Insgesamt10000 bezogener Inhalt gefunden
为什么小弟我去官网找不到ckeditor for php
Artikeleinführung:
为什么我去官网找不到ckeditor for php?看到很多人用fckeditor,到官网就只看到js,asp.net,java3个版本而已,为什么官网没有PHP版本的?
分享到:
2016-06-13
Kommentar 0
922

Kann die offizielle Website des Unternehmens Empire CMS verwenden?
Artikeleinführung:Offizielle Unternehmenswebsites können mit Imperial CMS erstellt werden, da es sich um ein Website-Managementsystem handelt, das auf der B/S-Struktur basiert. Seine verschiedenen Versionen können die Anforderungen verschiedener Anwendungen von kleinem bis großem Traffic, von Einzelpersonen bis hin zu Unternehmen, vollständig erfüllen.
2019-08-01
Kommentar 0
2457

So richten Sie eine einzelne Seite in thinkphp ein
Artikeleinführung:ThinkPHP ist ein sehr beliebtes PHP-Entwicklungsframework, das für die schnelle Entwicklung von Webanwendungen konzipiert ist. Bei der Entwicklung von Webanwendungen über ThinkPHP müssen wir möglicherweise eine einseitige offizielle Website erstellen. In diesem Artikel wird erläutert, wie Sie mit ThinkPHP eine einseitige offizielle Website einrichten. 1. Was ist eine Single-Page-Anwendung? Eine Single-Page-Anwendung, kurz SPA, basiert auf Technologien wie Ajax und HTML5 und optimiert das Benutzererlebnis durch das dynamische Laden von Teilinhalten der Seite .
2023-04-11
Kommentar 0
613

