Insgesamt10000 bezogener Inhalt gefunden

JS implementiert die Beschriftungs-Scroll-Umschaltung
Artikeleinführung:Dieses Mal werde ich Ihnen JS zur Implementierung der Label-Scroll-Umschaltung vorstellen. Was sind die Vorsichtsmaßnahmen für JS, um die Label-Scroll-Umschaltung zu implementieren?
2018-04-13
Kommentar 0
1891



Vue implementiert die Sprachumschaltung
Artikeleinführung:Bei der mehrsprachigen Website-Entwicklung ist die Sprachumschaltung eine sehr wichtige Funktion. Als modernes Front-End-Framework kann Vue selbstverständlich Sprachumschaltfunktionen implementieren. In diesem Artikel stellen wir vor, wie Sie mit Vue die Sprachumschaltung implementieren. 1. Das Prinzip der Sprachumschaltung Um die Sprachumschaltung auf der Website zu implementieren, müssen wir die folgenden Schritte ausführen: 1. Sprachressourcendateien erstellen und Text in verschiedenen Sprachen in verschiedenen Dateien speichern. 2. Den aktuellen Sprachtyp lokal speichern Speicher ;3. Verwenden Sie in der Vue-Vorlage die entsprechende Sprachressourcendatei, um das Original zu ersetzen
2023-05-11
Kommentar 0
2055
JS CSS implementiert die Fähigkeit zum Schieben des Tab-Menüs effect_javascript
Artikeleinführung:In diesem Artikel wird hauptsächlich JS CSS vorgestellt, um den Effekt des Schieberegisterkartenmenüs zu realisieren, einschließlich der Implementierungstechniken für den dynamischen Umschalteffekt von Javascript-Mausereignissen und Seitenelementstilen. Freunde in Not können sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1834

HTML5 implementiert Tab-Wechsel (über JS-Code)
Artikeleinführung:Dieser Artikel stellt Ihnen die Implementierung des Tab-Wechsels in HTML5 vor (durch JS-Code). Ich hoffe, dass er für Freunde hilfreich ist.
2018-08-09
Kommentar 0
5763
jQuery implementiert den Menücode für den Tab-Sliding-Switching-Stil mit slideshow_jquery
Artikeleinführung:In diesem Artikel wird hauptsächlich jQuery vorgestellt, um den Menücode im Tab-Slide-Switching-Stil mit Diashow zu implementieren, der die Slide-Switching-Funktion des entsprechenden Inhalts durch Klicken auf das Menüelement realisieren kann und die dynamischen Betriebsfähigkeiten von jQuery-Mausereignissen und Seitenelementattributen beinhaltet In Not können Sie sich auf Folgendes beziehen
2016-05-16
Kommentar 0
1079

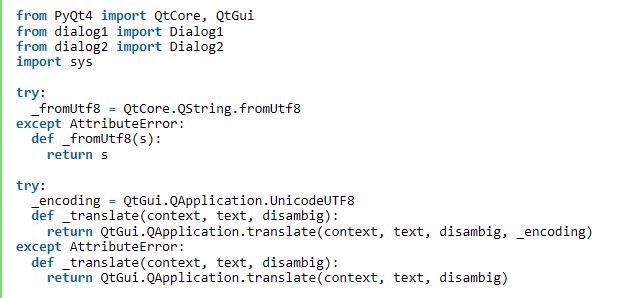
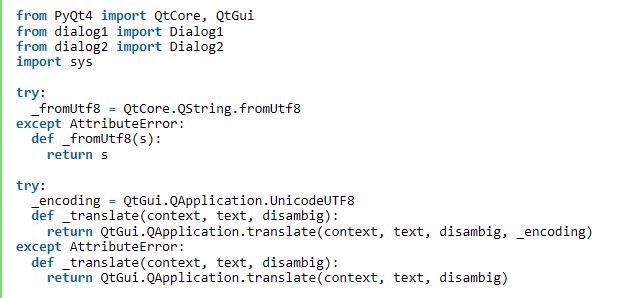
PyQT implementiert Multi-Window-Switching
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode zur Implementierung des Multi-Window-Switching in PyQT vorgestellt. Interessierte Freunde können sich darauf beziehen.
2018-04-20
Kommentar 0
6062
js implementiert einfache umschaltbare Tab-Effekte_Javascript-Fähigkeiten
Artikeleinführung:In diesem Artikel wird hauptsächlich die Methode zum Realisieren eines einfachen umschaltbaren Tab-Effekts in js vorgestellt und die Techniken zum Betreiben von CSS-Stilen zum Realisieren von Tab-Umschaltungen vorgestellt. Freunde, die dies benötigen, können sich darauf beziehen.
2016-05-16
Kommentar 0
1317

