Insgesamt10000 bezogener Inhalt gefunden

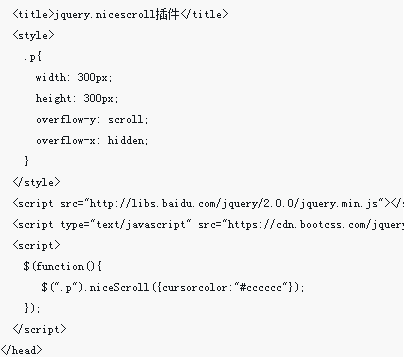
So verwenden Sie das jQuery-Bildlaufleisten-Verschönerungs-Plug-in nicescroll
Artikeleinführung:Dieses Mal zeige ich Ihnen, wie Sie das jQuery-Bildlaufleisten-Verschönerungs-Plug-in nicescroll verwenden und welche Vorsichtsmaßnahmen für die Verwendung des jQuery-Bildlaufleisten-Verschönerungs-Plug-ins nicescroll gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
2018-06-07
Kommentar 0
2163
Labelauty–jQuery-Optionsfeld/Kontrollkästchen-Verschönerungs-Plug-in „sharing_jquery'.
Artikeleinführung:In diesem Artikel wird hauptsächlich das Labelauty-jQuery-Plug-in zur Verschönerung von Optionsfeldern/Kontrollkästchen vorgestellt, das nicht nur die ursprünglich ausgewählten, nicht ausgewählten, deaktivierten und anderen Funktionen des Optionsfelds/Kontrollkästchens realisieren, sondern auch die ausgewählten und nicht ausgewählten Textinformationen festlegen kann. , die Mindestbreite von Etiketten usw. Interessierte Freunde können sich darauf beziehen.
2016-05-16
Kommentar 0
1756

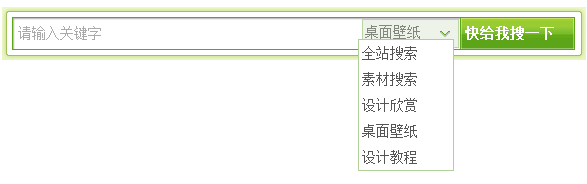
基于jquery的网页SELECT下拉框美化代码_jquery
Artikeleinführung:基于CSS 和JS的网页SELECT下拉框美化,JQUERY 插件,最近为公司的网页制做部,开发了一个用于美化网页上select 下拉框的JQUERY插件,拿来与大家分享。
2016-05-16
Kommentar 0
1116

Welche Art von Cache verwendet WordPress?
Artikeleinführung:WP-Rocket ist ein kostenpflichtiges Caching-Plug-in und zeichnet sich durch seine schöne Benutzeroberfläche und die anfängerfreundliche Bedienung aus. WP-Rocket ist in seinen Funktionen sehr umfassend. Es ähnelt eher einem Beschleunigungs-Plugin als einem Caching-Plugin. Wenn WP-Rocket bereits auf Ihrer Website installiert ist, sind weitere Optimierungs-Plugins grundsätzlich nicht erforderlich.
2019-07-18
Kommentar 0
2538
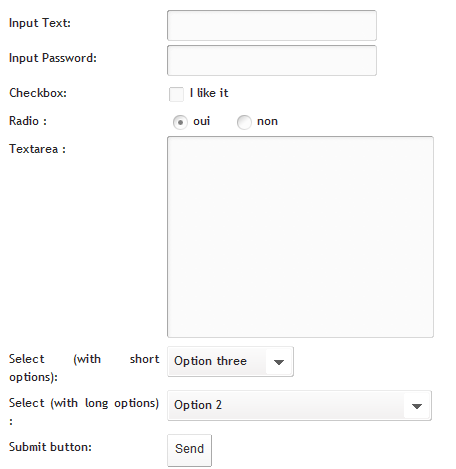
jqTransform form表单美化插件使用方法_jquery
Artikeleinführung:jQtransForm jQuery表单美化修饰插件,附带有PHP提交程序,当然ASP/ASP/NET/JSP都是同理,这里主要是jQuery美化部分的实例,美化对象为文本框、密码框、文本域、Select下拉框、按钮等,有了这些示例,美化其它的表单元素应该不是大问题。
2016-05-16
Kommentar 0
1506

Was ist der WordPress-Optimierungsleitfaden?
Artikeleinführung:Der WordPress-Optimierungsleitfaden lautet: 1. Verwenden Sie den EditPlus-Editor. 3. Ändern Sie die Schriftart. 5. Passen Sie die Seitenleiste an ; 8. Optimierung des Vorlagenlayouts und mehr.
2020-01-11
Kommentar 0
2967

