Insgesamt10000 bezogener Inhalt gefunden

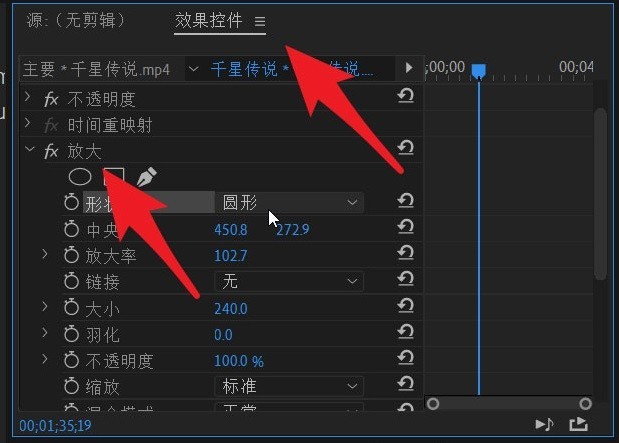
So vergrößern Sie ein Video und ziehen es dann in Premiere 2020_So vergrößern Sie ein Video und ziehen es dann in Premiere 2020
Artikeleinführung:1. Zuerst öffnen wir die Software und importieren das Videomaterial, das bearbeitet werden muss, dann öffnen wir die Effektsteuerung und suchen den Vergrößerungseffekt (wie im Bild gezeigt). 2. Dann sehen wir in der Vergrößerungsoption die Formoption, die Sie hier vergrößern möchten (wie im Bild gezeigt). 4. Zu diesem Zeitpunkt gehen wir nach unten und suchen die mittlere Spalte. Später können wir die Anzeigeposition dieses Effekts im Video sehen (wie im Bild gezeigt). 5. Derzeit können wir den spezifischen Vergrößerungseffekt im Video nicht sehen, da der Vergrößerungswert unten noch nicht angepasst wurde. Solange Sie die Vergrößerung ziehen, können Sie die Position und Form der spezifischen Änderungen im Video deutlich erkennen (wie im Bild gezeigt). 6. Nach dem Vergrößern können Sie den spezifischen Effekt im Video deutlich erkennen.
2024-05-08
Kommentar 0
1168

Wie erstelle ich mit CSS einen Button-Hover-Animationseffekt?
Artikeleinführung:Der Hover-Animationseffekt in CSS bezieht sich auf die Änderung des Erscheinungsbilds des Elements, wenn der Mauszeiger darüber schwebt. Wir verwenden CSS, um verschiedene Animationseffekte beim Hover zu erstellen, wie z. B. Skalieren, Ausblenden, Schieben oder Drehen von Elementen. Mit der Transformationseigenschaft des Button-Hover-Animationseffekts können Sie das Element skalieren, drehen oder verschieben. opacity – Dieses Attribut legt den Transparenzgrad des Elements fest, wobei 1 vollständig sichtbar und 0 vollständig transparent bedeutet. Hintergrundfarbe: Dieses Attribut legt die Hintergrundfarbe des Elements fest. color – Dieses Attribut legt die Textfarbe des Elements fest. Transition – Diese Eigenschaft steuert die Animation zwischen zwei Zuständen, z. B. dem Standardzustand und dem Hover-Zustand. bot
2023-09-06
Kommentar 0
1387
js, um UI-Design-Effekte für Projektmanagementschnittstellen im Kartenstil zu erwerben_Javascript-Fähigkeiten
Artikeleinführung:In diesem Artikel wird hauptsächlich die js-Implementierung des UI-Designeffekts für die Projektverwaltung vorgestellt. In diesem UI-Design wird jedes Projekt in Form von Karten gestapelt und auf dem Bildschirm angeordnet Klicken Sie auf den gesamten Bildschirm und scrollen Sie nach unten, um die Einführungsinformationen des Projekts anzuzeigen. Freunde in Not können darauf verweisen.
2016-05-16
Kommentar 0
1921

