Insgesamt10000 bezogener Inhalt gefunden


So implementieren Sie eine Bildschiebekomponente mit Bildlaufleiste in JQuery
Artikeleinführung:jQuery ist eine weit verbreitete JavaScript-Bibliothek, die die Komplexität der JavaScript-Programmierung vereinfacht. Bildlaufleisten sind gängige Elemente auf Websites. Mithilfe von jQuery können Sie ganz einfach eine Bildschiebekomponente implementieren. In diesem Artikel stellen wir vor, wie Sie diese Funktion mit jQuery implementieren. Zuerst müssen wir die jQuery-Bibliothek vorstellen. Sie können die neueste Version der Bibliotheksdatei von der offiziellen Website von jQuery herunterladen oder einen CDN-Link (Content Delivery Network) verwenden. Hier verwenden wir CD
2023-04-17
Kommentar 0
761

So ändern Sie die Art und Weise, wie Bilder in Win10 geöffnet werden_Einführung in die Methode zum Ändern der Art und Weise, wie Bilder in Win10 geöffnet werden
Artikeleinführung:Es gibt verschiedene Möglichkeiten, Bilder beim Betrachten auf einem Computer zu öffnen. Wie kann man also die Methode zum Öffnen von Bildern in Win10 ändern? Aus diesem Grund bietet Ihnen System House eine detaillierte Einführung zum Ändern der Bildöffnungsmethode in Win10. Hier können Sie die Bildöffnungsmethode entsprechend Ihren eigenen Anforderungen auswählen, um eine bessere Bildöffnungsmethode zu erhalten. Einführung zum Ändern der Art und Weise, wie Bilder in Win10 geöffnet werden 1. Zuerst müssen wir das Bild auswählen, das wir öffnen möchten, dann mit der rechten Maustaste klicken und dann im angezeigten Fenster Eigenschaften auswählen. 2. Auf der sich öffnenden Seite sehen Sie eine Option zum Öffnen der Methode und wählen hier Spalte ändern aus. 3. Anschließend erscheint ein Fenster [Starten Sie jetzt, wie möchten Sie die .jpg-Datei öffnen], in dem Sie es nach Ihren eigenen Bedürfnissen anpassen können.
2024-09-05
Kommentar 0
491


jquery implementiert Bild-Sliding-Switching (mit Code)
Artikeleinführung:Dieses Mal bringe ich Ihnen JQuery zum Implementieren des Bild-Sliding-Switching (mit Code). Was sind die Vorsichtsmaßnahmen für JQuery zum Implementieren des Image-Sliding-Switching?
2018-04-24
Kommentar 0
3917

Beispiel für die Verwendung des jQuery-Bildrotations-Plug-ins jQueryRotate.js
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung des jQuery-Bildrotations-Plug-Ins jQueryRotate.js vorgestellt und die Verwendung des Bildrotations-Plug-Ins jQueryRotate.js anhand von Beispielen analysiert. Darüber hinaus steht den Lesern ein Demo-Beispielcode zum Herunterladen zur Verfügung. Freunde, die es brauchen, können darauf verweisen.
2017-02-04
Kommentar 0
1424

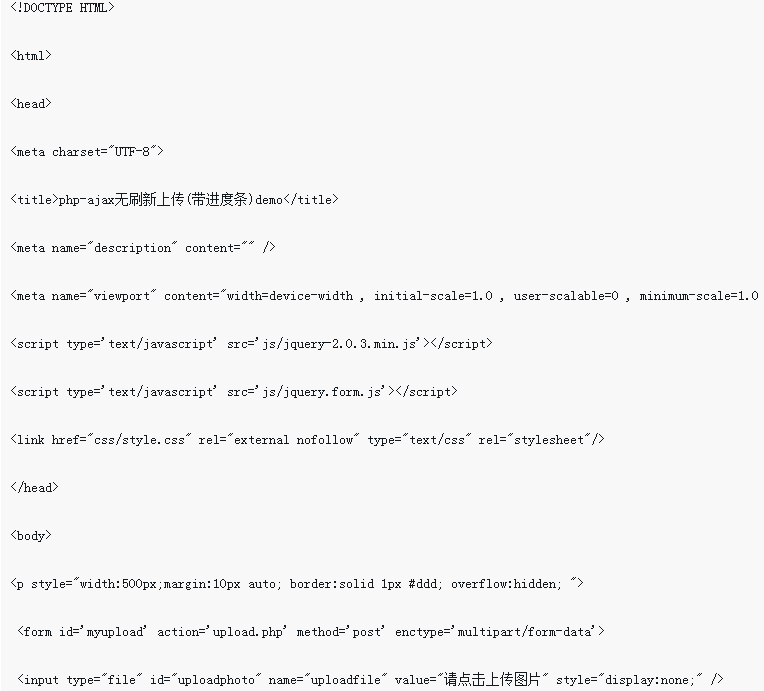
PHP+Ajax keine Aktualisierung mit Fortschrittsbalken-Bild-Upload-Beispiel
Artikeleinführung:In diesem Artikel wird hauptsächlich das Beispiel des PHP+Ajax-Bild-Uploads ohne Aktualisierung mit Fortschrittsbalken vorgestellt und der Code des PHP-Bild-Uploads ohne Aktualisierung mit Fortschrittsbalken im Detail organisiert. Wenn Sie ihn benötigen, können Sie mehr darüber erfahren.
2017-02-10
Kommentar 1
1697