Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des CSS-Flex-Layouts
Artikeleinführung:So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des elastischen CSSFlex-Layouts. Im Webdesign ist es häufig erforderlich, ein Rasterlayout zu verwenden, um eine regelmäßige Seitenaufteilung zu erreichen, und manchmal muss jedes Raster gleich groß sein einige unregelmäßige Rasteranordnung. Das elastische CSSFlex-Layout ist eine leistungsstarke Layoutmethode, mit der verschiedene Rasterlayouts, einschließlich unregelmäßiger Rasterlayouts, problemlos implementiert werden können. Im Folgenden stellen wir vor, wie Sie mit dem elastischen CSSFlex-Layout unterschiedliche Ergebnisse erzielen
2023-09-28
Kommentar 0
1006

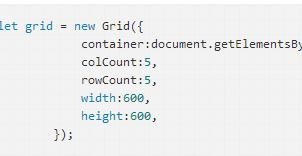
Einführung in Grid, ein Tool zum schnellen Generieren verschiedener Rasterlayouts mit JS
Artikeleinführung:Ich habe in den letzten zwei Tagen etwas über das Rasterlayout von CSS gelernt und festgestellt, dass es tatsächlich sehr nützlich ist. Nachdem Sie einige Blogs gelesen und einige seiner allgemeinen Eigenschaften verstanden haben, können Sie schnell ein Rasterlayout erstellen. Im Vergleich zu herkömmlichem Float, Positionierung usw. ist es systematischer und standardisiert. Grid.js ist ein Modul, das JavaScript verwendet, um dynamisch ein regelmäßiges und unregelmäßiges Rasterlayout zu erstellen. FE kann über die neue Grid-Option (Option) eine Grid-Instanz erstellen und die Benutzeroberfläche der Instanz wird als CSS-Grid-Layout dargestellt. Einige Hacks sind erforderlich.
2018-01-13
Kommentar 0
4618

So durchlaufen Sie ein unregelmäßiges Array in PHP
Artikeleinführung:In PHP können Sie eine Schleifenstruktur verwenden, um ein Array zu durchlaufen. Wenn wir jedoch ein unregelmäßiges Array haben, wie sollten wir es durchlaufen? Lassen Sie uns besprechen, wie man unregelmäßige Arrays durchquert. Was ist ein unregelmäßiges Array? Ein unregelmäßiges Array bedeutet, dass der Schlüssel jedes Elements im Array keine Zahl oder ein kontinuierlicher Wert ist, sondern eine andere Zeichenfolge oder Zahl. Zum Beispiel: „php$irregular_array = array( 'apple' => array('color' => 'r
2023-04-18
Kommentar 0
610

Werfen wir einen Blick auf das Grid-System in Bootstrap
Artikeleinführung:Bootstrap bietet ein reaktionsfähiges, mobiles, flüssiges Rastersystem, das sich automatisch in bis zu 12 Spalten aufteilt, wenn die Bildschirm- oder Ansichtsfenstergröße zunimmt. Es gibt keine offizielle Definition des Rastersystems, aber verschiedenen Beschreibungen im Internet zufolge kann es als regelmäßige Rasteranordnung definiert werden, um das Layout von Webseiten zu leiten und zu standardisieren.
2021-03-17
Kommentar 0
2142

Was ist Layout-Layout?
Artikeleinführung:Unter Layout versteht man eine im Webdesign verwendete Schriftsatzmethode, um Webseitenelemente nach bestimmten Regeln und Strukturen anzuordnen und anzuzeigen. Durch ein angemessenes Layout kann die Webseite schöner und übersichtlicher gestaltet werden und eine gute Benutzererfahrung erzielt werden. Bei der Front-End-Entwicklung stehen viele Layoutmethoden zur Auswahl, z. B. traditionelles Tabellenlayout, schwebendes Layout, Positionierungslayout usw. Mit der Förderung von HTML5 und CSS3 sind jedoch moderne responsive Layout-Technologien wie das Flexbox-Layout und das Grid-Layout entstanden
2024-02-24
Kommentar 0
1426


Was bedeutet absolute Positionierung in CSS?
Artikeleinführung:Absolute Positionierung bedeutet, dass das Objekt, dem diese Positionierungsmethode zugewiesen ist, aus dem Dokumentfluss gezogen wird und mithilfe der Attribute „Links“, „Rechts“, „Oben“, „Unten“ und andere eine absolute Positionierung relativ zu seinem nächstgelegenen übergeordneten Objekt mit den meisten Positionierungseinstellungen durchgeführt wird Legen Sie das Positionierungsattribut fest, das heißt, es folgt weiterhin den HTML-Positionierungsregeln.
2021-07-15
Kommentar 0
2544

