Insgesamt10000 bezogener Inhalt gefunden

HTML-Layout-Leitfaden: So verwenden Sie die Pseudoklassenauswahl zur Steuerung des Stils anklickbarer Elemente
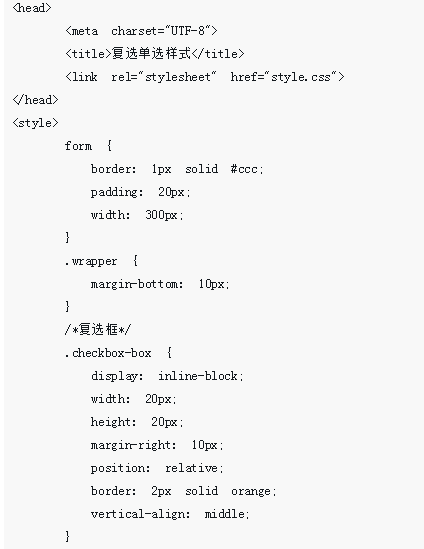
Artikeleinführung:HTML-Layout-Leitfaden: So verwenden Sie die Pseudoklassenauswahl zur Steuerung des Stils anklickbarer Elemente. Einführung: Im Webdesign sind Selektoren eine wichtige Technologie zur Steuerung des Stils von Elementen. Neben gängigen Selektoren wie Tag-Selektoren, Klassen-Selektoren und ID-Selektoren gibt es auch einen leistungsstarken Selektor – den Pseudoklassen-Selektor. Pseudoklassenselektoren können Elemente auswählen und ihnen basierend auf ihrem Zustand oder ihrer Position unterschiedliche Stile zuweisen. Unter anderem können Sie Pseudoklassenselektoren verwenden, um den Stil anklickbarer Elemente zu steuern und so das Benutzererlebnis und die Seiteninteraktivität zu verbessern. Dieser Artikel
2023-10-19
Kommentar 0
1241



„Text Difference Master'-Leitfaden zur Auswahl des besten Stils und Outfits.
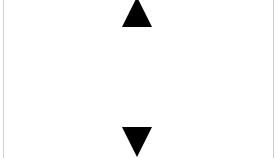
Artikeleinführung:Das Word Difference Master-Spiel ist ein lockeres Puzzlespiel. Viele Spieler möchten wissen, wie sie das Level mit Stil und Outfit bestehen können. In diesem Level müssen wir nach links und rechts wischen, um ein komplettes Outfit-Set auszuwählen. Nachfolgend finden Sie den Leitfaden des Herausgebers zur Auswahl des besten Stils und Outfits zum Bestehen des Levels „Text Difference Master“. Interessierte Freunde sollten sich ihn gemeinsam ansehen. Ich hoffe, er wird allen beim Bestehen des Levels helfen. „Text Find Differences Master“ Wählen Sie den besten Stil und das beste Outfit, um den besten Stil und das beste Outfit zu bestehen . Es gibt zwei Arten von Outfits, wie im Bild unten gezeigt: [Gothic]: langes Haar, Gothic-Kleidung, starkes Make-up, Stirnband, schwarze Stiefel, Spitzenstrümpfe, Hund, elegante Haltung. [Cheongsam]: Frisur. Cheongsam, leichtes Make-up, Fächer, rote Hose
2024-07-20
Kommentar 0
689

So verwenden Sie den Pseudoklassenselektor :not, um CSS-Stile für Elemente auszuwählen, die die Kriterien nicht erfüllen
Artikeleinführung:So verwenden Sie den Pseudoklassenselektor :not, um CSS-Stile für Elemente auszuwählen, die die Bedingungen nicht erfüllen. In CSS verwenden wir häufig Selektoren, um Elemente auszuwählen, die bestimmte Bedingungen erfüllen, und wenden dann Stile auf sie an. Manchmal müssen wir jedoch Elemente auswählen, die bestimmte Kriterien nicht erfüllen, und ihnen unterschiedliche Stile zuweisen. Zu diesem Zeitpunkt können Sie den Pseudoklassenselektor :not verwenden. Der Pseudoklassenselektor :not ermöglicht es uns, einige Elemente daraus auszuschließen, indem wir eine Reihe von Selektoren angeben und nur Elemente auswählen, die nicht mit diesen Selektoren übereinstimmen. Die grundlegende Syntax lautet wie folgt: :n
2023-11-20
Kommentar 0
1221

