Insgesamt10000 bezogener Inhalt gefunden

So erzielen Sie mit Vue einen Bildlupeneffekt
Artikeleinführung:So verwenden Sie Vue, um den Bildlupeneffekt zu erzielen. Einführung: Der Bildlupeneffekt ist ein häufiger interaktiver Effekt auf Webseiten. Wenn Sie mit der Maus über das Bild fahren, können Sie das Bild vergrößern und die Details des vergrößerten Teils anzeigen . In diesem Artikel wird erläutert, wie Sie mithilfe des Vue-Frameworks den Bildlupeneffekt erzielen, und es werden spezifische Codebeispiele als Referenz bereitgestellt. 1. Anforderungsanalyse: Wir müssen im Vue-Projekt einen Bildlupeneffekt implementieren. Wenn der Benutzer mit der Maus über das Bild fährt, kann das Bild vergrößert und die Details des vergrößerten Teils angezeigt werden. Insbesondere müssen wir die folgenden Funktionen erreichen
2023-11-07
Kommentar 0
1464


Wie implementiert man einen Bildlupeneffekt mit JavaScript?
Artikeleinführung:Wie erzielt man mit JavaScript einen Bildlupeneffekt? Im Webdesign wird der Bildlupeneffekt häufig genutzt, um detaillierte Produktbilder darzustellen. Wenn Sie mit der Maus über das Bild fahren, kann an der Mausposition eine Vergrößerungslinse eingeblendet werden, die einen Teil des Bildes vergrößert und so für eine klarere Darstellung von Details sorgt. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript den Bildlupeneffekt erzielen, und es werden Codebeispiele bereitgestellt. 1. HTML-Struktur Zunächst müssen Sie mit einer Lupe ein Seitenlayout erstellen. Im HTML-Text
2023-10-18
Kommentar 0
1800

Wie kann ich mit JavaScript einen Bildvergrößerungseffekt erzielen?
Artikeleinführung:Wie kann ich mit JavaScript einen Bildvergrößerungseffekt erzielen? Effekte zum Vergrößern und Verkleinern von Bildern werden im Webdesign häufig verwendet, um Benutzern die Anzeige von Details oder die Anpassung an das Seitenlayout zu erleichtern. Im Folgenden wird erläutert, wie Sie mithilfe von JavaScript den Vergrößerungseffekt von Bildern erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zunächst benötigen wir eine HTML-Seite zur Anzeige der Bild- und Zoom-Buttons. Das Folgende ist eine einfache HTML-Seitenstruktur: <!DOCTYPEhtml>&
2023-10-16
Kommentar 0
1878

Wie verwende ich JavaScript, um einen Bild-Lightbox-Effekt zu erzielen?
Artikeleinführung:Wie verwende ich JavaScript, um einen Bild-Lightbox-Effekt zu erzielen? Mit der Entwicklung von Social Media und Webdesign sind Bild-Lightbox-Effekte zu einem der häufigsten interaktiven Effekte auf vielen Websites geworden. Image Lightbox ist ein Effekt, der durch Anklicken ein vergrößertes Bild in der Mitte des Bildschirms anzeigt. Es verbessert nicht nur das Benutzererlebnis, sondern zeigt auch die Details des Bildes besser an. In diesem Artikel erfahren Sie, wie Sie mit JavaScript einen einfachen Bild-Lightbox-Effekt implementieren. Zuerst benötigen wir eine HTML-Seite
2023-10-18
Kommentar 0
806

So erzielen Sie mit Layui einen Bildlupeneffekt
Artikeleinführung:Einführung in die Verwendung von Layui zur Erzielung des Bildlupeneffekts: Im Webdesign ist der Bildlupeneffekt eine häufige und praktische Funktion. Dadurch können Benutzer das Bild vergrößern und Details anzeigen, wenn sie mit der Maus über das Bild fahren oder darauf klicken, was für ein besseres Benutzererlebnis sorgt. In diesem Artikel wird erläutert, wie Sie mit Layui den Bildlupeneffekt erzielen, und es werden spezifische Codebeispiele bereitgestellt, um den Lesern die einfache Implementierung dieser Funktion zu erleichtern. Schritte: Einführung von Layui und zugehörigen abhängigen Bibliotheken Zuerst müssen wir Layui-bezogene Ressourcendateien in die Seite einführen. Kann bei Lay bezogen werden
2023-10-25
Kommentar 0
1152

