Insgesamt10000 bezogener Inhalt gefunden

So implementieren Sie den Fokuswechsel mit jQuery
Artikeleinführung:Titel: Techniken zur Implementierung des Fokuswechsels mit jQuery. Angesichts der kontinuierlichen Entwicklung und Komplexität von Webseiten ist der Fokuswechsel zu einem der Probleme geworden, auf die sich Designer und Entwickler konzentrieren müssen. Als leistungsstarke JavaScript-Bibliothek bietet jQuery viele praktische Methoden, um den Fokuswechseleffekt zu erzielen. In diesem Artikel werden einige gängige Techniken für die Verwendung von jQuery zur Fokusumschaltung vorgestellt und spezifische Codebeispiele als Referenz beigefügt. 1. Grundlegende Fokusumschaltung Schauen wir uns zunächst an, wie man jQuer verwendet
2024-02-23
Kommentar 0
651



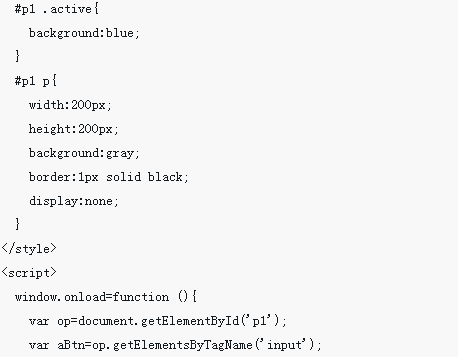
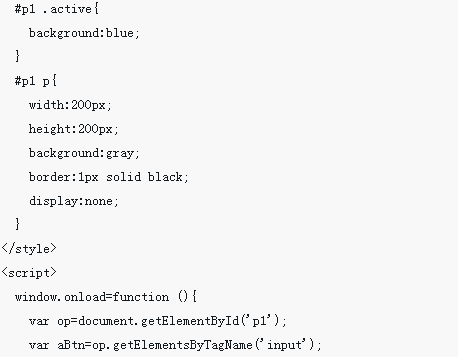
Verwenden Sie jQuery, um den Wertwechseleffekt des Anzeigeattributs zu implementieren
Artikeleinführung:Verwenden Sie jQuery, um den Wertwechseleffekt des Anzeigeattributs zu implementieren. In der Front-End-Entwicklung müssen wir häufig die Anzeige und das Ausblenden von Elementen basierend auf Benutzervorgängen umschalten. Das Anzeigeattribut kann diese Funktion erreichen. In diesem Artikel verwenden wir jQuery, um den Wertwechseleffekt des Anzeigeattributs zu implementieren. Als nächstes lernen wir, wie man jQuery verwendet, um diese Funktionalität zu erreichen. Führen Sie zunächst die jQuery-Bibliothek in die HTML-Datei ein
2024-02-21
Kommentar 0
987

Verwenden Sie die jQuery-Methode, um die Umschaltfunktion des ausgewählten Kontrollkästchenstatus zu realisieren
Artikeleinführung:jQuery-Methode: Erkennen Sie den Umschalteffekt des ausgewählten Kontrollkästchens. In der Webentwicklung ist häufig die Verwendung von Kontrollkästchen erforderlich. Manchmal müssen wir den Umschalteffekt des ausgewählten Status eines Kontrollkästchens erzielen, wenn darauf geklickt wird. In diesem Fall können wir dies mit jQuery erreichen. In diesem Artikel wird erläutert, wie Sie mithilfe der jQuery-Methode den Umschalteffekt des ausgewählten Status des Kontrollkästchens erzielen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir der HTML-Datei ein einfaches Kontrollkästchenelement hinzufügen, wie unten gezeigt:
2024-02-26
Kommentar 0
760

So verwenden Sie JavaScript, um die Seitenwechselfunktion zu implementieren
Artikeleinführung:JavaScript ist eine Programmiersprache, die Webseiten Interaktivität hinzufügt. In der Webentwicklung ist es eine gängige Methode, JavaScript zur Implementierung der Seitenwechselfunktion zu verwenden, die es Benutzern ermöglicht, zu anderen Inhalten zu wechseln, ohne die Seite zu aktualisieren, und die Benutzererfahrung verbessert. In diesem Artikel stellen wir vor, wie Sie JavaScript verwenden, um die Seitenwechselfunktion zu implementieren. 1. Grundprinzipien des Seitenwechsels Bevor wir JavaScript zur Implementierung der Seitenwechselfunktion verwenden, müssen wir die Grundprinzipien des Seitenwechsels verstehen. Im Allgemeinen handelt es sich um einen Seitenwechsel
2023-04-21
Kommentar 0
2824

jQuery implementiert den Menücode für den Tab-Sliding-Switching-Stil mit slideshow_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um den Menücode im Tab-Slide-Switching-Stil mit Diashow zu implementieren, der die Slide-Switching-Funktion des entsprechenden Inhalts durch Klicken auf das Menüelement realisieren kann und die dynamischen Betriebsfähigkeiten von jQuery-Mausereignissen und Seitenelementattributen beinhaltet In Not können Sie sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1110