Lenovo Zhaoyang-Laptop: die erste Wahl für das Büro mit starker Leistung und herausragendem Design
Artikeleinführung:1. Lenovo Zhaoyang Notebook-Computer: die erste Wahl für Geschäftsbüros mit starker Leistung und herausragendem Design. Als eine der wichtigen Produktlinien des Technologieriesen Lenovo war der Lenovo Zhaoyang Notebook-Computer schon immer bei Geschäftsleuten beliebt. Mit ihrer hervorragenden Leistung, dem eleganten Designstil und den durchdachten Geschäftsfunktionen ist die Zhaoyang-Serie für viele Unternehmensanwender zum Bürogerät erster Wahl geworden. Werfen wir heute einen genaueren Blick auf dieses hoch bewertete Business-Notebook. Starke Leistung, problemlos für verschiedene Büroanforderungen geeignet. Für Geschäftsleute ist die Leistung eines Laptops einer der wichtigsten Aspekte. Die Lenovo Zhaoyang-Serie ist mit dem Intel Core-Prozessor der 11. Generation ausgestattet und bietet Benutzern hervorragende Verarbeitungsfunktionen. Ob Dokumentbearbeitung, Datenanalyse oder Videokonferenzen, Zhaoyang Notebook ist es
2024-08-25
Kommentar 0
1076

So verwenden Sie Entwurfsdesign
Artikeleinführung:So verwenden Sie Draft Design: 1. Registrieren Sie ein Konto für Draft Design. 2. Wählen Sie die Art des Designmaterials aus, das Sie auf der Homepage erstellen möchten. 3. Wählen Sie im Design-Editor eine Vorlage als Grundlage für das Design. Bearbeiten Verwenden Sie im Editor verschiedene Werkzeuge und Funktionen, um das Design zu bearbeiten. 5. Wählen Sie im rechten Bereich des Editors verschiedene Elementstile, Schriftarten, Hintergrundstile usw. aus. 6. Klicken Sie nach Abschluss des Designs auf „Speichern“. über der Schaltfläche „Editor“ 7. Nach dem Speichern können Sie die Designmaterialien als Bilddateien herunterladen oder den Link zu den Designmaterialien teilen.
2023-10-13
Kommentar 0
2789

Erstellen Sie einen einzigartigen Webdesign-Stil: kreativer Einsatz von CSS-Eigenschaften
Artikeleinführung:Erstellen Sie einen einzigartigen Webdesign-Stil: Kreative Nutzung von CSS-Attributen Einführung: Im heutigen digitalen Zeitalter ist Webdesign für verschiedene Branchen zu einem wichtigen Mittel geworden, um ihr Image zu präsentieren und Benutzer anzulocken. Und ein einzigartiger Webdesign-Stil kann sich oft von vielen Mitbewerbern abheben. Dieser Artikel konzentriert sich auf die kreative Nutzung von CSS-Eigenschaften, zeigt Ihnen, wie Sie CSS-Eigenschaften verwenden, um einen unvergesslichen Webdesign-Stil zu erstellen, und stellt spezifische Codebeispiele bereit. 1. Kreativer Einsatz von Schriftarten Schriftarten sind eines der wichtigsten Elemente im Webdesign
2023-11-18
Kommentar 0
1157

So erstellen Sie kreative Emoticons auf WeChat
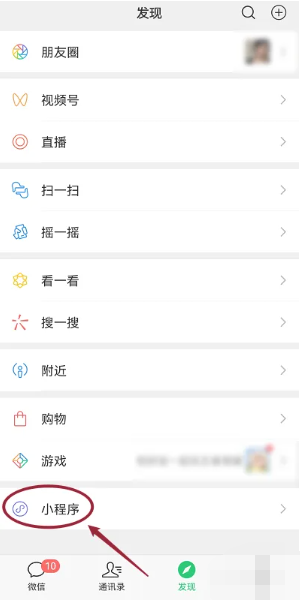
Artikeleinführung:Wie bekomme ich kreative Emoticon-Pakete auf WeChat? Die meisten Benutzer wissen nicht, wie sie kreative Emoticon-Pakete auf WeChat verwenden Interessierte Nutzer kommen vorbei und schauen vorbei! Tutorial zur WeChat-Nutzung: So erstellen Sie kreative WeChat-Emoticons 1. Öffnen Sie zunächst die WeChat-APP und rufen Sie die Hauptseite auf. Klicken Sie auf [Entdecken], um den speziellen Bereich aufzurufen, und wählen Sie [Miniprogramm] aus. 2. Springen Sie dann zur Funktionsseite des Mini Klicken Sie auf das Programm und suchen Sie nach dem Rand des [WeChat Creative Emoticon]. Wählen Sie Ihren bevorzugten [Augenbrauen]-Stil und klicken Sie auf [Das ist es].
2024-04-08
Kommentar 0
640

