Insgesamt10000 bezogener Inhalt gefunden
PHP 根据event动态改变网页某一部分解决思路
Artikeleinführung:
PHP 根据event动态改变网页某一部分问一个小白问题PHP能根据event动态改变网页某一部分?如果能,谁能提供一个简单的code 或者是思路------解决方案--------------------简单点就是通过点击,鼠标等事件来触发调用改变的网页函数复杂点自己写的定时器,定期自动触发调用改变的网页函数
------解决方案-----------
2016-06-13
Kommentar 0
739

So erstellen Sie eine Flash-Button-Sprungszene
Artikeleinführung:So erstellen Sie eine Sprungszene mit einer Flash-Schaltfläche: Öffnen Sie mit Flash die zu bearbeitende Datei, fügen Sie eine neue Komponente ein, wählen Sie den Schaltflächentyp aus, ändern Sie den Namen in „Sprung“ (der Name kann angepasst werden), klicken Sie auf „OK“ und erstellen Sie die Taste. Ziehen Sie die Schaltfläche in Szene „1“, fügen Sie der Schaltfläche ein Klickereignis hinzu und verwenden Sie die Funktion gotoAndPlay(), um den Sprung zu implementieren.
2019-07-27
Kommentar 0
14672

Praktische jQuery-Tipps: Bindung ausgewählter Elementänderungsereignisse
Artikeleinführung:Praktische Tipps für die Verwendung von jQuery zum Binden ausgewählter Änderungsereignisse. Bei der Frontend-Entwicklung stoßen wir häufig auf Situationen, in denen wir basierend auf den vom Benutzer ausgewählten Dropdown-Menüoptionen dynamisch verschiedene Inhalte anzeigen müssen. Um diese Funktion zu erreichen, können wir jQuery verwenden, um das Änderungsereignis des ausgewählten Elements zu binden und den entsprechenden Vorgang basierend auf der Auswahl des Benutzers auszulösen. In diesem Artikel wird erläutert, wie Sie mit jQuery diese Funktion erreichen, und es werden spezifische Codebeispiele bereitgestellt. 1. Stellen Sie die jQuery-Bibliothek vor, bevor Sie jQuery verwenden
2024-02-24
Kommentar 0
762

So ändern Sie eine Schaltfläche über CSS
Artikeleinführung:CSS-Änderungsschaltfläche Im Prozess des Webdesigns kann man sagen, dass die Schaltfläche ein wesentliches Element ist. Schaltflächen spielen eine sehr wichtige Rolle als wichtigste Möglichkeit für Benutzer, mit der Website zu interagieren. Während des Entwurfsprozesses können jedoch einige Probleme auftreten, z. B. Schaltflächen, die nicht auf den gesamten Webseitenstil abgestimmt sind, oder Schaltflächenstile, die nicht zum Website-Thema passen. Um diese Probleme zu lösen, können Sie den Schaltflächenstil über CSS ändern, um die Schaltfläche konsistenter zum Website-Stil und schöner zu gestalten. Schauen wir uns an, wie man Schaltflächen über CSS ändert. Grundlegende Schaltflächenstile Bei der Entwicklung von Webseiten verwenden wir im Allgemeinen
2023-04-21
Kommentar 0
1307


Wie ändere ich Text und Bilder durch Klicken auf eine Schaltfläche in JavaScript?
Artikeleinführung:Der einem bestimmten Element zugewiesene Text und das im img-Element angegebene Bild können einfach mithilfe von JavaScript geändert werden. Wir können das onclick-Ereignis mit dem Button-Element im HTML-Dokument verwenden, sodass dies geschieht, wenn auf die Schaltfläche geklickt wird. Um den Text einer Schaltfläche beim Klicken zu ändern, weisen wir dem Ereignis onclick eine Funktion als Wert zu, der die erforderlichen Änderungen durchführt. Lassen Sie uns anhand von Codebeispielen mehr darüber erfahren, wie Sie Text und Bilder mithilfe von JavaScript separat ändern können. Ändern Sie den Text eines Elements. JavaScript bietet uns zwei verschiedene Eigenschaften, um den Text eines Elements in einem HTML-Dokument zu ändern oder abzurufen. Nachfolgend sind diese beiden Eigenschaften zusammen mit ihrer Funktionalität und Syntax aufgeführt – innerText-JavaS
2023-09-07
Kommentar 0
1267