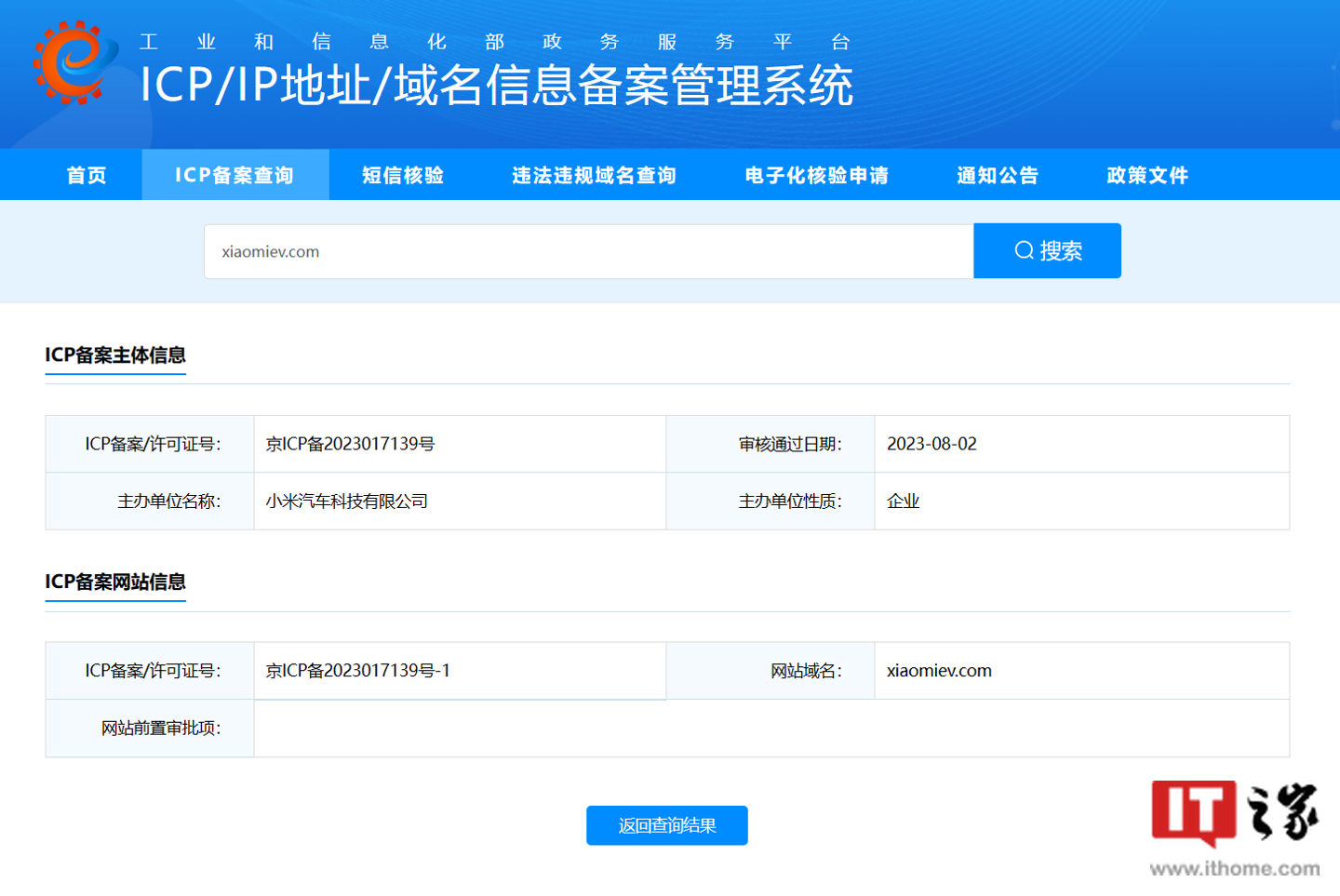
Xiaomi Auto hat den Domainnamen der Website xiaomiev.com registriert, der voraussichtlich als offizielle Website-Adresse verwendet wird
Artikeleinführung:Laut Nachrichten dieser Website vom 23. August zeigte das ICP/IP-Adress-/Domainnamen-Registrierungsverwaltungssystem des Ministeriums für Industrie und Informationstechnologie, dass Xiaomi Automobile Technology Co., Ltd. im August den Domainnamen der Website xiaomiev.com registriert hat 2. Dem Namen nach zu urteilen, wird dieser Domainname voraussichtlich als offizielle Website-Adresse von Xiaomi Auto verwendet. Eine Abfrage auf dieser Website ergab, dass Xiaomi Automotive Technology Co., Ltd. derzeit nur diesen Domainnamen registriert hat. Gemäß den Benennungsregeln auf der offiziellen Xiaomi-Website ist MIUI jedoch home.mi.com, Xiaoai ist xiaoai.mi.com und Xiaomi Auto wird voraussichtlich ev.mi.com sein, sodass nicht ausgeschlossen werden kann, dass xiaomiev. com ist als Schutzmöglichkeit registriert. Nach Angaben von Reuters gaben mit der Angelegenheit vertraute Personen bekannt, dass der Smartphone-Hersteller Xiaomi davon betroffen sei
2023-08-23
Kommentar 0
923

So registrieren Sie sich und laden die Zahlungsplattform Orient Walt herunter
Artikeleinführung:Registrierungs- und Download-Anleitung für die Zahlungsplattform OrientWalt: 1. Registrieren Sie sich auf der offiziellen Website, geben Sie persönliche Daten ein, lesen Sie die Bedingungen und stimmen Sie ihnen zu. 2. Laden Sie die mit Ihrem Gerät kompatible mobile Anwendung von der offiziellen Website herunter. 3. Melden Sie sich mit Ihrem Konto bei OrientWalt an.
2024-08-30
Kommentar 0
420

Was ist Vue-Router?
Artikeleinführung:vue-router ist das offizielle Routing-Plug-in von Vue.js. Es ist tief in vue.js integriert und eignet sich zum Erstellen von Einzelseitenanwendungen. Die Single-Page-Anwendung von Vue basiert auf Routing und Komponenten. Routing wird zum Festlegen von Zugriffspfaden und zum Zuordnen von Pfaden und Komponenten verwendet.
2019-05-24
Kommentar 0
11595

Wie registriere ich mich für die Zaif-Börse? Wie lade ich die Zaif-App herunter?
Artikeleinführung:Bei der Registrierung bei Zaif Exchange müssen Benutzer die folgenden Schritte auf der offiziellen Website oder mobilen Anwendung ausführen: Besuchen Sie die offizielle Website und klicken Sie auf „Neue Registrierung“. Geben Sie E-Mail, Passwort und andere Informationen ein und richten Sie 2FA ein, um das Konto zu verbessern Sicherheit.
2024-08-22
Kommentar 0
549