JavaScript kapselt eine Funktion mit Ein- und Ausblendeffekten
Artikeleinführung:Wenn es um die Farbverlaufsanzeige und das Verschwinden von js geht, werden die meisten Freunde an fadeIn (), fadeOut () oder fadeToggle () in JQuery denken. Was aber, wenn die riesige JQuery-Bibliothek nur aufgerufen wird, um einen solchen Effekt einzuführen? Mit anderen Worten: Ich verbessere mich, indem ich einige Funktionen mit nativem js~ umsetze
2018-03-20
Kommentar 0
2157

Was kann Leinwand?
Artikeleinführung:Canvas kann Grafiken zeichnen, Bilder verarbeiten, Animationen erstellen, physische Effekte simulieren, Text verarbeiten, Daten visualisieren, Spiele erstellen, virtuelle Realität erstellen, animierte Diagramme erstellen, Echtzeiteffekte erzielen und vieles mehr. Ausführliche Einführung: 1. Zeichnen Sie Grafiken. Mit Canvas können Sie verschiedene Formen wie Rechtecke, Kreise, Dreiecke, Sterne usw. zeichnen. Sie können auch Effekte wie Farbverläufe und Schatten verwenden, um die visuellen Effekte von Grafiken zu verbessern Bilder, Leinwandbilder können geladen und angezeigt werden und Bilder können skaliert, gedreht und gespiegelt werden. 3. Erstellen Sie Animationen usw.
2023-10-16
Kommentar 0
1537


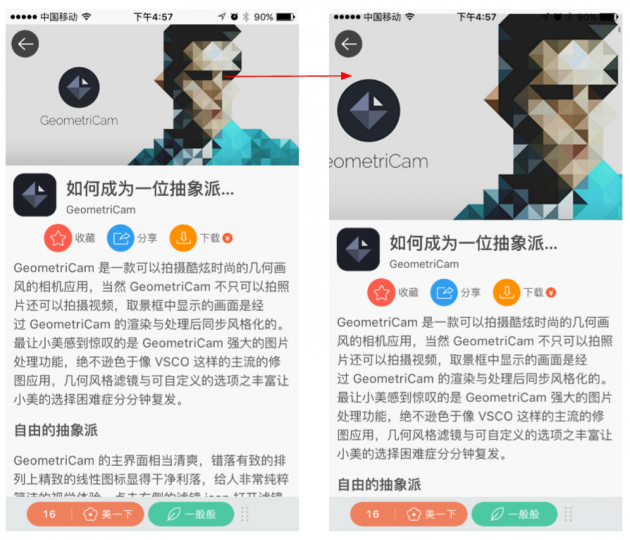
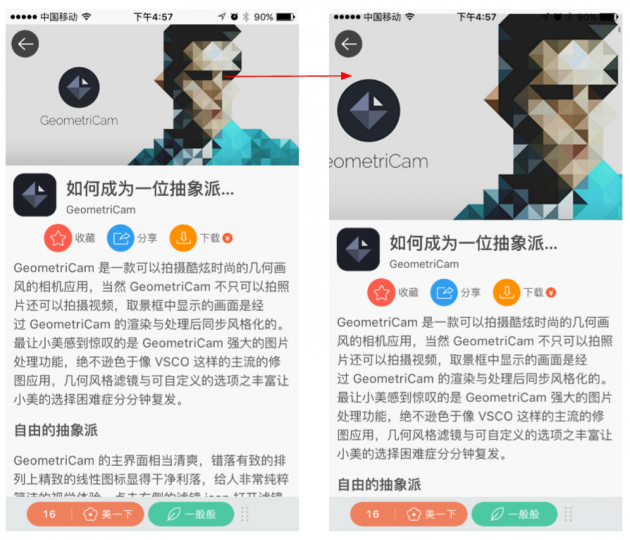
So vergrößern Sie ein PS-Bild teilweise: Erstellen Sie ganz einfach eine Schnittmaske
Artikeleinführung:1. Zuerst müssen wir eine neue Ebene erstellen und dann mit dem Formwerkzeug ein Detailanzeigefenster auf dem Bild zeichnen. Die Form kann beliebig sein, hier verwenden wir Kreis. 2. Passen Sie dann die Farbe des Kreises an und fügen Sie einen Schatteneffekt hinzu. 3. Dann drücken wir STRG+J, um das Originalbild in eine Ebene zu kopieren und ziehen es an den oberen Rand der Kreisebene. Klicken Sie mit der rechten Maustaste auf die Ebene und wählen Sie [Schnittmaske erstellen] 4. Vergrößern Sie mit dem Transformationswerkzeug den Teil, in dem Sie Details anzeigen möchten, und passen Sie die entsprechende Position an. 5. Schließlich können wir dem Bild Hilfspfeile hinzufügen, damit Benutzer besser verstehen, dass es sich um eine vergrößerte Ansicht der Details dieses Teils handelt.
2024-06-04
Kommentar 0
865

