Insgesamt10000 bezogener Inhalt gefunden



Wie stelle ich den Hintergrund von TikTok-Themenbildern ein? Woher stammen die Themenbilder?
Artikeleinführung:Als soziale Plattform für Kurzvideos hat die leistungsstarke Themenfunktion von Douyin viele Benutzer zur Teilnahme angezogen. Bei Douyin ist der Hintergrund des Themenbildes besonders wichtig. Er kann nicht nur die Aufmerksamkeit des Benutzers erregen, sondern auch das Thema markanter machen. Wie stellt man also den Hintergrund der Bilder zu Douyin-Themen ein? 1. Wie stelle ich den Hintergrund von Bildern zu Douyin-Themen ein? 1. Wählen Sie ein Hintergrundmaterial. Zuerst müssen Sie ein Hintergrundmaterial für das Themenbild auswählen. Das Hintergrundmaterial kann einfarbig oder ein Bild mit Mustern, Texturen, Farbverläufen und anderen Effekten sein. Sie können je nach Bedarf und Vorlieben ein zum Thema passendes Hintergrundmaterial auswählen. 2. Passen Sie die Größe und Position des Hintergrunds an. Nachdem Sie das Hintergrundmaterial ausgewählt haben, müssen Sie die Größe und Position des Hintergrunds so anpassen, dass er den Hintergrund des Themenbilds vollständig abdeckt.
2024-06-21
Kommentar 0
410

Tipps zur Optimierung der CSS-Hintergrundeigenschaften mit Farbverlauf: Hintergrundbild und Hintergrundgröße
Artikeleinführung:Tipps zur Optimierung von CSS-Hintergrundattributen mit Farbverlauf: Hintergrundbild und Hintergrundgröße Im Webdesign ist das Hintergrundbild eines der sehr wichtigen Elemente, das reichhaltigere visuelle Effekte und ein besseres Benutzererlebnis auf der Webseite erzielen kann. Das CSS-Attribut „Verlaufshintergrund“ ist ein leistungsstarkes Werkzeug zum Erzielen von Hintergrundbildeffekten. „Hintergrundbild“ und „Hintergrundgröße“ sind zwei wichtige Attribute, die über einige verwendet werden können
2023-10-20
Kommentar 0
1318

Dynamische Hintergrundeffekte erstellen: flexible Nutzung von CSS-Eigenschaften
Artikeleinführung:Erstellen Sie dynamische Hintergrundeffekte: Durch die flexible Verwendung von CSS-Attributen im Webdesign sind Hintergrundeffekte ein sehr wichtiger Bestandteil, sie können der Website eine lebendige Atmosphäre verleihen und das Benutzererlebnis verbessern. Als Schlüsselsprache für die Gestaltung von Webseitenstilen bietet CSS volle Flexibilität und Vielfalt und bietet eine Fülle von Attributen und Techniken zum Erstellen verschiedener dynamischer Hintergrundeffekte. In diesem Artikel wird anhand spezifischer Codebeispiele die flexible Verwendung einiger gängiger CSS-Eigenschaften vorgestellt, um wunderbare dynamische Hintergrundeffekte zu erzielen. 1. Hintergrund mit Farbverlauf. Der Hintergrund mit Farbverlauf kann Webseiten Charme verleihen
2023-11-18
Kommentar 0
1023