So überprüfen Sie den Status der Autobahnsperrung
Artikeleinführung:Sie können den Status der Autobahnsperrung über die folgenden Kanäle überprüfen: Offizielle Verkehrsinformationsplattform: Website des Verkehrsministeriums der Provinz, offizielles öffentliches WeChat-Konto, mobile Anwendung des China Highway Network: Amap, Baidu Map, Smart Highway APP usw. Sprachabfrage: Wählen Sie Expressway Service-Hotline (12122) Straßeninformationstafel Verkehrsmeldung
2024-03-31
Kommentar 0
1612

Was nützt vue.router?
Artikeleinführung:vue.router ist das offizielle Routing-Plugin, das die Erstellung von Single-Page-Anwendungen zum Kinderspiel macht. Die Single-Page-Anwendung von Vue basiert auf Routing und Komponenten. Routing wird zum Festlegen von Zugriffspfaden und zum Zuordnen von Pfaden und Komponenten verwendet. Das Umschalten zwischen Pfaden kann zum Erreichen von Seitenwechseln und -sprüngen verwendet werden.
2020-11-25
Kommentar 0
9091

So verwenden Sie die offizielle Bootstrap-Website-Vorlage
Artikeleinführung:Die Methode zur Verwendung der offiziellen Bootstrap-Website-Vorlage ist wie folgt: Besuchen Sie die offizielle Bootstrap-Website, wählen Sie die Vorlage aus und laden Sie sie herunter. Entpacken Sie die heruntergeladene ZIP-Datei. Erstellen Sie eine HTML-Datei, die die Bootstrap-CSS- und JavaScript-Dateien verknüpft. Kopieren Sie den HTML-, CSS- und JavaScript-Code aus der Vorlagendatei und fügen Sie ihn in die von Ihnen erstellte HTML-Datei ein. Speichern Sie die HTML-Datei und führen Sie die Vorlage aus.
2024-04-01
Kommentar 0
605

Neuer Titel: Jetzt verfügbar: Auf der offiziellen Website von Apple wurde das 15-Zoll MacBook Air generalüberholt, eine kostengünstigere Option
Artikeleinführung:Laut Nachrichten vom 12. September hat Apple den Nutzern erneut eine überraschende Auswahl geboten. Auf der Worldwide Developers Conference im Juni dieses Jahres stellten sie ein mit Spannung erwartetes MacBook Air mit 15,3-Zoll-Bildschirm vor, das mit einem neuen M2-Chip ausgestattet ist und Apple-Laptop-Benutzern, die größere Bildschirme bevorzugen, mehr Auswahlmöglichkeiten bietet. Überraschend ist jedoch, dass in weniger als drei Monaten nach seiner Veröffentlichung der neu geschriebene Inhalt des zertifizierten generalüberholten 15-Zoll-MacBook Air auf der offiziellen Website von Apple erschienen ist: Diese generalüberholten Produkte sind in den Farben Silber, Sternenlicht und Dunkel erhältlich und in leerem Grau erhältlich und Mitternachtsfarben sind jeweils Versionen mit 256 GB und 512 GB Speicherkapazität verfügbar. Diese generalüberholten Versionen sind teurer als brandneue Produkte
2023-09-16
Kommentar 0
1013

Welche Websites werden mit Bootstrap erstellt?
Artikeleinführung:Als leistungsstarkes Front-End-Entwicklungsframework wird Bootstrap immer noch von vielen Menschen verwendet, wie zum Beispiel: 1. Offizielle Website von Byton. 2. Offizielle Website von Visual Studio Code. 3. Offizielle Website von Starbucks. 4. Offizielle GitHub-Website. 5. Offizielle Website der Egret Times
2019-08-02
Kommentar 0
10304