So installieren Sie NeXus Desktop Beautification – Tutorial zur Installation von NeXus Desktop Beautification
Artikeleinführung:Freunde, wissen Sie, wie man die NeXus-Desktop-Verschönerung installiert? Wenn Sie interessiert sind, schauen Sie sich das an. 1. Laden Sie die neueste Version des Nexus-Desktop-Verschönerungs-Plug-in-Softwarepakets von dieser Website herunter (wie im Bild gezeigt). 2. Entpacken Sie die Nexus-Desktop-Verschönerungs-Plugin-Software und führen Sie die Datei aus (wie im Bild gezeigt). 3. Doppelklicken Sie, um die Benutzeroberfläche der Nexus-Desktop-Verschönerungssoftware zu öffnen und zu öffnen. Bitte lesen Sie die Installationslizenzvereinbarung unten sorgfältig durch, um festzustellen, ob Sie alle Bedingungen der oben genannten Lizenzvereinbarung akzeptieren in dem Bild). 4. Wählen Sie den Zielort aus. Die Software wird im unten aufgeführten Ordner installiert. Um einen anderen Ort auszuwählen und einen neuen Pfad zu erstellen, klicken Sie auf Weiter
2024-03-04
Kommentar 0
1389

Welche Plug-Ins müssen für HTML in vscode installiert werden?
Artikeleinführung:Beispiele: 1, „Tag automatisch schließen“, 2, „Tag automatisch umbenennen“, 3, „Verschönern“, 4, „HTML-CSS-Unterstützung“, 5, „Im Browser öffnen“, 6, „Im Browser anzeigen“. 。
2021-12-14
Kommentar 0
46095

select标记美化--JS式插件、后期加载_表单特效
Artikeleinführung:标签的外观问题很恼人,各个浏览器都不一致,单单就IE,一个版本就一个长相,还不能用CSS修饰。在这将本人对的美化方法共享出来。
2016-05-16
Kommentar 0
986

Wozu dient der Schalter im Bootstrap?
Artikeleinführung:In Bootstrap wird switch verwendet, um einen schalterähnlichen Stil für das Auswahlfeld festzulegen. Es handelt sich um ein Bootstrap-Plugin, das den Verschönerungsschalter des Kontrollkästchens implementiert. Die Aufrufsyntax lautet „$(Auswahlfeldelement).bootstrapSwitch(). ;".
2021-12-29
Kommentar 0
2755

Welche Vue-Plug-Ins werden in vscode verwendet?
Artikeleinführung:Zu den Vue-Entwicklungs-Plugins gehören: 1. „Vetur“, verwendet zur Syntaxhervorhebung, intelligenten Erkennung usw.; 2. „EsLint“, verwendet zur Syntaxfehlerkorrektur; 3. „Path Intellisense“, verwendet zur automatischen Pfadvervollständigung; . „HTML-CSS-Unterstützung“; 5. „Verschönern“ usw.
2022-03-03
Kommentar 0
6979


Was ist das thematische Erweiterungs-Plug-in von Empire CMS?
Artikeleinführung:Das Themenerweiterungs-Plug-in von Imperial CMS verbessert die Themenverwaltungsfunktionen erheblich und bietet die automatische Generierung von Themenseiten, Drag-and-Drop-Layout, mehrstufige Klassifizierung, statistische Datenanalyse, Inhaltsempfehlung, SEO-Optimierung und verschiedene Anzeigeeffekte für Websites, die Themenseiten erstellen, verbessern Sie die Effizienz der Themenerstellung, die Ästhetik, die Verwaltungserfahrung, den SEO-Effekt und die Inhaltsqualität.
2024-04-16
Kommentar 0
770

So implementieren Sie die Verschönerung der Bildlaufleiste in Vue
Artikeleinführung:So verschönern Sie Bildlaufleisten in Vue Bei der Entwicklung von Webanwendungen müssen wir häufig Bildlaufleisten verschönern. Der Standardstil der Bildlaufleiste entspricht möglicherweise nicht unseren Designanforderungen, daher müssen wir einige CSS-Techniken verwenden, um die Bildlaufleiste zu verschönern. In diesem Artikel wird erläutert, wie Sie die Verschönerung der Bildlaufleiste in Vue implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Plug-in zur Verschönerung der Bildlaufleisten installieren. Zu den derzeit am häufigsten verwendeten Plug-Ins gehören PerfectScrollbar und SimpleBa
2023-11-07
Kommentar 0
1031