Insgesamt10000 bezogener Inhalt gefunden

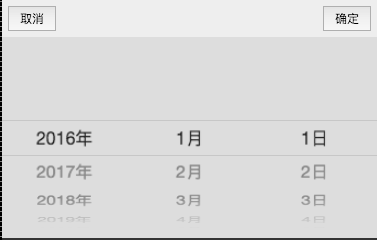
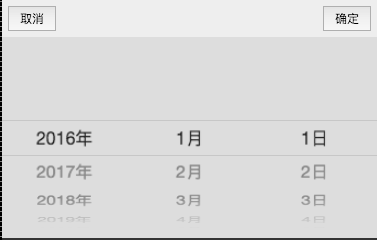
vue.js implementiert Entwicklungserfahrung zur Nachahmung der nativen iOS-Zeitauswahlkomponente
Artikeleinführung:Vorwort Ich habe mir in den letzten Monaten VUE angesehen und dann versucht, bestimmte Komponenten nur mit nativem js+vue zu implementieren. Die PC-seitige Zeitauswahlkomponente ist die erste Implementierung der Zeitauswahl auf dem PC. Sie erfolgt auch auf der mobilen Seite, daher möchte ich meine Ideen und Ideen für die mobile Implementierung mitteilen Rad-Spezialeffekt-Zeitauswahlprozess. Die gesamte Komponente basiert auf vue-cli Funktion 1. Zeitauswahl
2018-05-28
Kommentar 3
4445

Was soll ich tun, wenn ich im Condor Mobile Game das falsche Starttalent wähle?
Artikeleinführung:Das Talent des Condor Mobile Game beeinflusst unsere Wahl des Kampfstils. Was sollten viele Spieler tun, wenn sie zu Beginn das falsche Talent auswählen? Inhalt dieses Artikels Ein Leitfaden zur Lösung des Problems der Auswahl des falschen Talents zu Beginn des Spiels. Was soll ich tun, wenn ich zu Beginn des Condor-Mobilspiels das falsche Talent wähle? Antwort: Klicken Sie im Talentsystem auf „Aktualisieren“, um es zu löschen. 1. Betreten Sie das Spiel und wählen Sie das Talentsystem aus. 2. Klicken Sie unten auf das orangefarbene Symbol, um das Talent zu aktualisieren. 3. Wählen Sie das Talent aus, das Sie speichern möchten, und klicken Sie auf OK. 4. Wenn Sie das falsche Talent auswählen, können Sie die Frage erneut beantworten, wodurch ein neues Talent entsteht. Der obige Inhalt ist der Leitfaden für Sie, um das Problem der Auswahl des falschen Talents zu Beginn des Condor-Handyspiels zu lösen, das vom Herausgeber bereitgestellt wird, um Ihnen bei der Lösung der Probleme zu helfen, auf die Sie stoßen, wenn Sie mehr darüber erfahren möchten
2024-03-27
Kommentar 0
766


Wie kann man die falsche Talentauswahl zu Beginn des Condor Mobile Game korrigieren?
Artikeleinführung:Um am Condor Mobile Game teilzunehmen, müssen Spieler Talente erhalten, indem sie Fragen beantworten. Viele Spieler wissen nicht, wie sie das falsche Starttalent ändern können. Nach der Bestätigung des Talents wird eine Option namens „Erneut beantworten“ angezeigt . Treffen Sie Ihre Auswahl. Wenn Sie zu Beginn des Condor Mobile Game das falsche Talent ausgewählt haben, korrigieren Sie die Antwort: Beantworten Sie die Frage erneut und aktualisieren Sie das Talent. 1. Betreten Sie zuerst das Spiel, suchen Sie das Talentsystem in der Hauptoberfläche und betreten Sie es. 2. Klicken Sie nach dem Aufrufen des Talentsystems auf das orangefarbene Symbol unten, um das Talent zu aktualisieren. 3. Die aktualisierten Talente werden in Grün, Blau, Lila und Gold unterteilt. Wenn der Spieler die Talente speichern möchte, klicken Sie auf [OK]. 4. Wenn der Spieler zu Beginn der Frage das falsche Talent wählt, klicken Sie einfach, um die Frage erneut zu beantworten.
2024-03-28
Kommentar 0
879

