Insgesamt10000 bezogener Inhalt gefunden

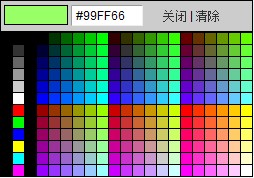
HTML-Farbauswahl
Artikeleinführung:Anleitung zum HTML-Farbwähler. Hier besprechen wir die Einführung, den HTML-Farbwähler, den Quellcode sowie die jeweiligen Codes.
2024-09-04
Kommentar 0
938

So stellen Sie den PS-Farbwähler auf die Standardeinstellungen zurück
Artikeleinführung:So stellen Sie den PS-Farbwähler auf die Standardeinstellungen zurück: Klicken Sie dann im Menü auf „Bearbeiten“ – „Einstellungen“ – und ändern Sie dann „Windows“ in „Adobe“. Kehren Sie zur Hauptoberfläche zurück und Sie werden sehen, dass der Farbwähler auf die Standardeinstellungen zurückgesetzt wurde.
2020-03-05
Kommentar 0
9659

Was ist die Tastenkombination für den PS-Farbwähler?
Artikeleinführung:Es gibt keine Tastenkombination für die Farbauswahl. Sie müssen diese selbst festlegen: Drücken Sie zuerst die Tastenkombination „Alt+Umschalt+Strg+K“, um das Dialogfeld „Tastaturkürzel und Menü“ zu öffnen Suchen Sie den „Vordergrund-Farbwähler“. Klicken Sie einfach auf „Kolorierer“ und legen Sie eine Tastenkombination fest.
2020-03-14
Kommentar 0
14157

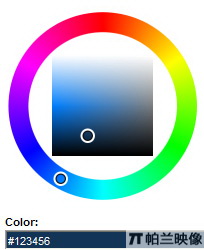
Was ist ein Farbwähler?
Artikeleinführung:Was ist ein Farbwähler? Der Farbwähler erfasst die Farbe am Computer und gibt Ihnen dann einen GBK-Wert. Wenn Sie diese Farbe verwenden müssen, können Sie einfach den Wert eingeben, den Sie erhalten haben. Ich weiß nicht, ob Sie eine Website oder eine PPT-Diashow erstellen . Wie verwende ich den Farbwähler? So verwenden Sie den PPT-Farbwähler: 1. Schalten Sie zunächst den Computer ein, klicken Sie, um die PPT-Software zu öffnen, und wählen Sie die Designoption in der Menüleiste aus. 2. Klicken Sie dann auf die Popup-Seite, um die Option zum Festlegen des Hintergrundformats auszuwählen. 3. Klicken Sie auf der Popup-Seite auf das Dropdown-Dialogfeld mit dem Dreieckssymbol neben der Fülloption. 4. Klicken Sie nach dem Öffnen des Füllvorgangs auf das Farbeimersymbol auf der Seite. 5. Wählen Sie abschließend im Popup-Dialogfeld die Bildschirmfarbauswahl aus. Wie verwende ich den Farbwähler in Powerpoint? in po
2024-01-12
Kommentar 0
1745

Erstellen eines interaktiven Farbwählers mit Svelte 5
Artikeleinführung:Erstellen eines interaktiven Farbwählers mit Svelte 5
Svelte 5 bietet eine elegante und effiziente Möglichkeit, interaktive Webanwendungen zu erstellen, und ein Farbwähler ist ein perfektes Beispiel, um seine Fähigkeiten zu demonstrieren. In diesem Blogbeitrag erfahren Sie, wie das geht
2024-10-23
Kommentar 0
921

So verwenden Sie den Farbwähler in Firefox
Artikeleinführung:Wie verwende ich den Farbwähler in Firefox? Der Farbwähler in Firefox ist sehr einfach zu verwenden. Er kann Benutzern dabei helfen, den Farbbereich für Webbilder direkt auszuwählen, sodass Benutzer präzisere Farbinhalte erhalten Funktion, aber ich weiß nicht, wie das geht. Hier zeigt Ihnen der Editor, wie Sie den Farbwähler in Firefox verwenden. Anleitung zur Verwendung des Firefox-Farbwählers 1. Schieben Sie nach dem Öffnen der Software die Maus nach oben. Wenn die Navigationsleiste angezeigt wird, klicken Sie auf die Option „Extras“. 2. Klicken Sie in der Menüleiste des Popup-Tools auf Browser-Tools-Optionen. 3. Klicken Sie in der angezeigten Menüleiste des Browser-Tools auf das Farbauswahl-Tool. 4. Wählen Sie im angezeigten Farbauswahltool die entsprechende Farbe aus, klicken Sie darauf und fügen Sie sie direkt ein.
2024-01-31
Kommentar 0
1459

