Insgesamt10000 bezogener Inhalt gefunden

Interaktives 3D-Tag-Cloud-jQuery-Plug-in basierend auf HTML5 SVG
Artikeleinführung:svg3dtagcloud.js ist ein 3D-Tag-Cloud-jQuery-Plug-in basierend auf HTML5 SVG. Dieses 3D-Tag-Cloud-Plug-in erfordert keine zusätzlichen CSS-Stile, kann mit der Maus mit Tags interagieren und bietet viele Parameter zur Steuerung des Erscheinungsbilds der Tag-Cloud.
2017-01-19
Kommentar 0
1432

So löschen Sie Label-Attribute in jquery
Artikeleinführung:Wenn Sie jQuery zum Betreiben von HTML-Tags verwenden, müssen Sie häufig Tag-Attribute hinzufügen, ändern oder löschen. Das Löschen von Tag-Attributen ist ein häufiger Bedarf. Wie löscht jQuery Tag-Attribute? In diesem Artikel werden Methoden und Beispiele für das Löschen von Tag-Attributen durch jQuery vorgestellt. 1. Verwenden Sie die Funktion „removeAttr“, um Etikettenattribute zu löschen. jQuery bietet die Funktion „removeAttr“, mit der Etikettenattribute gelöscht werden können. RemoveAttr kann den Attributnamen als Parameter akzeptieren und das Attribut des angegebenen Tags löschen. Das Folgende ist ein
2023-05-23
Kommentar 0
2876

Wie füge ich Skript-Tags mithilfe von JavaScript in HTML-Dokumente ein?
Artikeleinführung:Einfügen von Skript-Tags in HTML-Dokumente in JavaScriptUm Skript-Tags dynamisch zu Ihrem HTML-Dokument hinzuzufügen, können Sie die Methode appendChild() oder append() von jQuery nutzen. Das direkte Anhängen von Skript-Tags kann jedoch dazu führen, dass der Inhalt entfernt wird
2024-10-21
Kommentar 0
700

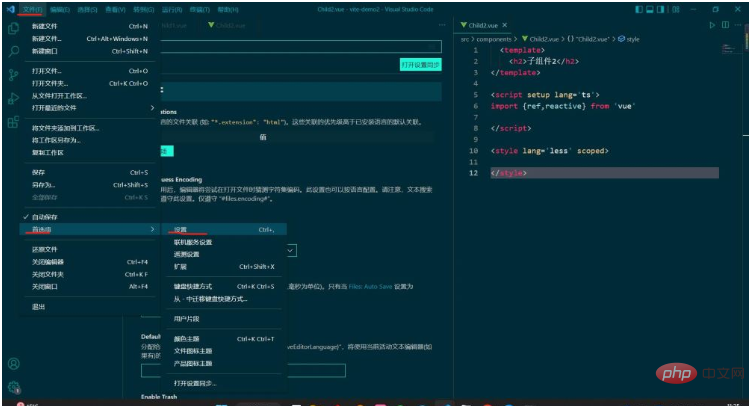
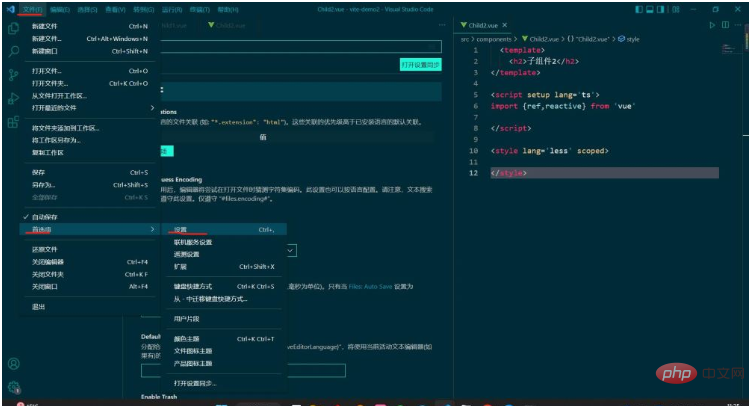
So lösen Sie das Problem der fehlenden Code-Eingabeaufforderung in Vue3
Artikeleinführung:Zunächst haben wir klargestellt, dass nach der Installation des Volar-Plug-Ins die Vervollständigung des HTML-Tags ungültig geworden ist. Das heißt, beim Schreiben von HTML-Tags in die Vorlage erfolgt keine Code-Vervollständigung mehr „div“ ist „div“. Um dieses Problem zu lösen, müssen wir einige Konfigurationen an Vscode vornehmen, ohne das Volar-Plug-In zu löschen. Öffnen Sie die Einstellungen und rufen Sie die folgende Oberfläche auf: Wählen Sie Texteditor->Text->, klicken Sie auf den ersten auf der rechten Seite, fügen Sie ein Element hinzu, geben Sie das Element ein: „*.vue“, geben Sie den Wert ein: „html“, klicken Sie auf Speichern und kehren Sie zur VUE-Datei zurück. In jedem eingegebenen HTML-Tag wird festgestellt, dass der Code automatisch vervollständigt werden kann.
2023-05-14
Kommentar 0
4284