So installieren Sie die Version vue2.5.2
Artikeleinführung:Vue.js ist ein beliebtes Front-End-Framework, das Entwicklern hilft, wiederverwendbare, zusammensetzbare UI-Komponenten und Single-Page-Anwendungen zu erstellen. In diesem Artikel besprechen wir, wie man die neueste Version 2.5.2 von Vue.js installiert. Node.js installieren Zuerst müssen Sie Node.js installieren. Node.js ist eine serverseitige Open-Source-JavaScript-Laufzeitumgebung, die es Ihnen ermöglicht, Code mit JavaScript zu schreiben und auszuführen. Sie können es von der offiziellen Website von Node.js herunterladen und
2023-05-08
Kommentar 0
868

So schreiben Sie statisches Vue-Routing
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das ein flexibles Framework zum Erstellen interaktiver, dynamischer und skalierbarer Webanwendungen bietet. Vue Router ist das offizielle Routenverwaltungs-Plugin für Vue.js, mit dem Sie Komponenten Routen zuordnen und so die Entwicklung von Single-Page-Anwendungen (SPA) ermöglichen können. Der Vue Router unterstützt zwei Routing-Modi: den historischen Modus und den Hash-Modus. Statisches Routing ist eine Art Routing, das eine Ergänzung zum dynamischen Routing im Vue Router darstellt. Statisches Routing verwendet
2023-04-12
Kommentar 0
1196

So schreiben Sie eine Webseite in NodeJS
Artikeleinführung:Node.js ist eine sehr beliebte serverseitige JavaScript-Laufzeitumgebung, die es JavaScript-Entwicklern ermöglicht, Programme auf der Serverseite zu schreiben. Es ist leicht, effizient und einfach zu erweitern und wird daher häufig in den Bereichen serverseitige und mobile Anwendungsentwicklung eingesetzt. In diesem Artikel stellen wir vor, wie man Webseiten mit Node.js schreibt. 1. Node.js installieren Zuerst müssen Sie Node.js auf Ihrem Computer installieren. Sie können es von der offiziellen Website von Node.js herunterladen (https://nodejs.
2023-05-17
Kommentar 0
850

Der Einsatz von Vue-Router in Projekten und seine Vorsichtsmaßnahmen
Artikeleinführung:Die Verwendung von Vue-Router in Projekten und seine Vorsichtsmaßnahmen Vue-Router ist der offizielle Routing-Manager von Vue.js und wird zum Erstellen von Single-Page-Anwendungen (SinglePageApplication) verwendet. Es verwaltet URLs und realisiert aktualisierungsfreie Sprünge zwischen Seiten, was uns dabei hilft, flexiblere und interaktivere Front-End-Anwendungen zu erstellen. 1. Verwenden Sie Vue-router1. Installieren Sie Vue-router im Stammverzeichnis des Projekts und verwenden Sie den Befehl npm zur Installation: npm
2023-10-15
Kommentar 0
1353

Vue leitet offizielle Dokumentstudiennotizen weiter
Artikeleinführung:Studiennotizen zum offiziellen Vue-Routing-Dokument Vue ist ein benutzerfreundliches progressives JavaScript-Framework, mit dem wir Single-Page-Anwendungen (SPA) bequemer und schneller erstellen können. Unter diesen ist VueRouter eine sehr wichtige Komponente in Vue, die hauptsächlich zur Verwaltung des Routings der gesamten Anwendung verwendet wird. In diesem Artikel werden die Studiennotizen der offiziellen Vue-Routing-Dokumentation vorgestellt. 1. Erste Schritte mit VueRouter Zuerst müssen wir VueRouter über npm oder Yarn:np installieren
2023-06-09
Kommentar 0
1657

Austausch von Vue-Entwicklungserfahrungen: Tipps und Vorgehensweisen zur Verbesserung der Benutzererfahrung
Artikeleinführung:Vue ist ein beliebtes JavaScript-Framework, das Sie beim Erstellen moderner Webanwendungen unterstützt. Vue bietet viele Tools und Techniken, die Ihnen helfen, Ihr Benutzererlebnis zu verbessern. In diesem Artikel werden wir einige Tipps und Vorgehensweisen aus der Vue-Entwicklungserfahrung weitergeben, die die Benutzererfahrung verbessern können. 1. Verwenden Sie VueRouter, um SPA zu implementieren. VueRouter ist der offizielle Router von Vue. Es hilft Ihnen, Single-Page-Anwendungen (SPA) zu erstellen, die nicht erforderlich sind
2023-11-22
Kommentar 0
1318