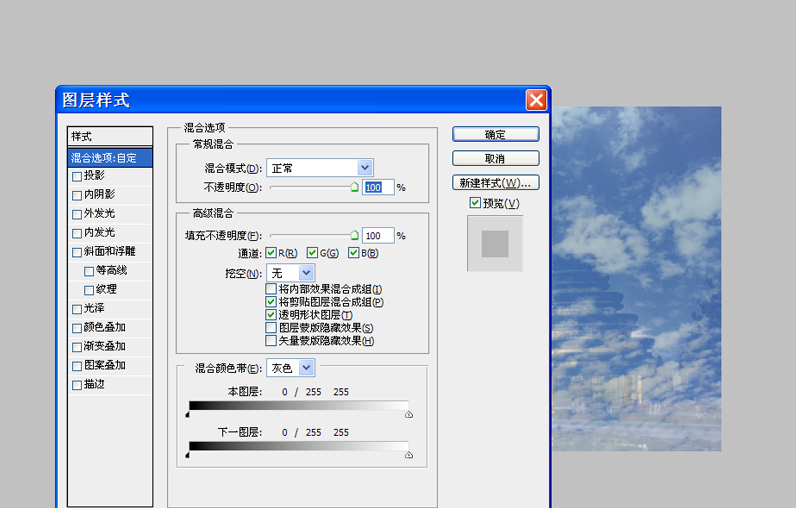
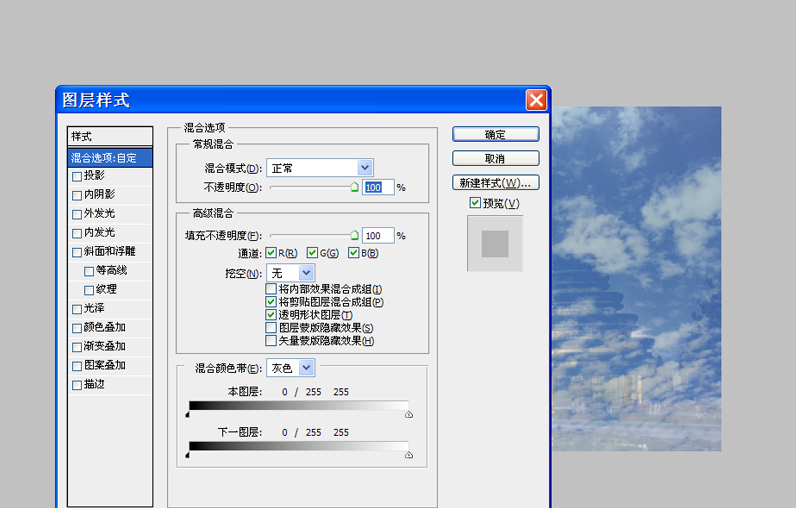
So ändern Sie den Himmel in PS
Artikeleinführung:Laden Sie zwei Materialbilder aus dem Internet herunter, eines ist ein Material mit bewölktem Himmel und das andere ist ein Material mit blauem Himmel. Starten Sie Photoshop, führen Sie den Befehl „Datei öffnen“ aus und öffnen Sie das Bild mit dem Material „Wolkiger Himmel“. Öffnen Sie ein weiteres Material für den blauen Himmel, wählen Sie das rechteckige Auswahlwerkzeug aus, kopieren Sie es, konvertieren Sie die Hintergrundebene in die normale Ebene 0 und tauschen Sie die Malpositionen.
2019-04-22
Kommentar 0
8945

Verwenden Sie CSS3, um das Startmenü von Windows7 zu imitieren
Artikeleinführung:Ziemlich realistisch, CSS3 ist wirklich leistungsstark. Auf welche Punkte geachtet werden sollte, ist immer noch die Feinabstimmung der Details, insbesondere die Erstellung des Farbverlaufs. CSS3 ist sehr flexibel. Wenn ich die Gelegenheit dazu habe, werde ich ein detailliertes Tutorial zum CSS3-Farbverlauf veröffentlichen Hintergrund.
2018-06-21
Kommentar 0
1540

So erstellen Sie mit CSS ein Hintergrundbild mit wechselndem Farbverlaufseffekt
Artikeleinführung:So erstellen Sie mit CSS ein Hintergrundbild mit einem wechselnden Farbverlaufseffekt. Hintergrundbilder sind ein wesentlicher Bestandteil des Webdesigns und können der Seite Schönheit und Attraktivität verleihen. Es ist auch üblich, CSS zu verwenden, um den Effekt von Hintergrundbildern zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein Hintergrundbild mit wechselndem Farbverlaufseffekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor wir beginnen, müssen wir einige grundlegende Materialien vorbereiten: Hintergrundbild – das ist das Bildmaterial, das Sie verwenden möchten, es kann jedes beliebige Bild sein. Farbverlaufseffekt
2023-10-19
Kommentar 0
1211

CSS3-Schreibmethode
Artikeleinführung:CSS3 ist die neueste Standardversion von CSS, die mehr Stiloptionen und Funktionen für das Webdesign bietet, wie z. B. Animationen, Farbverläufe, Schatten, Rahmen usw. Lassen Sie uns einige CSS3-Schreibmethoden vorstellen. 1. Abgerundete Ecken umranden Mit CSS3 können wir einem Element abgerundete Ecken hinzufügen. Dieser Stil ist sehr praktisch und kann Ihre Webseite schöner machen. ```border-radius: 5px;``` 2. Hintergrund mit Farbverlauf Mit CSS3 können wir einem Element einen Hintergrund mit Farbverlauf anstelle eines einfarbigen Hintergrunds hinzufügen. Dies ermöglicht Ihrem Netzwerk
2023-05-21
Kommentar 0
472