Wie extrahiere ich Farben, wenn der Farbwähler in ppt2010 fehlt?
Artikeleinführung:So extrahieren Sie Farben, wenn der Farbwähler in ppt2010 fehlt: Öffnen Sie zuerst die Folie, klicken Sie auf die Tastenkombination [Strg+Alt+A], extrahieren Sie dann RGB für die grüne Farbe des Bildes und klicken Sie schließlich auf [Schriftfarbe – Andere Farben]. und geben Sie rgb ein.
2020-07-09
Kommentar 0
14440

Top 10 der kostenlosen und Open-Source-JavaScript-Farbwähler
Artikeleinführung:Farbwähler sind komplexe UI-Elemente, die es Benutzern ermöglichen, eine Farbe aus einer bestimmten Palette auszuwählen. Es gibt zwei Möglichkeiten, einer Webseite einen Farbwähler hinzuzufügen. Die erste besteht darin, einfach ein Eingabeelement zu verwenden und das Typattribut auf Farbe zu setzen. Das Hinzufügen ist einfach und Sie können Ereignis-Listener anhängen, um basierend auf der ausgewählten Farbe Änderungen an der Webseite vorzunehmen. Ein Problem bei der Verwendung von Eingabeelementen zum Erstellen von Farbwählern besteht darin, dass die Benutzeroberfläche zwischen den Browsern erheblich variieren kann. Dies ist möglicherweise nicht immer zufriedenstellend, je nachdem, was Sie erstellen möchten. Ihre Benutzer erwarten normalerweise nur geringfügige Änderungen in der Benutzeroberfläche, unabhängig davon, welchen Browser sie verwenden. Darüber hinaus passt das visuelle Erscheinungsbild des integrierten Farbwählers möglicherweise nicht richtig zum Gesamtthema Ihrer Website.
2023-08-28
Kommentar 0
1297


So verwenden Sie den PS-Farbwähler
Artikeleinführung:So verwenden Sie den PS-Farbwähler: Öffnen Sie zuerst Photoshop. Klicken Sie dann auf die Vordergrundfarbe, um die Farbauswahlseite aufzurufen. Dort können Sie schließlich den RGB-Wert eingeben Wählen Sie direkt die Farbe im Bild aus und klicken Sie nach der Auswahl der Farbe auf OK, um die Farbe einzugeben.
2019-08-20
Kommentar 0
18289

So verwenden Sie den PPT-Farbwähler
Artikeleinführung:So verwenden Sie den PPT-Farbwähler: Wählen Sie zunächst den Farbwähler aus, um eine Farbe hinzuzufügen. Positionieren Sie dann den Mauszeiger im PPT-Dokument, drücken und ziehen Sie lange auf die gewünschte Farbe und verwenden Sie sie dann.
2021-01-08
Kommentar 0
21572

Wie verwende ich den PS-Farbwähler?
Artikeleinführung:Schritte zur Verwendung des PS-Farbwählers: 1. Klicken Sie auf das untere Farbfeld auf der linken Seite, um den Farbwähler zu öffnen. 2. Klicken Sie mit der Pipette auf das Bild und wählen Sie die entsprechende Farbe aus. 3. Nehmen Sie am Pfeil auf der rechten Seite des Farbauswahlfensters die entsprechenden Anpassungen vor, um die gewünschte Farbe zu erhalten, und klicken Sie auf „OK“. 4. Klicken Sie im ausgewählten Bereich auf den Farbgeber und dann auf den Pinsel, um den Bereich mit Farbe zu füllen.
2020-06-10
Kommentar 0
32031

Was sind die Farbwähler?
Artikeleinführung:Der Farbwähler umfasst hexadezimalen Farbcode, RGB-Farbwert, RGBA-Farbwert, Farbschlüsselwort, HSL-Farbmodus und HSLA-Farbmodus usw. Detaillierte Einführung: 1. Hexadezimaler Farbcode, bei dem sechs hexadezimale Zahlen zur Darstellung von Farben verwendet werden, wobei jeweils zwei Ziffern die Farbwerte von Rot, Grün und Blau darstellen. Sie können diese hexadezimalen Farbcodes in CSS verwenden, um die Farbe des Elements anzugeben. 2. RGB-Farbwert, wobei die Werte Rot, Grün und Blau zur Darstellung der Farbe verwendet werden. Der Wertebereich jeder Farbe liegt zwischen 0 und 255. Sie können den Farbwert mithilfe der Funktion rgb() usw. angeben.
2023-09-28
Kommentar 0
1328

Erstellen einer Farbauswahlerweiterung
Artikeleinführung:Einführung
In diesem Blogbeitrag erfahren Sie, wie Sie eine einfache, aber leistungsstarke Browsererweiterung für die Farbauswahl erstellen. Mit dieser Erweiterung können Benutzer ganz einfach Farben auf ihrem Bildschirm auswählen, einen Verlauf der ausgewählten Farben anzeigen und ihre Farbpalette verwalten
2024-09-13
Kommentar 0
827