Wie kann ich als Reaktion auf die Größenänderung des Browserfensters ein erneutes Rendern auslösen?
Artikeleinführung:So lösen Sie ein erneutes Rendern von React im ResizeContext des Browserfensters aus. In React ist die Optimierung von Ansichtsaktualisierungen basierend auf externen Faktoren wie der Größenänderung des Browserfensters von entscheidender Bedeutung, insbesondere für Layouts. Ein Ansatz besteht darin, das Fenstergrößenänderungsereignis des Browsers zu nutzen
2024-10-19
Kommentar 0
588

Erstellen Sie ansprechende Desktop-Anwendungen mit Python Tkinter
Artikeleinführung:1. Responsive Design Tkinter-Anwendungen können auf verschiedene Bildschirmgrößen und Auflösungen reagieren. Mithilfe von Grid- und Wrap-Layout-Managern können Sie Anwendungen erstellen, deren Größe sich automatisch an eine Vielzahl von Geräten anpasst. Dadurch wird sichergestellt, dass Ihre App auf jeder Plattform die beste Optik bietet. 2. Umfangreiche Steuerelementsammlung Tkinter bietet eine breite Palette an Steuerelementsammlungen, darunter Schaltflächen, Beschriftungen, Textfelder, Schieberegler und Menüs. Diese Steuerelemente sind hochgradig anpassbar, sodass Sie eine benutzerdefinierte Benutzeroberfläche basierend auf den spezifischen Anforderungen Ihrer Anwendung entwerfen können. Durch die Kombination verschiedener Steuerelemente können Sie komplexe und benutzerfreundliche Anwendungen erstellen. 3. Ereignisverarbeitung Mit Tkinter können Sie verschiedene Benutzerereignisse wie Klicks, Eingaben und Mausbewegungen verarbeiten. Durch die Definition einer Callback-Funktion
2024-03-24
Kommentar 0
1203

So verhindern Sie, dass „preventdefault()' wirksam wird
Artikeleinführung:Methoden für „preventdefault()“, um zu verhindern, dass es wirksam wird: 1. Verwenden Sie Ereignis-Proxys. Bei Ereignis-Proxys handelt es sich um eine Technologie, die Ereignis-Listener zu übergeordneten Elementen hinzufügt und dann durch Ereignis-Bubbling Ereignisse auf untergeordneten Elementen auslöst. Ändern oder verhindern Sie das Standardverhalten des Ereignisses. 2. Flag-Variable Wenn Sie entscheiden müssen, ob das Standardverhalten des Ereignisses basierend auf Bedingungen im selben Event-Handler blockiert werden soll, müssen Sie den Aufruf von steuern die präventDefault()-Methode.
2023-12-06
Kommentar 0
1700

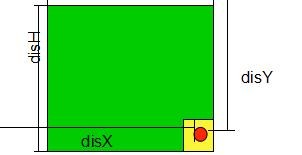
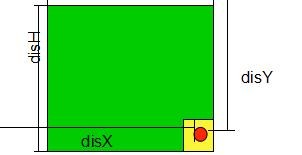
JS implementiert Drag & Drop, um die Größe von Objekten zu ändern
Artikeleinführung:Ziehen und Ablegen zum Ändern der Größe eines Objekts. In diesem Artikel wird hauptsächlich die JS-Methode zum Ändern der Größe eines Objekts basierend auf Drag & Drop vorgestellt. Dazu gehören Implementierungstechniken im Zusammenhang mit der Reaktion auf Javascript-Ereignisse und dem dynamischen Betrieb von Seitenelementattributen Ich kann darauf verweisen. Ich hoffe, es kann allen helfen.
2018-01-24
Kommentar 0
1685

Wie fülle ich ein Dropdown-Menü basierend auf der Auswahl ohne Datenbankabfragen dynamisch aus?
Artikeleinführung:Dropdown-Listen basierend auf der Auswahl dynamisch füllen Wenn Sie vor der Aufgabe stehen, den Inhalt einer Dropdown-Liste basierend auf der in einer anderen Auswahl getroffenen Auswahl zu ändern, ist es von entscheidender Bedeutung, zu verstehen, wie diese Funktionalität mit JavaScript implementiert wird. Im Gegensatz zu Situationen, in denen das der Fall ist
2024-10-18
Kommentar 0
1082