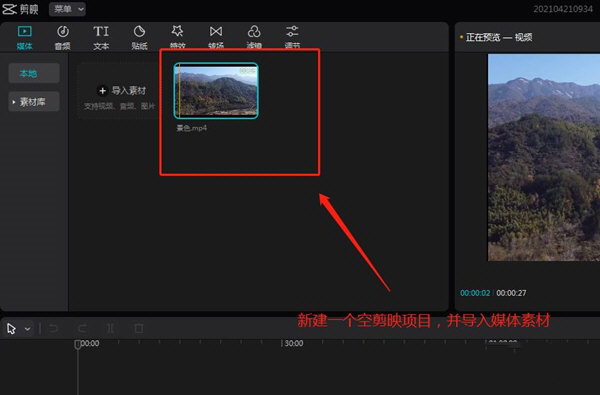
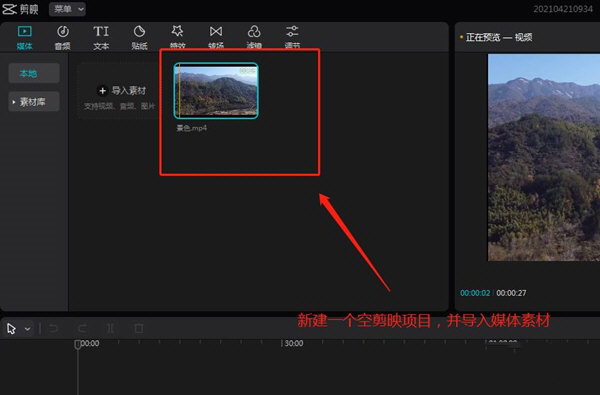
So verwischen Sie den Hintergrund eines Ausschnitts. So verwischen Sie den Hintergrund eines Ausschnitts
Artikeleinführung:Cutout ist eine Videobearbeitungssoftware, die von vielen Benutzern verwendet wird. Es verfügt über viele Funktionen, die Benutzern bei der Verwendung helfen. In letzter Zeit haben viele Benutzer gefragt, wie man den Hintergrund von Cutout verwischen kann. Benutzer können das importierte Medienvideomaterial auswählen, die Videobildschirmgröße über alle vier Ecken des Videobildschirms im Vorschaufenster skalieren und dann Vorgänge in den Bildschirmeinstellungen ausführen. Nun möchten wir den Benutzern auf dieser Website eine ausführliche Einführung in die Anpassung der Hintergrundunschärfe von Ausschnitten geben. So passen Sie die Hintergrundunschärfe des Ausschnitts an 1. Erstellen Sie zunächst ein leeres professionelles Ausschnitt-Bearbeitungsprojekt und importieren Sie dann Medien- und Videomaterial in dieses leere Projekt. 2. Wählen Sie das importierte Medienvideomaterial aus und ziehen Sie es auf die Timeline-Videospur. 3. Wählen Sie Vorschau
2024-09-09
Kommentar 0
978

Tipps zum Erzielen dynamischer Hintergrundeffekte mit CSS-Eigenschaften
Artikeleinführung:Tipps zum Realisieren dynamischer Hintergrundeffekte mit CSS-Attributen Hintergrund ist ein wichtiges Element im Webdesign. Durch eine angemessene Hintergrundgestaltung kann die visuelle Wirkung der Webseite gesteigert und ein besseres Benutzererlebnis erzielt werden. CSS bietet eine Fülle von Eigenschaften und Techniken, um verschiedene dynamische Hintergrundeffekte zu erzielen. In diesem Artikel werden einige CSS-Eigenschaften und Codebeispiele im Detail vorgestellt, um den Lesern zu helfen, die Anwendung dieser Techniken zu verstehen. 1. Hintergrund mit Farbverlauf Der Hintergrund mit Farbverlauf kann der Webseite einen weichen Übergangseffekt verleihen. Wir können die CSS3-Hintergrundbildeigenschaft verwenden
2023-11-18
Kommentar 0
1465