So verpixeln und zerstreuen Sie Bilder mit Golang
Artikeleinführung:Überblick über die Verwendung von Golang zur Pixelierung und Diffusion von Bildern: Im Bereich der Bildverarbeitung sind Pixelierung und Diffusion zwei häufig verwendete Techniken zur Verarbeitung von Spezialeffekten auf Bildern. In diesem Artikel wird erläutert, wie Sie mithilfe der Golang-Sprache die Pixelierung und Diffusionsverarbeitung von Bildern implementieren und entsprechende Codebeispiele bereitstellen. Pixelierungsverarbeitung: Pixelierung ist ein Effekt, der Bilddetails reduziert und als Pixelblöcke darstellt. Er wird häufig in der Bildverarbeitung verwendet, um Cartoon-Effekte zu erzeugen oder Bilder mit niedriger Auflösung zu simulieren. Im Folgenden erfahren Sie, wie Sie die Pixelierung mit Golang implementieren
2023-08-21
Kommentar 0
1652


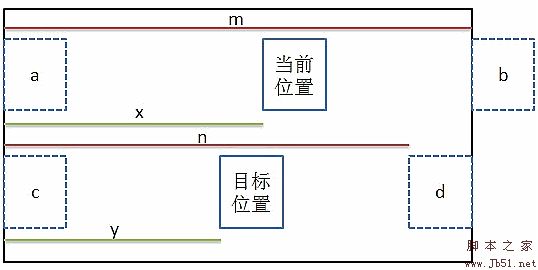
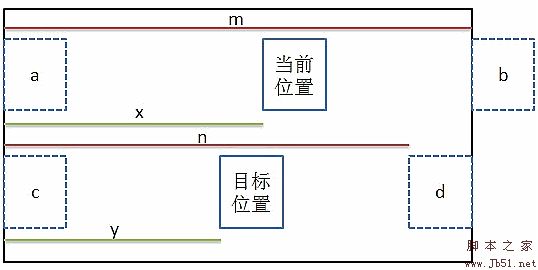
Wie implementiert man die Bildlupenfunktion in JavaScript?
Artikeleinführung:Wie implementiert JavaScript die Bildlupenfunktion? Im Webdesign wird die Bildlupenfunktion häufig verwendet, um Produktbilder, Grafikdetails usw. anzuzeigen. Durch Bewegen der Maus über das Bild kann das Bild vergrößert werden, damit Benutzer die Details besser erkennen können. In diesem Artikel wird erläutert, wie Sie diese Funktion mithilfe von JavaScript erreichen, und es werden Codebeispiele bereitgestellt. Zuerst müssen wir ein Bildelement mit Vergrößerungseffekt in HTML vorbereiten. In der folgenden HTML-Struktur platzieren wir beispielsweise ein großes Bild
2023-10-19
Kommentar 0
1361

Anwendung des Diffusionsmodells in der analytischen Bildverarbeitung
Artikeleinführung:Im Bereich des maschinellen Lernens spielen Diffusionsmodelle eine große Rolle bei der Bildverarbeitung. Es wird bei mehreren Bildverarbeitungsaufgaben verwendet, einschließlich Bildrauschen, Bildverbesserung und Bildsegmentierung. Der Hauptvorteil des Diffusionsmodells besteht darin, dass es Rauschen in Bildern effektiv verarbeiten kann, gleichzeitig Bilddetails und Kontrast verbessert und eine genaue Bildsegmentierung ermöglicht. Darüber hinaus sind Diffusionsmodelle äußerst recheneffizient und einfach zu implementieren. Zusammenfassend lässt sich sagen, dass Diffusionsmodelle eine wichtige Rolle bei der Bildverarbeitung spielen und uns ein leistungsstarkes Werkzeug zur Verbesserung der Bildqualität und zum Extrahieren von Bildmerkmalen bieten. Die Rolle des Diffusionsmodells in der Bildverarbeitung Das Diffusionsmodell ist ein maschinelles Lernmodell, das auf partiellen Differentialgleichungen basiert und hauptsächlich im Bereich der Bildverarbeitung verwendet wird. Das Grundprinzip besteht darin, physikalische Diffusion zu simulieren
2024-01-22
Kommentar 0
1393