Wie verwende ich JavaScript, um den Effekt des Links- und Rechtswechsels von Bildern zu erzielen?
Artikeleinführung:Wie erreicht man mit JavaScript den Effekt des Links- und Rechtswechsels von Bildern? Im modernen Webdesign können dynamische Effekte das Benutzererlebnis und die visuelle Attraktivität steigern. Der Effekt zum Wechseln von Bildern nach links und rechts ist ein üblicher dynamischer Effekt, der es Benutzern ermöglicht, durch Ziehen von Bildern zwischen verschiedenen Inhalten zu wechseln. In diesem Artikel stellen wir vor, wie Sie mit JavaScript diesen Bildwechseleffekt erzielen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir etwas HTML- und CSS-Code vorbereiten, um ein Bild mit mehreren Bildern zu erstellen
2023-10-21
Kommentar 0
1521


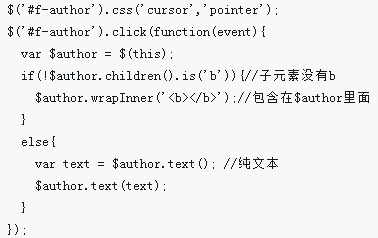
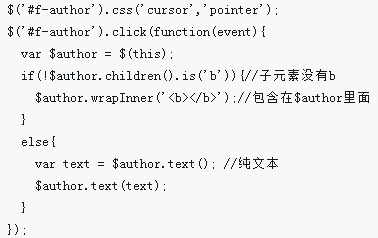
Wie schalte ich Funktionen beim Klicken mit jQuery um?
Artikeleinführung:Funktionen beim Klicken mit jQuery umschaltenBei der Interaktion mit Elementen auf einer Webseite ist es oft wünschenswert, unterschiedliche Verhaltensweisen basierend auf einem... auszulösen.
2024-11-08
Kommentar 0
945

So verwenden Sie das Mausrad zum Wechseln der Registerkarten im Cheetah Browser
Artikeleinführung:Wie verwende ich das Mausrad, um die Tabs im Cheetah Browser zu wechseln? Viele Freunde verwenden den Cheetah Browser und möchten die Tabs über das Mausrad wechseln, wissen aber nicht, wie man es einrichtet. Aus diesem Grund hat der Editor eine zusammengestellt Ausführliches Tutorial zum Einrichten des Mausrads zum Wechseln von Registerkarten. Es kann einfach über die Tutorial-Schritte eingerichtet werden. Anleitung zum Einstellen des Mausrads zum Wechseln der Registerkarten 1. Klicken Sie auf den auf dem Desktop installierten Cheetah-Browser, um die Softwareseite zu öffnen. 2. Klicken Sie auf das Gepardensymbol in der oberen linken Ecke der Browser-Startseite. 3. Klicken Sie im Popup-Fenster auf die Option [Optionen/Einstellungen]. 4. Wählen Sie auf der sich öffnenden Einstellungsseite links [Label Settings] aus, um zu wechseln. 5. Suchen Sie auf der Seite nach weiteren Optionen. Sie können die Funktion [Beschriftungen mit dem Mausrad wechseln] sehen und auswählen.
2024-07-10
Kommentar 0
481

So implementieren Sie den Tab-Wechsel mit AngularJS
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie AngularJS zum Implementieren des Tab-Wechsels auf Tab-Seiten verwenden. Welche Vorsichtsmaßnahmen sind für die Verwendung von AngularJS zum Implementieren des Tab-Wechsels auf Tab-Seiten zu beachten?
2018-05-29
Kommentar 0
2402

So verwenden Sie den Befehl zum Wechseln der Benutzeranmeldung unter Linux
Artikeleinführung:Verwenden Sie unter Linux den Befehl „su - [Benutzername]“, um den Benutzer zu wechseln. 1. Öffnen Sie ein Terminal und geben Sie „su – [Benutzername]“ ein (ersetzen Sie es durch den Zielbenutzernamen). 2. Geben Sie das Passwort des Zielbenutzers ein und drücken Sie die Eingabetaste. 3. Schließen Sie den Wechsel ab. Hinweis: Verwenden Sie „su -“, um zu einem beliebigen Benutzer, einschließlich Root, zu wechseln, erfordert jedoch das Kennwort des Zielbenutzers, nicht das Kennwort des aktuellen Benutzers. Seien Sie vorsichtig, wenn Sie Root-Rechte verwenden.
2024-04-11
Kommentar 0
1010