Insgesamt10000 bezogener Inhalt gefunden

Wie erreiche ich einen Farbverlaufseffekt in CSS? Implementierung von CSS-Hintergrundfarbverlaufs- und Textverlaufseffekten (Codebeispiel)
Artikeleinführung:Bei der Entwicklung von Front-End-Webseiten werden häufig einige Verlaufseffekte verwendet, die die Front-End-Seite schöner machen können. Wie werden diese Verlaufseffekte mithilfe von CSS-Code implementiert? In diesem Kapitel erfahren Sie, wie Sie einen Verlaufseffekt in CSS erzielen. Implementierung von CSS-Hintergrundfarbverlaufs- und Textverlaufseffekten (Codebeispiel), Einführung in den CSS-Verlaufsstil und Implementierung des CSS-Verlaufs. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
2018-09-13
Kommentar 0
20651


So erzielen Sie einen Farbverlaufseffekt in CSS3
Artikeleinführung:So erzielen Sie einen Farbverlaufseffekt in CSS3: Sie können die lineare Verlaufsfunktion und die radiale Verlaufsfunktion verwenden, um einen linearen Verlaufseffekt bzw. einen radialen Verlaufseffekt zu erzielen, z. B. [linearer Verlauf (gelb, grün)].
2020-11-16
Kommentar 0
3605
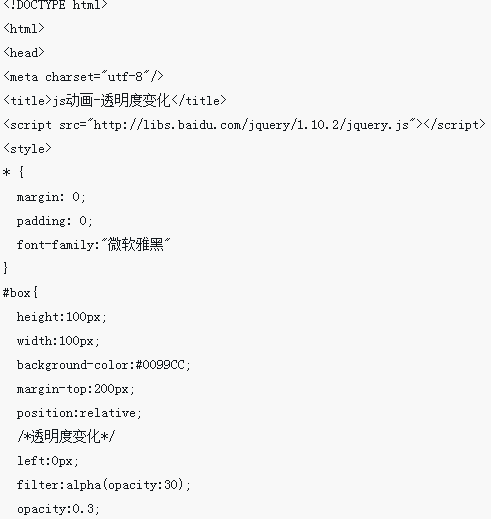
在图片上添加透明度渐变的效果
Artikeleinführung:在图片上添加透明度渐变的效果 今天因为临时需要,要动态的在图片上添加透明度渐变的效果,在网上找了半天没有相应功能的算法....
2016-06-21
Kommentar 0
1728

So erstellen Sie mit CSS einen Hintergrundfarbverlaufseffekt
Artikeleinführung:So erstellen Sie mit CSS einen Hintergrundfarbverlaufseffekt Der Hintergrundfarbverlaufseffekt kann Webseiten schöner und attraktiver machen. In CSS können wir eine Hintergrundfarbe mit Farbverlauf verwenden, um diesen Effekt zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen Hintergrundfarbeffekt mit Farbverlauf erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Linearer Farbverlauf (Linearer Farbverlauf) Der lineare Farbverlauf ist der häufigste Farbverlaufseffekt, bei dem sich die Farbe allmählich von einem Punkt zum anderen ändert. Verwenden Sie die Funktion linear-gradient(), um einen linearen Farbverlauf zu erstellen
2023-10-25
Kommentar 0
5867

So erstellen Sie mit CSS einen Verlaufsrandeffekt
Artikeleinführung:So verwenden Sie CSS zum Erstellen eines Verlaufsrahmeneffekts CSS ist ein wichtiger Bestandteil des Webdesigns und kann Webseiten eine Vielzahl von Effekten hinzufügen. Unter diesen ist die Erstellung eines Verlaufsrandeffekts eine häufige Anforderung. Wir können diesen Effekt leicht erreichen, indem wir die CSS-Eigenschaft „Gradient“ verwenden. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen Farbverlaufsrahmeneffekt erstellen und spezifische Codebeispiele anhängen. 1. Rahmen mit linearem Farbverlauf Zunächst stellen wir vor, wie man einen Randeffekt mit linearem Farbverlauf erstellt. Hier ist ein Beispielcode: <style&g
2023-10-21
Kommentar 0
2680

