem Artikel wird erläutert, wie Sie PHP und Vue.js verwenden, um diese Anforderung zu erfüllen
2023-08-17
Kommentar 0
667

So zeichnen Sie dynamische und interaktive geografische Diagramme mit Python
Artikeleinführung:So zeichnen Sie dynamische und interaktive geografische Diagramme mit Python. Einführung: Bei der Datenvisualisierung sind geografische Diagramme ein gängiges und leistungsstarkes Werkzeug, das uns helfen kann, räumliche Verteilungsmuster und Trends in Datensätzen besser zu verstehen. Als universelle Programmiersprache verfügt Python über leistungsstarke Datenverarbeitungs- und Visualisierungsfunktionen und kann auch zum Zeichnen dynamischer und interaktiver geografischer Diagramme verwendet werden. In diesem Artikel wird erläutert, wie Sie mit Python dynamische und interaktive geografische Diagramme zeichnen, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung für die Verwendung von Python
2023-09-28
Kommentar 0
1344

So erstellen Sie interaktive Statistikdiagramme über die PHP-Schnittstelle und ECharts
Artikeleinführung:In modernen Anwendungen wird die Visualisierung von Daten immer beliebter. Statistische Diagramme sind eine hervorragende Möglichkeit zur Visualisierung von Daten und können Benutzern dabei helfen, Datentrends leicht zu verstehen. ECharts ist ein leistungsstarkes Front-End-Diagramm-Framework, das umfangreiche Diagrammtypen und interaktive Funktionen bietet. PHP ist eine sehr beliebte Backend-Sprache, die es einfach macht, dynamische Inhalte und Schnittstellen zu generieren. In diesem Artikel stellen wir vor, wie Sie mithilfe der PHP-Schnittstelle und ECharts interaktive Statistikdiagramme erstellen, und stellen spezifische Codebeispiele bereit. eins,
2023-12-18
Kommentar 0
1034


Erstellen Sie Ihr eigenes interaktives Liniendiagramm in ReactJS
Artikeleinführung:Grundlegende SVG-Komponente
Erstellen wir zunächst eine einfache SVG-Komponente, die Breite und Höhe als Requisiten akzeptiert. Dies wird der Ausgangspunkt für unsere Grafik sein.
import React von „react“;
const LineGraph = ({ Höhe, Breite }) => {
zurückkehren
2024-10-31
Kommentar 0
627

Interaktive Quiz-App
Artikeleinführung:Bei diesem Projekt handelt es sich um eine einfache interaktive Quizanwendung, die mit HTML, CSS und JavaScript erstellt wurde. Es ermöglicht Benutzern, Multiple-Choice-Fragen zu beantworten, ihre Antworten einzusenden und sofort eine Punktzahl zu erhalten. Die App demonstriert die grundlegende Handhabung von Formularen und die dynamische Verwaltung
2024-12-24
Kommentar 0
384

ECharts und Java-Schnittstelle: So implementieren Sie schnell statistische Diagramme wie Liniendiagramme, Balkendiagramme, Kreisdiagramme usw.
Artikeleinführung:ECharts und Java-Schnittstelle: So implementieren Sie schnell statistische Diagramme wie Liniendiagramme, Balkendiagramme und Kreisdiagramme, die spezifische Codebeispiele erfordern. Mit dem Aufkommen des Internetzeitalters ist die Datenanalyse immer wichtiger geworden. Statistische Diagramme sind eine sehr intuitive und leistungsstarke Anzeigemethode. Diagramme können Daten klarer darstellen und es den Menschen ermöglichen, die Bedeutung und Muster der Daten besser zu verstehen. In der Java-Entwicklung können wir ECharts und Java-Schnittstellen verwenden, um verschiedene statistische Diagramme schnell anzuzeigen. ECharts ist eine von Baidu entwickelte Software
2023-12-17
Kommentar 0
1710

Einführung in das interaktive Gameplay von „Bubble Pioneer'
Artikeleinführung:Bubble Pioneer ist ein 3D-Spiel, das einfache soziale Interaktion, kooperatives Erkunden und trendiges Ankleiden kombiniert. Der supersüße Malstil und das einzigartige Kartenabenteuerthema haben die Menschen süchtig danach gemacht. Die praktische soziale Funktion von Tür zu Tür ist einfach aufregend. Klicken Sie auf das Minispiel, um es zu spielen und ganz einfach und ohne Hindernisse Freunde zu finden! Es gibt eine Vielzahl interaktiver Gameplays im Spiel. Heute gebe ich Ihnen eine Einführung in das interaktive Gameplay von „Bubble Pioneer“. Das interaktive Gameplay von „Bubble Pioneer“ zeigt, wie man interagiert. Solange Sie sich dem Baum nähern, leuchtet die interaktive Schaltfläche unten rechts auf der Hauptoberfläche auf. Klicken Sie auf die interaktive Schaltfläche, um den Baum zu schütteln. Das Gleiche gilt für kleine Steine. Wenn Sie in Ihrem Zuhause in die Nähe eines Steins gehen, leuchtet die Interaktionstaste auf. Wenn Sie gegen den kleinen Stein treten, fällt er herunter. Sie können auch mit den Dreamboys in Ihrem Zuhause interagieren und mit Jasmine und dem Soul Chicken chatten.
2024-03-14
Kommentar 0
423
php打造智能化的柱状图程序,用于报表等,柱状图报表_PHP教程
Artikeleinführung:php打造智能化的柱状图程序,用于报表等,柱状图报表。php打造智能化的柱状图程序,用于报表等,柱状图报表 php打造智能化的柱状图程序,用于报表等 php /*** * @project Bar Graph Program * @license GPL
2016-07-13
Kommentar 0
888

9 klassische und wunderschöne HTML5-Diagrammanwendungen
Artikeleinführung:Wenn es um Diagrammanwendungen geht, sind mit HTML5 und jQuery erstellte Webdiagramme bequemer und benutzerfreundlicher und lassen sich in Bezug auf Funktion und Aussehen flexibler anpassen. In diesem Artikel stellen wir Ihnen 9 klassische und wunderschöne HTML5-Diagrammanwendungen vor, die für Ihre Frontend-Entwicklung hilfreich sein können.
2018-03-21
Kommentar 0
3025