Spezifische Methode zur Verwendung eines Siebpinsels zum Auftragen von Tinte auf PPT-Folien
Artikeleinführung:Der Pinsel muss im Show-Status aufgerufen werden und es müssen keine Einstellungen im Voraus vorgenommen werden. Klicken Sie daher zunächst auf [Slideshow] in der unteren rechten Ecke der Hauptoberfläche, um in den Show-Status zu gelangen. Im Anzeigezustand befinden sich in der unteren linken Ecke der Folie mehrere kleine Symbole, die Funktionen wie Umblättern und Vergrößern haben. Eines der Symbole ist übrigens ein Stiftmuster. Das Pinselwerkzeug, das wir brauchen, ist genau hier. Nach einem Klick auf das Pinsel-Werkzeug erscheint eine Registerkarte. Es gibt drei Arten von Pinseln, ein Farbraster und den unverzichtbaren Radiergummi. Der Laserpointer ist nur rot und hat die Form eines hohlen Kreises. Der Effekt ähnelt dem Halten eines Laserpointers gegen einen großen PPT-Bildschirm und dem Kratzen. Das Bild unten zeigt den Effekt des Laserpointers. Nachdem Sie den Werkzeugstift ausgewählt haben, drücken und halten Sie die linke Taste, um auf dem PPT zu gleiten und einen Strich zu machen, und lassen Sie sie wieder los, um den Strich zu beenden. Die Dicke der Stiftspitze kann nicht angepasst werden.
2024-04-17
Kommentar 0
535

Wie kann man mit Vue geometrische Formen und Transformationen von Bildern erreichen?
Artikeleinführung:Wie kann man mit Vue geometrische Formen und Transformationen von Bildern erreichen? In der modernen Webentwicklung ist die Darstellung und Verarbeitung von Bildern ein sehr wichtiger Teil. Oftmals möchten wir spezielle Bearbeitungen an Bildern durchführen, beispielsweise die Form, Drehung und Skalierung von Bildern ändern. Mit Vue, einem beliebten JavaScript-Framework, können wir diese Effekte leicht erzielen. In diesem Artikel wird erläutert, wie Sie mit Vue die geometrische Form und Transformation von Bildern realisieren und einige Codebeispiele bereitstellen, um den Lesern das Verständnis zu erleichtern. 1. Um die Form des Bildes anzupassen, passen Sie das Bild an
2023-08-17
Kommentar 0
1729

Wie importiere ich SVG-Dateien in JavaScript?
Artikeleinführung:Skalierbare Vektorgrafiken, manchmal auch SVG genannt, sind 2D-Grafik- oder Bilddateien. Um visuelle Effekte zu erzeugen, verwenden SVG-Dateien mathematische Formeln und eine Reihe verwandter Formen, Linien und anderer Funktionen. SVG ist einfach XML-Code, der angibt, wie Farben gerendert werden sollen, wo jede Form im Verhältnis zu anderen Formen in der Datei erscheinen soll und wie die Formen bei der Anzeige aussehen sollen. SVG und einige andere Vektorgrafiken basieren auf Pixeln, um visuelle Daten zu übertragen, beispielsweise JPEG- oder PNG-Dateien. Vier Vorteile der Verwendung von SVG-Dateien im Webdesign sind: Clarity SVG-Dateien können stufenlos skaliert werden. SVG-Dateien haben gegenüber Rasterbildern erhebliche Vorteile, da Sie sie beliebig oft vergrößern und in der Größe ändern können, ohne dass die Klarheit verloren geht. Rasterbild
2023-09-12
Kommentar 0
1493