Wo Leinwand verwendet wird
Artikeleinführung:Canvas wird in der Webentwicklung, Spieleentwicklung, Bildverarbeitung, Datenvisualisierung, Werbung und Öffentlichkeitsarbeit, Grafikeditoren, Bildung und Ausbildung, virtueller Realität und erweiterter Realität usw. verwendet. Ausführliche Einführung: 1. Webentwicklung, Canvas kann zum Zeichnen von Grafiken, Animationen und interaktiven Elementen auf Webseiten verwendet werden, um die Benutzererfahrung zu verbessern, wie z. B. Datenvisualisierung, Spieleentwicklung, Diagrammzeichnung usw. 2. Spieleentwicklung, Canvas bietet Zeichnen Grafiken und Animationen können zur Entwicklung von 2D-Spielen verwendet werden, um Charaktere, Szenen und Spezialeffekte im Spiel zu realisieren. 3. Bildverarbeitung usw.
2023-08-22
Kommentar 0
1648

Warum öffnet sich die Webseite so langsam?
Artikeleinführung:Das langsame Öffnen von Webseiten kann durch Netzwerkverbindungsprobleme, Serverprobleme, große Mengen an Bildern oder Multimediainhalten, Caching-Probleme sowie Plug-ins und Erweiterungen verursacht werden. Detaillierte Einführung: 1. Netzwerkverbindungsproblem, versuchen Sie, eine Hochgeschwindigkeits-Breitbandverbindung zu verwenden; 2. Serverproblem, versuchen Sie, die Seite zu aktualisieren, oder versuchen Sie es später erneut. 3. Eine große Anzahl von Bildern oder Multimedia-Inhalten, optimieren Sie Bilder und Multimedia-Inhalte um ihre Dateigröße zu reduzieren; 4. Caching-Probleme, leeren Sie den Browser-Cache, damit beim Neuladen der Webseite die neuesten Inhalte abgerufen werden können;
2023-08-15
Kommentar 0
6735

Detaillierte Erläuterung der CSS-Bildübergangseigenschaften: Übergang und Hintergrundbild
Artikeleinführung:Detaillierte Erläuterung der CSS-Bildübergangseigenschaften: Übergang und Hintergrundbild Einführung: Im modernen Webdesign sind Übergangseffekte eine wichtige Technologie zur Verbesserung des Benutzerinteraktionserlebnisses. Unter anderem spielen Bildübergangseffekte eine wichtige Rolle bei der Verschönerung von Webseiten und der Verbesserung der Benutzererfahrung. In diesem Artikel werden zwei häufig verwendete Bildübergangseigenschaften, Übergang und Hintergrundbild, ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern das Verständnis und die Anwendung dieser Eigenschaften zu erleichtern. 1. tran
2023-10-22
Kommentar 0
1424

Was kann Leinwand?
Artikeleinführung:Canvas kann Grafiken zeichnen, Bilder verarbeiten, Animationen erstellen, physische Effekte simulieren, Text verarbeiten, Daten visualisieren, Spiele erstellen, virtuelle Realität erstellen, animierte Diagramme erstellen, Echtzeiteffekte erzielen und vieles mehr. Ausführliche Einführung: 1. Zeichnen Sie Grafiken. Mit Canvas können Sie verschiedene Formen wie Rechtecke, Kreise, Dreiecke, Sterne usw. zeichnen. Sie können auch Effekte wie Farbverläufe und Schatten verwenden, um die visuellen Effekte von Grafiken zu verbessern Bilder, Leinwandbilder können geladen und angezeigt werden und Bilder können skaliert, gedreht und gespiegelt werden. 3. Erstellen Sie Animationen usw.
2023-10-16
Kommentar 0
1541

Ausführliche Erläuterung der Anwendung des elastischen CSS Flex-Layouts in der responsiven Bildanzeige
Artikeleinführung:Ausführliche Erläuterung der Anwendung des elastischen CSSFlex-Layouts bei der reaktionsfähigen Bildanzeige. In der Vergangenheit standen wir bei der Anzeige von Bildern auf Webseiten häufig vor dem Problem, wie wir gute Anzeigeeffekte auf Bildern in verschiedenen Bildschirmgrößen aufrechterhalten konnten. Die herkömmliche CSS-Layoutmethode kann dieses Problem nicht gut lösen, und das elastische CSSFlex-Layout ist eine effektive Lösung. In diesem Artikel wird die Anwendung des elastischen CSSFlex-Layouts in der responsiven Bildanzeige ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Was ist CSSFlex?
2023-09-27
Kommentar 0
935