CSS unregelmäßige Bilder
Artikeleinführung:Die neueste Entwicklung und Anwendung unregelmäßiger CSS-Bilder Gegenwärtig hat sich die CSS-Technologie zu einem unverzichtbaren Bestandteil der Front-End-Entwicklung entwickelt, und ihre Funktionen und Anwendungsbereiche gehen weit über die einfachen Anwendungen hinaus, die bisher nur für die Seitengestaltung und das Layout verwendet wurden Vergangenheit. Vor kurzem hat eine weitere neue Errungenschaft der CSS-Technologie große Aufmerksamkeit erregt, nämlich unregelmäßige CSS-Bilder. Das Aufkommen dieser Technologie hat die Schwierigkeiten bei der Erstellung unregelmäßiger Bilder gelöst und für schönere und flexiblere Designeffekte gesorgt. Nach ihrer Einführung erregte sie die Aufmerksamkeit und Anwendung vieler Entwickler und Designer. Was genau sind unregelmäßige CSS-Bilder? C
2023-05-21
Kommentar 0
770

Welche Technologie verwendet das CSS-Framework?
Artikeleinführung:Das CSS-Framework nutzt Technologien wie CSS-Präprozessoren, responsives Design, Rastersysteme, Komponentenbibliotheken, Browserkompatibilität, vordefinierte Stile, Animations- und Übergangseffekte, Namenskonventionen und mehr. Detaillierte Beschreibung: 1. CSS-Präprozessor, der seine eigene Syntax verwendet und diese durch Kompilierung in Standard-CSS umwandelt. 2. Responsives Design, das Elemente je nach Bildschirmgröße und Gerätetyp ausblenden, anzeigen oder neu anordnen kann kann diese Systeme verwenden, um schnell Webseiten mit reaktionsfähigen Layouts zu erstellen. 4. Komponentenbibliotheken: Sie können diese Komponenten verwenden, um schnell Webseiten usw. zu erstellen.
2023-09-28
Kommentar 0
1812

So passen Sie den Abstand in CorelDRAW mit nur wenigen einfachen Schritten schnell an
Artikeleinführung:CorelDRAW ist eine sehr benutzerfreundliche Designsoftware. Wenn wir sie während des Arbeitsprozesses benötigen, sortiert sie jedes Element nach dem gleichen Abstand, sodass die erstellten Renderings ordentlicher und schöner werden. Viele Freunde sagten, dass das Verschieben einzelner Elemente zu zeitaufwändig sei und der Abstand möglicherweise nicht immer gleich sei. Gibt es eine gute Möglichkeit, dies zu tun? Die spezifischen Vorgänge sind wie folgt: 1. Öffnen Sie die CorelDRAW-Software und zeichnen Sie einige chaotisch sortierte Bilder. 2. Klicken Sie oben auf [Fenster], [Ausrichtung und Verteilung]. Dazu gehören aktive Objekte und Seiten, Seitenmitte, Raster, festgelegter Punkt. Wir wählen die entsprechende Ausrichtung basierend auf dem Ausrichtungsziel.
2024-02-15
Kommentar 0
948

Was sind die CSS-Code-Spezifikationen?
Artikeleinführung:CSS-Codekonventionen sind für die Aufrechterhaltung der Konsistenz, Lesbarkeit und Wartbarkeit von entscheidender Bedeutung: Zu den gängigen Konventionen gehören: Benennungskonventionen: Verwenden Sie Kleinbuchstaben und Bindestriche und gestalten Sie die Benennung spezifisch und beschreibend. Einrückung und Ausrichtung: Selektoren, Deklarationen und Werte gemäß bestimmten Regeln einrücken und ausrichten. Eigenschafts- und Wertreihenfolge: Ordnen Sie Eigenschaften und Werte in einer bestimmten Reihenfolge an. Kommentare: Erklären Sie komplexen Code und verwenden Sie die richtige Syntax. Semikolon: Fügen Sie nach jeder Anweisung ein Semikolon hinzu. Klammern: Zeilenumbruch vor der linken Klammer. Weitere Richtlinien: Verwenden Sie konsequent Anführungszeichen, vermeiden Sie !important und verwenden Sie Tools zur Codeoptimierung.
2024-04-06
Kommentar 0
1081