Der Vorgang zum Einrichten der mehrseitigen Anzeige von Word-Dokumenten
Artikeleinführung:1. Öffnen Sie ein Word-Dokument. Der Herausgeber öffnet hier einen Word-Artikel, um Ihnen ein Beispiel zu geben. Ich hoffe, Sie verzeihen mir, dass der spezifische Inhalt unscharf ist. 2. Scrollen Sie in die untere linke Ecke des Word. Anhand der Anzeigefunktion am unteren Rand der Seite können Sie erkennen, dass dieses Dokument 16 Seiten hat. Der Inhalt ist so umfangreich, dass es scheint, als müsste man Seite für Seite nach unten scrollen, um ihn zu lesen. 3. Bewegen Sie die Maus in die untere rechte Ecke. Der Prozentsatz skaliert hier die gesamte Seite. Wenn wir den Anteil dieser Seite auf eine sehr kleine Größe reduzieren, ist der Gesamteffekt wie im Bild unten gezeigt, was sehr unklar ist. 4. Zu diesem Zeitpunkt finden wir das Ansichtsmenü. Die Befehle in diesem Ansichtsmenü können den Anzeigestatus ändern. Klicken Sie für mehrere Seiten. 5. Ändern Sie nun den Maßstab, unsere Datei
2024-04-26
Kommentar 0
379

CSS-Rahmen ausgeblendet
Artikeleinführung:Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie erweitert sich auch der Anwendungsbereich von CSS ständig. Bei der Entwicklung von Webseiten ist häufig die Verwendung von CSS erforderlich, um verschiedene Stileffekte zu erzielen. Unter diesen ist der Rahmen ein häufig verwendeter CSS-Stil. Er kann Seitenelementen äußere Ränder hinzufügen und die Größe, Farbe, den Stil und andere Eigenschaften des Rahmens steuern. Manchmal müssen wir jedoch den Rand ausblenden, dann müssen wir CSS-Techniken zum Ausblenden von Rändern verwenden. CSS-Techniken zum Ausblenden von Rändern können in vielen Situationen eingesetzt werden, beispielsweise wenn Sie den standardmäßigen Elementrahmenstil aufheben oder einen benutzerdefinierten Rahmenstil für ein Element implementieren müssen.
2023-05-21
Kommentar 0
1708

Thunderbird Innovation bringt die echte AR-Brille Thunderbird X2 für Endverbraucher auf den Markt und setzt damit einen neuen Meilenstein für AR für Endverbraucher
Artikeleinführung:Am 13. Oktober veranstaltete Thunderbird Innovation eine neue Produkteinführungskonferenz mit dem Titel „The Future Is Really As Seen“. Bei dem Treffen schlugen sie zum ersten Mal die „3+1“-Schlüsselelemente echter AR-Brillen für Verbraucher vor, darunter Brillenform, räumliche Darstellung, räumliche Wahrnehmungsinteraktion und Szenenökologie. Darüber hinaus veröffentlichte Thunderbird Innovation auch die echte AR-Brille Thunderbird X2 für Endverbraucher und die neue XR-Brille Thunderbird Air2 sowie den Switch-Gaming-Partner JoyDock. Gleichzeitig gaben sie auch die wichtige Nachricht bekannt, dass sie kürzlich zig Millionen A+-Finanzierungsrunden erhalten haben. Derzeit schneiden einige Augmented-Reality-Brillenprodukte auf dem Markt hinsichtlich der Anzeigeeffekte gut ab, sind jedoch nicht drahtlos integriert. oder sie haben zwar eine raumbezogene Interaktionsfunktion, aber das Gesamtvolumen ist groß und kann nicht die Form einer Brille erreichen
2023-10-13
Kommentar 0
1454

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1233
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1092
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
837

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1577