So erzielen Sie mithilfe von CSS-Eigenschaften einen Textverlaufseffekt
Artikeleinführung:Zusammenfassung, wie CSS-Eigenschaften Textverlaufseffekte implementieren: Textverlaufseffekte sind ein häufiger Effekt im Webdesign. Durch den flexiblen Einsatz von CSS-Eigenschaften lässt sich der Verlaufseffekt von Text leicht erzielen. In diesem Artikel werden mehrere häufig verwendete Methoden vorgestellt und spezifische Codebeispiele gegeben, um den Lesern das Lernen und Üben zu erleichtern. 1. Funktion „Linear-gradient()“ Die Funktion „linear-gradient()“ kann einen linearen Gradienteneffekt erzeugen. Durch die Festlegung der Position und Farbe der Start- und Endpunkte kann der Text von einem zum anderen geändert werden
2023-11-18
Kommentar 0
6052


So verwenden Sie CSS, um einen Textverlaufseffekt zu erzielen
Artikeleinführung:So verwenden Sie CSS, um Textverlaufseffekte zu erzielen. Um im Webdesign bessere visuelle Effekte auf der Seite zu erzielen, verwenden wir häufig einige Verlaufseffekte, um den Text zu verschönern. Und CSS ist eines der leistungsstarken Tools für diesen Zweck. Im Folgenden stellen wir einige Methoden zur Verwendung von CSS zum Erzielen von Textverlaufseffekten vor und stellen entsprechende spezifische Codebeispiele bereit. Verwenden des linearen Farbverlaufs Verwenden Sie die CSS-Funktion für den linearen Farbverlauf, um einen sanften Übergang von einer Farbe zur anderen zu erzielen. indem man es einstellt
2023-11-21
Kommentar 0
743

Tipps zur Optimierung der CSS-Verlaufseffekteigenschaften: Hintergrundbild und Hintergrundposition
Artikeleinführung:Tipps zur Optimierung von CSS-Verlaufseffektattributen: Hintergrundbild und Hintergrundposition Der Hintergrundverlaufseffekt ist eines der am häufigsten verwendeten Elemente im Webdesign, das der Seite Schönheit und visuelle Ebenen verleihen kann. Bei der Implementierung des Hintergrundverlaufseffekts können wir bessere Ergebnisse erzielen, indem wir die beiden Eigenschaften Hintergrundbild und Hintergrundposition optimieren. 1. Optimierung der Hintergrundbildattribute
2023-10-21
Kommentar 0
1334

So erzielen Sie einen radialen Verlaufseffekt in CSS3
Artikeleinführung:So implementieren Sie den radialen Farbverlaufseffekt in CSS3: Erstellen Sie zuerst eine HTML-Beispieldatei, erstellen Sie dann ein Div im Körper und implementieren Sie schließlich den radialen Farbverlaufseffekt über den Stil „background:radial-gradient(#4b6c9c,#5ac4ed);“. .
2018-11-29
Kommentar 0
5638

So erzielen Sie in CSS3 einen wiederholten linearen Verlaufseffekt
Artikeleinführung:So erzielen Sie den sich wiederholenden linearen Farbverlaufseffekt in CSS3: Erstellen Sie zuerst eine HTML-Beispieldatei. Erstellen Sie dann ein Div im Körper. Verwenden Sie schließlich die Funktion „repeating-linear-gradient ()“ in CSS3, um den sich wiederholenden Farbverlaufseffekt zu erzielen.
2018-11-29
Kommentar 0
7771

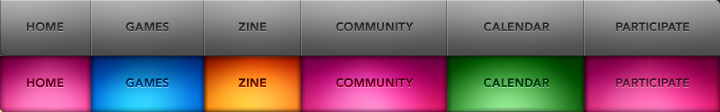
CSS-Tipps So implementieren Sie den Verlaufstexteffekt für jede Zeile eines Absatzes
Artikeleinführung:Heute habe ich einen in CSS geschriebenen Effekt auf Codepen gesehen. Jede Textzeile in einem Absatz hat einen Verlaufseffekt. Es ist nicht ungewöhnlich, einen Verlaufsfülleffekt für eine einzelne Textzeile oder ein einzelnes Wort zu implementieren, aber es handelt sich um einen Textverlaufsfülleffekt für jede Zeile eines Absatzes. Es wird geschätzt, dass es noch viele Menschen neugierig machen wird. Wenn Sie einer der Neugierigen sind, lesen Sie bitte weiter, um es herauszufinden!
2018-03-09
Kommentar 0
1720