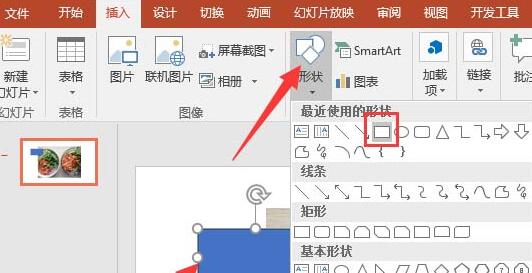
So entwerfen Sie eine gut aussehende unregelmäßige Grafik in PPT_Detaillierte Schritte zum Entwerfen einer gut aussehenden unregelmäßigen Grafik in PPT
Artikeleinführung:1. Öffnen Sie eine leere PPT, fügen Sie ein Bild ein und fügen Sie das gewünschte Bild ein. 2. Einfügen – Form – Rechteck. 3. Passen Sie die Länge und Breite des Rechtecks an, sodass es zu einem langen und dünnen Balken wird, und platzieren Sie ihn auf dem Bild. 4. Kopieren Sie das Rechteck, fügen Sie es ein und platzieren Sie es an der gewünschten Position und Richtung. 5. Wählen Sie dann das Bild aus, wählen Sie dann diese Rechtecke aus und klicken Sie auf Format – Formen zusammenführen – Teilen. 6. Anschließend können Sie unnötige Teile löschen oder verschiedene Teile verschieben. Das unregelmäßige Bild ist fertig.
2024-04-17
Kommentar 0
379

So verwenden Sie eine Revit-Vorhangfassade zur Herstellung eines Ziegeldachs
Artikeleinführung:1. Um eine Kachelfamilie zur Sicherung zu erstellen, öffnen Sie die Vorlage für die Familie mit metrischem Umriss und Pfosten und zeichnen Sie den Umriss der Kachel. 2. Erstellen Sie ein neues Projekt, zeichnen Sie mit „Trace Roof“ ein rechteckiges Schrägdach im Projekt und ändern Sie das Attribut in „Glas-Schrägfenster“. 4. Laden Sie die Ziegelfamilie in das Projekt, wählen Sie die Pfosten auf der Registerkarte „Gebäude“ aus und bearbeiten Sie „Rechteckig“. Pfosten, ändern Sie den **-Typ in „Fliese“ und ändern Sie den Umriss in „Familie 1“, also die „Fliesenfamilie“. 5. Wählen Sie das geneigte Glasfenster aus, ändern Sie das Raster auf einen festen Abstand, ändern Sie den Abstand von Raster 1 auf 200, ändern Sie Raster 2 auf 500 und ändern Sie den Pfosten [interner Typ] von Raster 1 in die soeben erstellte Kachel. 6. Nachdem Sie auf „Bestätigen“ geklickt haben, ist der Effekt wie in der Abbildung dargestellt. Bedeutung: Bei zahlreichen und einfachen Komponentenplatzierungen können Sie schnell Familien erstellen und mit Systemkomponenten zusammenarbeiten, wodurch der komplizierte Platzierungsprozess entfällt und Zeit gespart wird.
2024-04-09
Kommentar 0
918

Was ist Vorkompilierung in Javascript?
Artikeleinführung:In JavaScript ist die Vorkompilierung eine Operation, die vor der Ausführung des Codes ausgeführt wird. Dabei werden Variablendeklarationen und Funktionsdeklarationen im Voraus vorangetrieben und diese gemäß bestimmten Regeln in den erstellten Objekten platziert.
2022-03-10
Kommentar 0
2047

Erfahren Sie, wie Sie Textformate in WPS-Texttabellen ausrichten und Tabellentools verwenden
Artikeleinführung:Nach dem Hinzufügen von Tabellen zu WPS-Text können Probleme mit einer ungenauen Textausrichtung auftreten, z. B. eine inkonsistente Links- und Rechtsausrichtung und ein verwirrendes Layout. Um dieses Problem zu lösen, können wir die folgenden Methoden anwenden, um das Textformat in der Tabelle auszurichten. [Ausrichtungsmethode] Öffnen Sie das Dokument mit WPSOffice und wählen Sie den Zelleninhalt aus, der angepasst werden muss. Klicken Sie auf „Tabellentools“ ---> „Ausrichtung“ und wählen Sie dann eine Ausrichtungsmethode aus. Selbstverständlich können Sie die Ausrichtung auch in den Tabelleneigenschaften festlegen. Nachdem Sie die Ausrichtung ausgewählt haben, können Sie sehen, dass das Layout im Inneren sehr regelmäßig ist.
2024-01-20
Kommentar 0
1203

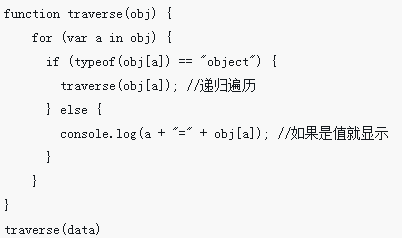
PHP verwendet einen rekursiven Algorithmus, um ein Array-Beispiel unendlich zu durchlaufen
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung des rekursiven Algorithmus von PHP zum unendlichen Durchlaufen von Arrays vorgestellt und die allgemeinen Durchlauffähigkeiten von PHP für eindimensionale Arrays, zweidimensionale Arrays und mehrdimensionale unregelmäßige Arrays anhand von Beispielen analysiert
2017-01-14
Kommentar 0
1431