Insgesamt10000 bezogener Inhalt gefunden

Was ist das CSS-Grid-Gitterlayout?
Artikeleinführung:Dieser Artikel führt Sie hauptsächlich in die Grundkenntnisse des CSS-Rasterlayouts, also des Rasterlayouts, ein.
2018-11-12
Kommentar 0
6589

Polygonales Bildrasterlayout basierend auf SVG
Artikeleinführung:Dies ist ein mit SVG erstelltes polygonales Bildrasterlayout. In diesem Layout wird SVG verwendet, um den Bildschirm in mehrere Polygone zu unterteilen, und in jedem Polygon wird ein Hintergrundbild festgelegt. Der Effekt ist sehr gut.
2017-01-18
Kommentar 0
1958

HTML-Tutorial: So verwenden Sie das Rasterlayout für ein kostenloses Layout
Artikeleinführung:HTML-Tutorial: So verwenden Sie das Rasterlayout für ein kostenloses Layout. Bei der Webentwicklung ist das Layout ein wesentlicher Bestandteil. Im Vergleich zu den umständlichen Layoutmethoden in der Vergangenheit bietet das CSSGrid-Layout eine flexiblere und intuitivere Layoutmethode. In diesem Tutorial erfahren Sie, wie Sie das Rasterlayout für ein kostenloses Layout verwenden, und verwenden spezifische Codebeispiele, damit jeder es besser verstehen und beherrschen kann. 1. Einführung in das Rasterlayout CSS Das Rasterlayout ist eine zweidimensionale Layoutmethode, mit der Zeilen und Spalten gleichzeitig gesteuert werden können. Es definiert die Netzkapazität
2023-10-21
Kommentar 0
1092

Implementierungsmethode des in PHP entwickelten Rasterlayouts im WeChat-Miniprogramm
Artikeleinführung:In den letzten Jahren haben sich WeChat-Miniprogramme zu einem wichtigen Werkzeug für die Entwicklung mobiler Endgeräte entwickelt, und PHP als häufig für die Web-Back-End-Entwicklung verwendete Sprache ist nach und nach zu einem unverzichtbaren Bestandteil der Miniprogrammentwicklung geworden. Unter diesen ist das Rasterlayout eine häufig verwendete Layoutmethode in Miniprogrammen. In diesem Artikel wird die Implementierungsmethode für die Entwicklung des Rasterlayouts für WeChat-Miniprogramme vorgestellt. 1. Rasterlayout verstehen Rasterlayout (GridLayout) ist eine auf Zeilen und Spalten basierende Layoutmethode, mit der die Ausrichtung verschiedener Elemente wie Bilder, Text, Diagramme usw. erreicht werden kann.
2023-06-01
Kommentar 0
2097

Detaillierte Erläuterung der Verwendung des CSS-Rasterlayouts (Grid)
Artikeleinführung:Es gibt verschiedene Layouts auf Webseiten, und ein geeignetes Layout kann die Webseite schöner machen. Mithilfe des CSS-Rasterlayouts können Sie komplexe Spalten mithilfe eines Rasterlayouts mit einfachen Beschreibungen erstellen. In diesem Artikel stellen wir das Grid-Layout von CSS anhand eines einfachen Beispiels vor.
2018-11-14
Kommentar 0
4492