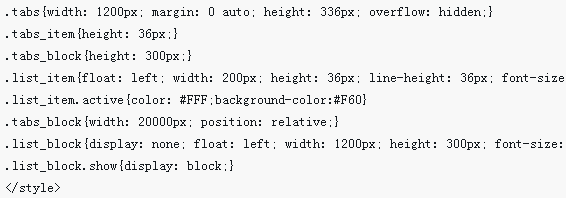
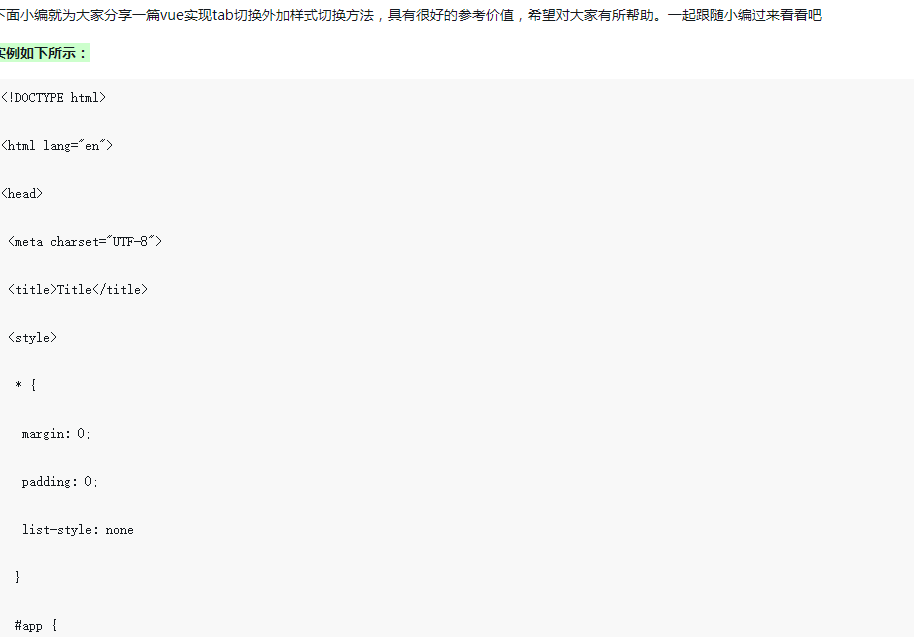
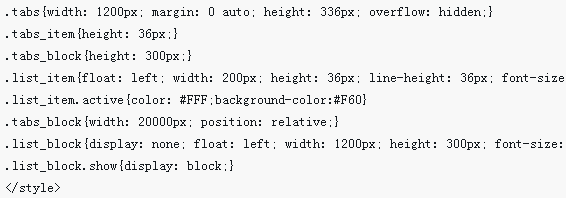
Vue implementiert die Tab-Umschalt- und Stilumschaltmethode
Artikeleinführung:Als Nächstes werde ich einen Artikel über die Implementierung des Tab-Wechsels und des Stilwechsels in Vue mit Ihnen teilen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist.
2018-05-29
Kommentar 0
3703

So verwenden Sie natives JS, um einen Tab-Switching-Effekt zu erzielen (Code beigefügt)
Artikeleinführung:Apropos Tabs: Jeder sollte damit vertraut sein, aber wissen Sie, wie man mit nativem JS den Wechseleffekt von Tabs erzielt? In diesem Artikel erfahren Sie, wie Sie Tab-Tabs erstellen und wie Sie den Tab-Switching-Effekt in js erzielen. Er hat einen gewissen Referenzwert und interessierte Freunde können darauf verweisen.
2018-10-18
Kommentar 0
2925


jquery implementiert den Skin-Wechsel
Artikeleinführung:Im Website-Design ist der Skin-Wechsel eine relativ häufige Funktion, die es Benutzern ermöglicht, ihre bevorzugten Themen und Stile auszuwählen und so das Benutzererlebnis und die Teilnahme zu verbessern. In diesem Artikel wird erläutert, wie Sie mit jQuery die Skin-Switching-Funktion der Website implementieren. 1. Vorbereitungsarbeiten Vor dem Wechseln der Skins müssen wir einige Materialien vorbereiten, z. B. CSS-Stylesheets verschiedener Themen, Skin-Bilder usw. Angenommen, wir haben drei Themen namens Rot, Grün und Blau. Jedes Thema hat ein Hintergrundbild und eine entsprechende CSS-Datei. 2. HTML-Struktur Wir müssen die HTML-Seite erstellen
2023-05-09
Kommentar 0
517

jquery implementiert den Tab-Switching-Effekt
Artikeleinführung:In diesem Artikel wird hauptsächlich die Implementierung von Tab-Switching-Effekten, Hover und horizontaler Linienanimation vorgestellt. Interessierte Freunde können darauf verweisen.
2018-01-12
Kommentar 0
1940