Word2010-Tutorial: So fügen Sie einen aktualisierbaren Bildlink in das Dokument ein
Artikeleinführung:So fügen Sie einen aktualisierbaren Bildlink in ein Word2010-Dokument ein. Schritt 1. Öffnen Sie das Word2010-Dokumentfenster und klicken Sie auf die Schaltfläche „Bild“ in der Gruppe „Abbildungen“ des Menübands „Einfügen“. Klicken Sie in Schritt 2 auf die Schaltfläche „Bild“ und wählen Sie im sich öffnenden Dialogfeld „Bild einfügen“ das Bild aus, das in das Word2010-Dokument eingefügt werden soll. Klicken Sie dann auf die Dropdown-Dreiecksschaltfläche rechts neben der Schaltfläche „Einfügen“ und wählen Sie den Befehl „Einfügen und verknüpfen“. Wählen Sie den Befehl „Einfügen und verknüpfen“ und das ausgewählte Bild wird in das Word2010-Dokument eingefügt. Wenn sich der ursprüngliche Bildinhalt ändert (die Datei wurde nicht verschoben oder umbenannt), öffnen Sie das Word2010-Dokument erneut und Sie werden sehen, dass das Bild hinzugefügt wurde aktualisiert (müssen alle schließen. Drucken Sie das Word2010-Dokument erneut
2024-01-14
Kommentar 0
1012

Was ist jquery ui.js?
Artikeleinführung:jquery ui.js bezieht sich auf die jQuery-UI-Bibliothek, eine Open-Source-JavaScript-Web-Benutzeroberflächen-Codebibliothek, die auf jQuery A basiert, einschließlich der zugrunde liegenden Benutzerinteraktion, Animation, Spezialeffekte und thematisch veränderbaren visuellen Steuerelementen Plug-in, das die Erweiterbarkeit von jQuery nutzt.
2023-03-20
Kommentar 0
2490

Wie interagiert die ereignisgesteuerte Programmierung in C++ mit anderen Programmierparadigmen?
Artikeleinführung:Die ereignisgesteuerte Programmierung (EDP) in C++ interagiert wie folgt mit anderen Programmierparadigmen: Interagiert mit OOP: Objekte können auf Ereignisse hören und auf sie reagieren, wodurch reaktive Schnittstellen erstellt werden. Interaktion mit FP: Unveränderliche Datenströme und Funktionszusammensetzung werden verwendet, um flexible und wartbare Anwendungen zu erstellen, beispielsweise um einen Event-Handler in einen anderen umzuwandeln. Praktischer Fall: EDP wird mit OOP und FP kombiniert, um GUI-Anwendungen zu erstellen, Schaltflächenereignisse zu verarbeiten, um Etiketteninhalte zu aktualisieren, und eine Funktionskonvertierung für den Ereignisstrom durchzuführen, um erweiterte Funktionen zu implementieren.
2024-06-03
Kommentar 0
753


So ändern Sie Routing-Regeln in Think PHP
Artikeleinführung:So ändern Sie Routing-Regeln in ThinkPHP ThinkPHP ist ein schlankes Framework, das auf der PHP-Sprache basiert. Es bietet leistungsstarke Routing-Funktionen, die Entwicklern helfen können, den URL-Zugriffspfad der Website besser zu verwalten. Durch Ändern der Routing-Regeln können wir flexiblere Seitensprünge und Funktionsanpassungen erreichen. Im Folgenden wird erläutert, wie Routing-Regeln in ThinkPHP geändert werden, und es werden spezifische Codebeispiele bereitgestellt. Schritte zum Ändern der Routing-Regeln in ThinkPHP: Schritt 1: Öffnen Sie Think
2024-03-23
Kommentar 0
1032

Der Unterschied zwischen Methoden und berechnet in Vue
Artikeleinführung:Der Unterschied zwischen Methoden und Compute in Vue.js besteht darin, dass Methoden zum Definieren ausführbarer Methoden verwendet werden, die Daten ändern können. berechnet wird verwendet, um berechnete Eigenschaften zu definieren, deren Werte auf reaktiven Abhängigkeiten basieren und automatisch aktualisiert werden, wenn sich Abhängigkeiten ändern.
2024-04-28
Kommentar 0
1145
可定制的PHP缩略图生成程式(需要GD库支持)_PHP教程
Artikeleinführung:可定制的PHP缩略图生成程式(需要GD库支持)。经典的PHP缩略图生成程式,基于GD库,可指定生成路径及生成目标的宽高细节使用方法:在支持GD库的PHP环境中,将以下代码另存为resize.php测试 经
2016-07-21
Kommentar 0
899
可定制的PHP缩略图生成程式(需要GD库支持)
Artikeleinführung:可定制的PHP缩略图生成程式(需要GD库支持)。经典的PHP缩略图生成程式,基于GD库,可指定生成路径及生成目标的宽高细节使用方法:在支持GD库的PHP环境中,将以下代码另存为resize.php测试 经
2016-06-13
Kommentar 0
982