Empfohlene 6 Artikel über Stillleben
Artikeleinführung:Fluid Art erfreut sich heutzutage immer größerer Beliebtheit. Dies ist ein sehr natürlicher und sanfter visueller Kunsteffekt. Das Rendering kombiniert perfekt Stillleben mit dynamischen Tröpfchen. Es kann den Komfort, die Flexibilität und andere Eigenschaften des Produkts gut realisieren. Verleiht einen sehr tiefgreifenden visuellen Effekt. Endgültiger Effekt 1. Öffnen Sie das im Bild unten gezeigte Schuhmaterial, schneiden Sie die Schuhe mit dem Stiftwerkzeug aus, kopieren Sie sie auf eine neue Ebene und füllen Sie den Hintergrund mit Weiß. 2. Öffnen Sie das im Bild unten gezeigte Texturmaterial, ziehen Sie es hinein und platzieren Sie es als Hintergrund unter den ausgeschnittenen Schuhen. 3. Wählen Sie die Hintergrundtexturebene aus und stellen Sie den Ebenenüberblendungsmodus auf „Überlagern“. Zu diesem Zeitpunkt wird der Hintergrund vollständig ...
2017-06-14
Kommentar 0
2062

6 Inhaltsempfehlungen für Stillleben
Artikeleinführung:Fluid Art erfreut sich heutzutage immer größerer Beliebtheit. Dies ist ein sehr natürlicher und sanfter visueller Kunsteffekt. Das Rendering kombiniert perfekt Stillleben mit dynamischen Tröpfchen. Es kann den Komfort, die Flexibilität und andere Eigenschaften des Produkts gut realisieren. Verleiht einen sehr tiefgreifenden visuellen Effekt. Endgültiger Effekt 1. Öffnen Sie das im Bild unten gezeigte Schuhmaterial, schneiden Sie die Schuhe mit dem Stiftwerkzeug aus, kopieren Sie sie auf eine neue Ebene und füllen Sie den Hintergrund mit Weiß. 2. Öffnen Sie das im Bild unten gezeigte Texturmaterial, ziehen Sie es hinein und platzieren Sie es als Hintergrund unter den ausgeschnittenen Schuhen. 3. Wählen Sie die Hintergrundtexturebene aus und stellen Sie den Ebenenüberblendungsmodus auf „Überlagern“. Zu diesem Zeitpunkt wird der Hintergrund vollständig ...
2017-06-14
Kommentar 0
1629

Empfohlene 10 Artikel zum Thema Ausschnitt
Artikeleinführung:Fluid Art erfreut sich heutzutage immer größerer Beliebtheit. Dies ist ein sehr natürlicher und sanfter visueller Kunsteffekt. Das Rendering kombiniert perfekt Stillleben mit dynamischen Tröpfchen. Es kann den Komfort, die Flexibilität und andere Eigenschaften des Produkts gut realisieren. Verleiht einen sehr tiefgreifenden visuellen Effekt. Endgültiger Effekt 1. Öffnen Sie das im Bild unten gezeigte Schuhmaterial, schneiden Sie die Schuhe mit dem Stiftwerkzeug aus, kopieren Sie sie auf eine neue Ebene und füllen Sie den Hintergrund mit Weiß. 2. Öffnen Sie das im Bild unten gezeigte Texturmaterial, ziehen Sie es hinein und platzieren Sie es als Hintergrund unter den ausgeschnittenen Schuhen. 3. Wählen Sie die Hintergrundtexturebene aus und stellen Sie den Ebenenüberblendungsmodus auf „Überlagern“ ein. Zu diesem Zeitpunkt wird der Hintergrund vollständig ...
2017-06-14
Kommentar 0
1659

CSS-Gradienteneigenschaften: linearer Gradient und radialer Gradient
Artikeleinführung:CSS-Verlaufseigenschaften: linearer Verlauf und radialer Verlauf Die CSS-Verlaufseigenschaft ist ein leistungsstarkes Werkzeug zum Erstellen sanfter Übergänge von Farbeffekten für den Hintergrund oder Text eines Elements. Die beiden am häufigsten verwendeten Eigenschaften sind linearer Gradient und radialer Gradient. In diesem Artikel werden beide Eigenschaften ausführlich erläutert und spezifische Codebeispiele bereitgestellt. 1. linearer Gradient (linearer Gradient) linearer Gradient
2023-10-21
Kommentar 0
1697