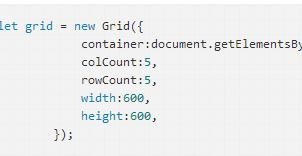
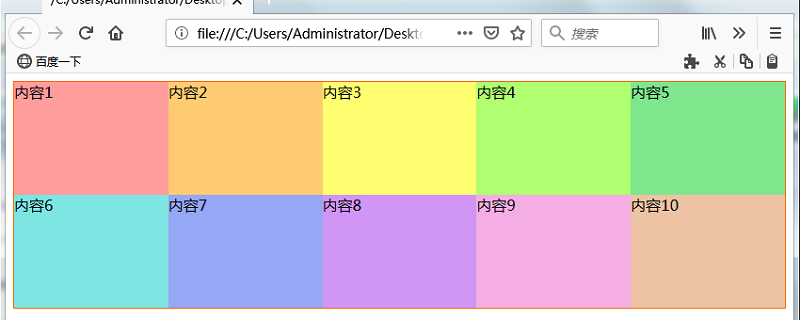
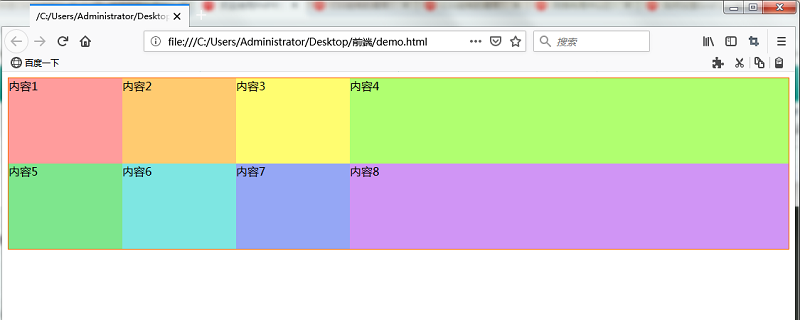
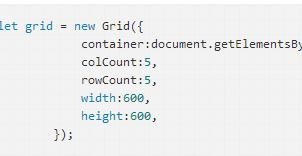
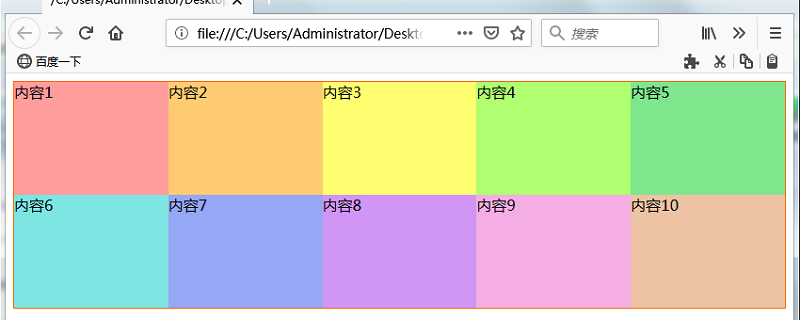
Einführung in Grid, ein Tool zum schnellen Generieren verschiedener Rasterlayouts mit JS
Artikeleinführung:Ich habe in den letzten zwei Tagen etwas über das Rasterlayout von CSS gelernt und festgestellt, dass es tatsächlich sehr nützlich ist. Nachdem Sie einige Blogs gelesen und einige seiner allgemeinen Eigenschaften verstanden haben, können Sie schnell ein Rasterlayout erstellen. Im Vergleich zu herkömmlichem Float, Positionierung usw. ist es systematischer und standardisiert. Grid.js ist ein Modul, das JavaScript verwendet, um dynamisch ein regelmäßiges und unregelmäßiges Rasterlayout zu erstellen. FE kann über die neue Grid-Option (Option) eine Grid-Instanz erstellen und die Benutzeroberfläche der Instanz wird als CSS-Grid-Layout dargestellt. Einige Hacks sind erforderlich.
2018-01-13
Kommentar 0
4567


CSS-Rasterlayout
Artikeleinführung:Um eine Webseite zu entwerfen, können Sie auch dem Rasterlayoutmodul folgen, bei dem es sich um ein Raster mit Zeilen und Spalten handelt. Das Rasterlayout umfasst Rasterelemente, Zeilen, Spalten, Lücken usw. Das Rasterlayout besteht aus übergeordneten und untergeordneten Elementen. Zeilen sind die horizontalen Linien von Rasterelementen, während Spalten die vertikalen Linien sind.
2023-09-06
Kommentar 0
576
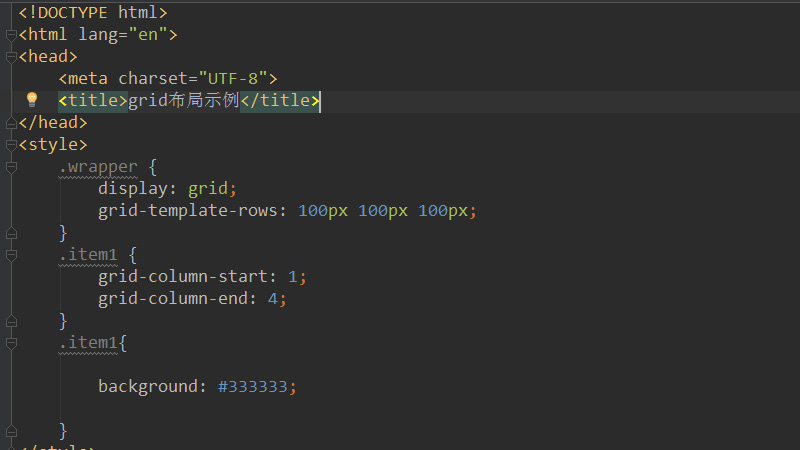
Beispielcode für das CSS-Rasterlayout
Artikeleinführung:Dieser Artikel stellt hauptsächlich den Beispielcode des CSS-Rasterlayouts vor und hofft, jedem dabei zu helfen, mehr CSS-Kenntnisse zu erlernen.
2017-12-05
Kommentar 0
3115

Android-UI-Steuerelementserie: GridView (Rasterlayout)
Artikeleinführung:GridView zeigt Inhalte in Zeilen und Spalten an. Es eignet sich im Allgemeinen zum Anzeigen von Symbolen, Bildern und anderen Inhalten. Es wird hauptsächlich zum Festlegen von Adaptern verwendet.
2017-01-19
Kommentar 0
1201

Detailliertes Beispiel der Grid-Layout-Methode
Artikeleinführung:Die vorherigen Wörter: Die Rasterlayoutmethode basiert auf dem Rastersystem im Grafikdesign und wendet Rasterlinien auf dem Bildschirm an. Anstelle einer einzelnen statischen Seite kann sie als echtes Raster bezeichnet werden. In diesem Artikel wird die Einführung des Rasterlayouts ausführlich vorgestellt. Für Webentwickler war das Webseitenlayout schon immer ein wichtiges Thema. Tatsächlich verfügten wir in der Webentwicklung jedoch lange Zeit nicht einmal über ein relativ vollständiges Layoutmodul. Im Allgemeinen hat das Weblayout die folgenden vier Phasen durchlaufen: 1. Tabellenlayout über Dreamw
2017-06-28
Kommentar 0
4363