Die NVIDIA-KI-Technologie untergräbt die Videoqualität: Video HDR wird eingeführt, was den visuellen Genuss deutlich verbessert!
Artikeleinführung:NVIDIA hat gestern eine neue Videoverbesserungstechnologie „RTXVideoHDR“ für alle RTX-GPU-Benutzer eingeführt. Diese Funktion nutzt den Tensor-Kern und kombiniert KI-Technologie, um jedes im Browser abgespielte SDR-Video sofort in HDR zu konvertieren und so einen höheren und vernünftigeren Kontrast und mehr Lebendigkeit zu erzielen und dynamische Farben und reichere Bilddetails. RTXVideoHDR ist für alle Grafikkarten der RTX20/30/40-Serie verfügbar. Der Browser unterstützt derzeit nur Chrome und Edge basierend auf der Chromium-Architektur. (Bildquelle NVDIA) Wenn Sie einen HDR-Monitor und eine RTX-Grafikkarte haben, müssen Sie die neueste GeForc installieren, um RTXVideoHDR zu aktivieren
2024-01-26
Kommentar 0
758

28.05.2020 - Wie skaliert man ein Bild beim Mouseover mit CSS?
Artikeleinführung:Der Bildzoomeffekt ist ein Anwendungseffekt, der das Bild vergrößert, wenn Sie mit der Maus darüber fahren oder darauf klicken. Dieser Effekt wird hauptsächlich auf Websites genutzt. Dieser Effekt ist in Situationen nützlich, in denen wir Benutzerdetails auf einem Bild anzeigen möchten. Es gibt zwei Möglichkeiten, einen Mouseover-Effekt zu erzeugen. CSS mit JavaScript verwenden In diesem Artikel erfahren Sie, wie Sie diesen Effekt mithilfe von CSS erzielen. Dieser Artikel enthält zwei Teile des Codes. Der erste Teil enthält HTML-Code und der zweite Teil enthält CSS-Code. HTML-Code: In diesem Artikel erstellen wir mithilfe von HTML die Grundlage für die Bildskalierung beim Hover-Effekt ...
2020-05-28
Kommentar 0
347

Was ist die Hauptfunktion der Kissenbibliothek?
Artikeleinführung:Die Hauptfunktionen der Kissenbibliothek: 1. Bildskalierung und -zuschnitt 4. Bildformatkonvertierung; Bildsynthese; 8. Bildanimation. Detaillierte Einführung: 1. Öffnen und Speichern von Bildern. Die Pillow-Bibliothek kann Bilddateien in mehreren Formaten öffnen und speichern, einschließlich gängiger JPEG-, PNG-, BMP-, GIF- und anderen Formaten. 2. Bildskalierung und -zuschneiden. Die Pillow-Bibliothek bietet praktisches Zoomen für Bilder und Zuschneidefunktionen und mehr.
2023-11-23
Kommentar 0
1624

So implementieren Sie die Bildkomprimierung mit PHP
Artikeleinführung:Methode zur Verwendung von PHP zur Bildkomprimierung 1. Einführung in den Hintergrund Bei der Entwicklung von Websites oder mobilen Anwendungen stoßen wir häufig auf Situationen, in denen Bilder komprimiert werden müssen. Durch die Bildkomprimierung kann die Dateigröße von Bildern effektiv reduziert, die Seitenladegeschwindigkeit verbessert und Speicherplatz gespart werden. In diesem Artikel wird die Implementierung der Bildkomprimierung mithilfe der PHP-Sprache vorgestellt und spezifische Codebeispiele gegeben. 2. Einführung in die Methode PHP bietet eine Vielzahl von Erweiterungsbibliotheken für die Bildverarbeitung, z. B. GD, ImageMagick usw. Unter anderem ist die GD-Erweiterung in PHP integriert, um Bilder zu verarbeiten.
2023-09-13
Kommentar 0
3160