So erhalten Sie Mingshi Adagio Vortex
Artikeleinführung:Der Mingshio Adagio Vortex ist eine Spiralausrüstung mit einer relativ weichen Wellenform. Seine Qualität ist ein bahnbrechendes Waffen- und Fähigkeitsmaterial von Samsung. Es handelt sich um eine Requisite, die häufig von Charakteren verwendet wird, die den Schallsensor verwenden Sie Einführung in Mingshi Adagio Vortex.
button{background: #3ed8b6;border:none;border-radius: 16px;padding: 4px 18px;display: inline-block;vertical-align: text-top;}
Schaltfläche a{border:none;color: #fff;
2024-07-10
Kommentar 0
625

Eine einfache Möglichkeit, in Edius einen Kantenunschärfeeffekt zu erstellen
Artikeleinführung:Schauen Sie sich das Bild unten an. Dieses Bild zeigt ein süßes Hintergrundbild mit zwei Anime-Charakteren der Q-Version. Wenn Sie diese beiden kleinen Menschen hervorheben möchten, müssen Sie den Hintergrund dahinter verwischen. Kommen Sie vorbei und schauen Sie vorbei! Importieren Sie das Material in die Materialbibliothek und ziehen Sie es auf die Timeline. Wählen Sie unter dem Videofilter im Spezialeffektfenster die Option [Handgezeichnete Maske] und ziehen Sie sie auf das Material. Doppelklicken Sie im Informationsfeld auf [Handgezeichnete Maske] und wir gelangen zum Einstellungsmenü für handgezeichnete Masken. Hier wählen wir das [Stiftwerkzeug], um die beiden kleinen Leute auszuschneiden. Sehen Sie sich das Bild für den fertigen Effekt an: In der Menüleiste auf der rechten Seite des Fensters wählen wir [Extern – Filter] und dann den Filterauswahlmodus und passen dann den Unschärfegrad an. Spezifische Vorgänge finden Sie in der Abbildung unten: Wählen Sie [Kante - Weichzeichnen], um die Breite weicher zu machen
2024-04-17
Kommentar 0
720

So erstellen Sie einen schwebenden Wolkeneffekt in PS_So erstellen Sie einen schwebenden Wolkeneffekt in PS
Artikeleinführung:1. Zuerst öffnen wir Photoshop, klicken im Bildschirmfeld auf [Erstellen] und erstellen eine neue leere Leinwand. 2. Dann wählen wir das Verlaufswerkzeug aus und fügen der Hintergrundebene einen blau-weißen Hintergrundeffekt mit Farbverlauf hinzu. Erstellen Sie dann eine neue leere Ebene. 3. Als nächstes verwenden wir die Wolkengrafiken im benutzerdefinierten Formwerkzeug, setzen das Attribut auf Pixel und zeichnen ein paar Wolken auf die Leinwand. Klicken Sie dann mit der rechten Maustaste auf die Wolkenebene und wählen Sie [In Smart Object konvertieren]. 4. Wir klicken in der Menüleiste auf [Fenster] – [Zeitleiste] – [Zeitleiste erstellen]. 5. Wir klicken auf das Zeitleistenfenster der Wolkenebene, suchen nach [Transformieren], wie unten gezeigt, klicken auf das Weckersymbol an der Startposition, legen den ersten Markierungspunkt fest und bewegen dann den Schieberegler der Zeitleiste an die Rückseite der Zeitleiste , und Bewegen Sie die Wolken horizontal,
2024-06-05
Kommentar 0
501


So extrahieren Sie die Charaktere im Video unabhängig voneinander in PR
Artikeleinführung:PR-Methode zum unabhängigen Herausziehen der Charaktere im Video: Ziehen Sie zuerst das Videomaterial, das Sie als Hintergrund des Charakters verwenden möchten, auf die Timeline und wählen Sie dann [Auf Bildgröße zoomen] aus Klicken Sie auf die Schaltfläche unter der Supertaste. Verwenden Sie die Pipette auf der rechten Seite der Farbe, platzieren Sie sie auf dem grünen Hintergrund des Videos und klicken Sie, um sie schließlich aufzunehmen. Graben Sie das Zeichen aus dem grünen Tuch aus.
2020-04-16
Kommentar 0
36879