HTML-Tutorial: So verwenden Sie das Rasterlayout für ein rasterfreies Layout
Artikeleinführung:HTML-Tutorial: So verwenden Sie das Rasterlayout für ein rasterfreies Layout. Es sind spezifische Codebeispiele erforderlich. Einführung: In der Webentwicklung ist die Verwendung von CSS für das Layout eine sehr wichtige Fähigkeit. Das Rasterlayout ist eine neue Funktion von CSS3. Es bietet eine leistungsfähigere und flexiblere Layoutmethode, die es uns ermöglicht, das Rasterlayout von Webseiten freier zu gestalten. In diesem Artikel wird die Verwendung des Rasterlayouts vorgestellt und spezifische Codebeispiele bereitgestellt. Was ist ein Rasterlayout? Beim Rasterlayout handelt es sich um ein Rastersystem zur Gestaltung von Webseiten
2023-10-18
Kommentar 0
1095

HTML-Tutorial: So verwenden Sie das Rasterlayout für das durchschnittliche Rasterlayout
Artikeleinführung:HTML-Tutorial: So verwenden Sie das Rasterlayout für das durchschnittliche Rasterlayout Im Webdesign ist das Rasterlayout (GridLayout) eine häufig verwendete Layoutmethode. Es kann Webinhalte effektiv in mehrere Spalten unterteilen und eine flexible Anordnung und Gestaltung ermöglichen. In diesem Tutorial wird erläutert, wie Sie mithilfe des HTML- und CSS-Rasterlayouts ein durchschnittliches Rasterlayout implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein Rasterlayout? Das Rasterlayout ist eine Layoutmethode, die die Seite in Spalten unterteilt. Diese Spalten können nach Zeilen und angeordnet werden
2023-10-19
Kommentar 0
1421

Der Unterschied zwischen Flexbox (flex) und Grid-Layout (grid)
Artikeleinführung:1. Eindimensionales vs. zweidimensionales Layout
Flexbox (Flexibles Box-Layout):
Eindimensionales Layoutmodell.
Es dient zur Verwaltung des Layouts in einer Achse (entweder horizontal oder vertikal).
Elemente werden in einer Reihe (entlang der Hauptachse) oder in angeordnet
2024-10-07
Kommentar 0
586

Gibt es ein Rasterlayout im Bootstrap?
Artikeleinführung:In Bootstrap gibt es ein Rasterlayout. Unter Rasterlayout versteht man die Aufteilung einer Zeile in 12 Raster und die Zuweisung von 12 Rastern zu verschiedenen div-Elementen für das Layout. Durch Festlegen der Spaltenbreite wird das modulare Seitenlayout definiert durch die Anzahl der Spalten.
2022-06-16
Kommentar 0
2999

Img in CSS kennt die Breite und Höhe nicht und weiß nicht, wie eine Zentrierung erreicht werden soll
Artikeleinführung:3 Methoden: 1. Verwenden Sie das text-align-Attribut, um „text-align: center;“ auf das übergeordnete Element festzulegen, das img enthält. 2. Verwenden Sie das flexible Box-Layout und stellen Sie „display: flex;justify-content: center;“ auf das übergeordnete Element ein. 3. Verwenden Sie das Rasterlayout und setzen Sie „display:grid;align-items:center;justify-items:center;“ auf das übergeordnete Element.
2022-09-22
Kommentar 0
2247

Welche Methoden gibt es, um ein dreispaltiges Layout in CSS zu implementieren?
Artikeleinführung:CSS-Methoden zum Implementieren eines dreispaltigen Layouts: 1. Float-Floating-Layout; 3. Flexbox-elastisches Layout, das Kompatibilitätsprobleme im IE aufweist und nur IE9 und höher unterstützt; zum Suchmaschinen-Crawling Informationen abrufen; 5. Rasterlayout, schlechte Kompatibilität.
2021-05-12
Kommentar 0
5566

Teilen Sie Beispiele für Flex-Layout und Grid-Layout
Artikeleinführung:Ich habe Flex-Layout schon vor langer Zeit verwendet und fand es aufgrund der Kompatibilität nicht oft. Daher sollte man bei der Verwendung von Flex-Layout auf eine relativ hohe Kompatibilität achten.
2018-02-28
Kommentar 0
2180

Was sind CSS-Grid-Layout und Flex-Layout?
Artikeleinführung:In CSS bezieht sich Rasterlayout auf „Rasterlayout“, ein zweidimensionales System, das sowohl Zeilen als auch Spalten verarbeiten kann. Das Rasterlayout kann durch Anwenden von CSS-Regeln auf das übergeordnete Element und die untergeordneten Elemente dieses Elements verwendet werden Layout bezieht sich auf „elastisches Layout“ und ist ein eindimensionales System, das maximale Flexibilität für kastenförmige Modelle bietet.
2020-12-11
Kommentar 0
4321