So konvertieren Sie eine Webapp in eine Uniapp
Artikeleinführung:Mit der Popularität des mobilen Internets sind mobile Anwendungen für immer mehr Unternehmen und Entwickler zur ersten Wahl geworden. Herkömmliche native Anwendungen erfordern umständliche Entwicklungsprozesse, was nicht nur Zeit verschwendet, sondern auch die Kosten erhöht. Mit der Förderung von WepApp haben wir eine einfachere Möglichkeit, mobile Anwendungen zu entwickeln. Allerdings weist WebApp gewisse Engpässe in Bezug auf Stabilität, Leistung und native Kommunikation auf. Daher benötigen wir ein besseres plattformübergreifendes Framework, um den sich ändernden Benutzeranforderungen gerecht zu werden. Und UniApp ist genau die beste Wahl. 1. Was ist UniAppUn?
2023-04-20
Kommentar 0
992

So verwenden Sie das Mobile-Select-Area-Plugin
Artikeleinführung:Wie der Name schon sagt, handelt es sich beim Mobile-Select-Area-Plugin um ein Plug-In zur Regionsauswahl auf dem mobilen Endgerät. Die Verwendungsweise ist einfach. 1. Vorbereitung: Zuerst. Sie müssen die CSS + JS-Datei herunterladen, die dem Plug-In entspricht. Nachdem Sie diese Dinge heruntergeladen haben, ist alles fertig und Sie brauchen nur noch den Ostwind -> Code schreiben. . . . Zunächst einmal handelt es sich um ein Plug-in, das auf dem mobilen Endgerät verwendet wird. Der Betrachtungswinkel muss auf dem mobilen Endgerät gesteuert werden. Andernfalls ist das Ansehen im Browser zwar angenehm, auf dem mobilen Endgerät sieht es jedoch nicht gut aus. <Meta-Name
2018-05-10
Kommentar 0
2709

Tutorial zum Hinzufügen eines Countdown-Add-Ins zu ppt_So fügen Sie ein Countdown-Add-In zu ppt hinzu
Artikeleinführung:Klicken Sie auf [Trust Center-Einstellungen], wählen Sie [Alle Makros aktivieren] und bestätigen Sie. Dann verdoppeln Sie das Countdown-Makro-Plugin und wählen Sie [Add-Ins]: Countdown – Zeiteinstellungen, um Countdown-bezogene Parameter festzulegen. Wählen Sie [Countdown] – Farbeinstellungen, um Vordergrund- und Hintergrundfarben festzulegen. Vordergrundfarbe: Zeitfarbe. Hintergrundfarbe: Das Rot hinter dem Bild ist die Hintergrundfarbe
2024-06-10
Kommentar 0
643

So wählen Sie die Zeitsteuerung mit jquery aus
Artikeleinführung:Mit der Entwicklung des Internets werden Zeitauswahlsteuerungen in der Webentwicklung immer häufiger eingesetzt. Unter anderem bietet das jQuery-Zeitauswahl-Plug-in offensichtliche Vorteile in Bezug auf einfache Bedienung und schöne Effekte und wird von Entwicklern allgemein begrüßt und unterstützt. In diesem Artikel wird erläutert, wie Sie das jQuery-Zeitauswahl-Plug-in verwenden, um Entwicklern dabei zu helfen, Zeitauswahlsteuerungen schneller und einfacher zu implementieren. 1. Einführung in das jQuery-Zeitauswahl-Plug-in Das jQuery-Zeitauswahl-Plug-in ist ein schnelles, flexibles, browserübergreifendes Datums- und Zeitauswahl-Plug-in, das auf der jQuery-Bibliothek basiert und verfügt
2023-05-23
Kommentar 0
2097

vscode-Haltepunkt-Debugging-JS-Projekt
Artikeleinführung:Die Methode zum Debuggen von js-Projekten mit vscode-Haltepunkten ist: 1. Installieren Sie zuerst das [Debugger für Chrome]-Plugin. 2. Laden Sie dann das Projekt und konfigurieren Sie die Datei „launch.json“. chrome debugging] und legen Sie den Haltepunkt fest und debuggen Sie.
2020-02-11
Kommentar 0
3050


So implementieren Sie Zeitauswahl und Datumsberechnung in UniApp
Artikeleinführung:UniApps Implementierungsmethode für Zeitauswahl und Datumsberechnung Mit der Entwicklung mobiler Anwendungen sind Zeitauswahl und Datumsberechnung in vielen Anwendungen zu allgemeinen Funktionen geworden. Auf der UniApp-Plattform können wir die Zeitauswahl mithilfe der uni-datepicker-Komponente implementieren und die Datumsberechnung über JavaScript-Datumsobjekte durchführen. Dieser Artikel führt Sie in die Methode zur Implementierung der Zeitauswahl und Datumsberechnung in UniApp ein und gibt entsprechende Codebeispiele. 1. Implementierung der Zeitauswahl in UniApp
2023-07-04
Kommentar 0
3605