So erstellen Sie kreative Emoticons in „WeChat'
Artikeleinführung:Kreative WeChat-Emoticons sind eine unterhaltsame Ausdrucksweise, die es uns ermöglicht, durch Bilder und Animationen mehr Emotionen und Informationen zu vermitteln. In diesem Artikel erfahren Sie, wie Sie Ihre eigenen kreativen Emoticons für WeChat erstellen, um Ihre Chats interessanter und persönlicher zu gestalten. Wenn du dem Chat auch etwas Spaß hinzufügen möchtest, dann folge mir, um es zu schaffen! So erstellen Sie ein WeChat-Kreativ-Emoticon-Paket: 1. Öffnen Sie zunächst die WeChat-App, rufen Sie die Hauptseite auf, klicken Sie auf [Entdecken], um den speziellen Bereich aufzurufen, und wählen Sie [Miniprogramm] aus. 2. Springen Sie dann zur Funktionsseite des Miniprogramms. Suchen Sie den Rand des [WeChat Creative Emoticon] und klicken Sie darauf 3. Wählen Sie dann auf der Seite zur Ausdruckserstellung die durch den Pfeil im Bild unten angezeigte [Augen] aus, um den Ausdruck zu entwerfen . Wählen Sie Ihren bevorzugten [Augenbrauen]-Stil und klicken Sie auf [
2024-04-09
Kommentar 0
463

So legen Sie den Tabellenstil mithilfe integrierter Stile fest
Artikeleinführung:Der Tabellenstil übernimmt die integrierte Stileinstellungsmethode: Wählen Sie alle Tabellen aus, klicken Sie im Tabellentool auf „Design“. Der Tabellenstil, der unter „Design“ angezeigt wird, ist der integrierte Stil. mit Stil, um es zu setzen.
2019-06-19
Kommentar 0
55512

20 beliebte Homepage-Layout-Stile, es gibt immer einen, den Sie verwenden können!
Artikeleinführung:Manchmal stoßen wir auf einige Probleme mit dem Inhaltslayout auf der Website, wie z. B. Textausrichtung, Bilddesign und Inhaltsharmonie, Auswahl der richtigen Schriftart für den Artikel ... Im heutigen Artikel stellen wir einige wunderschön gestaltete kreative Layouts vor, fangen wir an.
2022-08-15
Kommentar 0
2232

Tutorial zur WHEE-Nutzung
Artikeleinführung:Anleitung zur Verwendung von WHEE: 1. Laden Sie ein Bild hoch und wählen Sie das Modell und die entsprechende kreative Beschreibung aus. 2. Wählen Sie das gewünschte Stilmodell aus, und Sie können eine Vielzahl von LoRA-Overlays frei anpassen. 3. Ändern Sie den Stil und fügen Sie ein ähnliches Modell hinzu Das Referenzbild kann überlagert und verwendet werden. 4. Geben Sie den Namen des Bearbeitungseffekts und die Einführungsinformationen ein und veröffentlichen Sie es.
2023-06-20
Kommentar 0
4763

Wo ist der einfache Word-Tabellenstil 1?
Artikeleinführung:Um den einfachen Word-Tabellenstil 1 zu finden, müssen Sie zuerst die Tabelle in Word zeichnen. Zu diesem Zeitpunkt wird in der Menüleiste „Tabellentools“ – „Design“ angezeigt. Klicken Sie auf das Dropdown-Dreieck für den Tabellenstil und wählen Sie „Tabelle ändern“. „Stil“ im Dropdown-Menü und klicken Sie auf „Ändern“. Klicken Sie im Popup-Fenster „Stil“ auf das Dropdown-Dreieck „Stil-Grundlinie“. Im Dropdown-Menü finden Sie „Prägnanter Typ 1“.
2019-06-20
Kommentar 0
63589

So legen Sie schöne Tabellenstile in PPT fest_Ein einfaches Tutorial zum Festlegen schöner Tabellenstile in PPT
Artikeleinführung:1. Erstellen Sie ein neues leeres Dokument im Breitbildformat 16:9, wählen Sie Design, Füllfarbe und Farbverlaufsfüllung mit Hellblau aus. 2. Wählen Sie „Einfügen“ und zeichnen Sie die Tabelle. 3. Wählen Sie den Tabellenstil und füllen Sie die Tabelle mit Grün. 4. Wählen Sie dann die erste Zeile der Tabelle aus und füllen Sie sie mit Grün. 5. Wählen Sie den Rahmen aus, entwerfen Sie die Rahmenlinie in jeder Zelle und geben Sie dann den entsprechenden Text ein.
2024-04-17
Kommentar 0
1207

So erreichen Sie minimalistisches Design in Uniapp
Artikeleinführung:So implementieren Sie minimalistisches Design in uniapp. Minimalistisches Design ist ein Designstil, der Informationen auf einfache, klare und präzise Weise ausdrückt und vermittelt. Im heutigen schnelllebigen Leben wird minimalistisches Design von immer mehr Menschen geschätzt und verfolgt. In uniapp können wir auch durch einige einfache Techniken den Effekt minimalistischen Designs erzielen. 1. Farbauswahl Farbe ist ein sehr wichtiger Teil des Designs und eine der wichtigsten Möglichkeiten, Informationen und Emotionen auszudrücken. Im minimalistischen Design sollte die Farbauswahl schlicht und dennoch cool sein
2023-07-04
Kommentar 0
1423