Beste PHP-Framework-Auswahl für die Entwicklung mobiler Apps
Artikeleinführung:Laravel, CodeIgniter und Ignite sind die besten PHP-Framework-Optionen für die Entwicklung mobiler Apps. Die konkrete Auswahl basiert auf Folgendem: Funktionalität: Das Framework sollte spezifische Funktionen bereitstellen, die für die Entwicklung mobiler Anwendungen erforderlich sind. Community-Support: Eine aktive Community ist unerlässlich, um Dokumentation, Tutorials und schnellen Support bereitzustellen. Leistung: Wählen Sie ein Framework, das für mobile Geräte optimiert ist, um sicherzustellen, dass Ihre Anwendung eine gute Leistung erbringt. Entwicklungszeit: Berücksichtigen Sie die Lernkurve und die Entwicklungsgeschwindigkeit des Frameworks entsprechend Ihren Zeitvorgaben. Projektkomplexität: Wählen Sie je nach Komplexität Ihrer mobilen App ein Framework, das die entsprechende Funktionalität bietet.
2024-06-05
Kommentar 0
1007

Was macht Uniapp?
Artikeleinführung:UniApp ist ein plattformübergreifendes Framework für die Entwicklung mobiler Anwendungen, das einen Codesatz zum Erstellen von Anwendungen für Plattformen wie iOS, Android, H5, WeChat-Miniprogramme und Alipay-Miniprogramme verwendet. Zu den Vorteilen gehören: plattformübergreifende Entwicklung, die Zeit und Kosten spart. Natives Rendering, das ein mit nativen Anwendungen vergleichbares Benutzererlebnis bietet. Umfangreiche Komponentenbibliothek und leistungsstarke Plug-Ins unterstützen schnelle Iteration und gemeinsames Debuggen mit mehreren Terminals, wodurch der Entwicklungszyklus verkürzt wird. Aktive Community bietet technische Unterstützung Unterstützung
2024-04-02
Kommentar 0
885

Beispiel für ein Zeitformat für die Überprüfung regulärer Ausdrücke in js
Artikeleinführung:In Projekten stoßen wir häufig auf Zeitprobleme. Manchmal verwenden wir Zeit-Plugins, um den Benutzern die Auswahl zu ermöglichen, aber manchmal können wir auf Wunsch der Kunden die Zeit selbst eingeben Der Benutzer hat Recht? Geben Sie ein. Ist die Zeit legal? Dieses Mal müssen Sie reguläre Ausdrücke verwenden. Dieser Artikel führt Sie hauptsächlich in die detaillierte Erklärung des js-Formats für die Überprüfung regulärer Ausdrücke xxxx-xx-xx ein. Ich hoffe, er kann Ihnen helfen.
2018-02-11
Kommentar 0
2584


Wie Sie Excel-Plug-Ins geschickt nutzen, um die Arbeitseffizienz zu verbessern
Artikeleinführung:Manchmal werden Sie feststellen, dass Sie die gleiche Arbeit erledigen wie Ihre Kollegen, aber Sie brauchen 4 Stunden, um sie in einer Stunde zu erledigen. Warum ist das so? Möglicherweise verwendet Ihr Kollege ein Excel-Plugin. Tatsächlich ist das Excel-Plug-in für einen Büroangestellten unerlässlich. Als nächstes stellt der Redakteur vor, wie man Excel-Plug-Ins geschickt nutzt, um die Arbeitseffizienz zu verbessern. In der [Excel]-Software können Sie nach der Installation des [Square Grid]-Plug-Ins die Zellen A bis I in Tabelle 1 auswählen. Klicken Sie dann auf [Quadratisches Raster] – [Ansicht] – [Ausgewählten Bereich sperren], damit die eingegebenen Daten vor einer willkürlichen Änderung geschützt werden. 2. Geben Sie „=D2-C2“ in Zelle D2 ein, [wählen] Sie Zelle E2 aus und klicken Sie auf [Strg+Umschalt]
2024-03-20
Kommentar 0
1039

So kaufen Sie Bahntickets bei Fliggy Travel. So buchen Sie Bahntickets bei Fliggy Travel
Artikeleinführung:Schritt 1: Öffnen Sie die mobile Alipay-Software und klicken Sie auf [Fliggy Travel]. Schritt 2: Klicken Sie auf der angezeigten Seite auf [Zug/Bus], wählen Sie das Zugticket aus, klicken Sie dann auf die Uhrzeit und die Adresse und klicken Sie schließlich auf [Suchen nach]. Zugtickets]. Schritt 3: Wählen Sie einfach das entsprechende Zugticket aus und buchen Sie es, indem Sie auf den erscheinenden Button klicken.
2024-06-28
Kommentar 0
844