Insgesamt10000 bezogener Inhalt gefunden

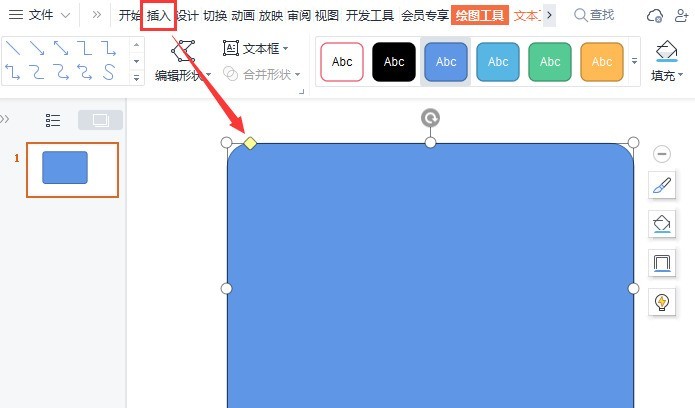
So legen Sie einen dreidimensionalen Rahmen in WPS fest_Eine Liste der Schritte zum Erstellen eines dreidimensionalen Rahmens mit abgerundeten Ecken in WPS
Artikeleinführung:1. Klicken Sie nach dem Öffnen der Benutzeroberfläche oben auf das Menü „Einfügen“ und zeichnen Sie ein abgerundetes Rechteckmuster. 2. Ändern Sie den Musterfülleffekt für das abgerundete Rechteck. 3. Wählen Sie dann in den Füll- und Linienoptionen den Stil „Breite obere Diagonale“ aus. 4. Ändern Sie die Füllung Stellen Sie die Vordergrund- und Hintergrundfarben abwechselnd auf Dunkelgrün und Hellgrün ein und stellen Sie die Linien auf „Keine“ ein. 5. Zeichnen Sie ein kleines abgerundetes Rechteck innerhalb des bearbeiteten abgerundeten Rechtecks, wählen Sie beide abgerundeten Rechtecke gleichzeitig aus und klicken Sie in der Zusammenführungsform auf „Ausschneiden“. Menüschaltfläche 6. Suchen Sie abschließend die Schattenoption in der Spalte „Formeffekt“ und legen Sie einen intern zentrierten Schatteneffekt für den Rand fest, um die Erstellung eines abgerundeten dreidimensionalen Rands abzuschließen.
2024-04-18
Kommentar 0
652

Wie verstecke ich den Kontrollrand eines Kreises mit FabricJS?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS den Kontrollrahmen eines Kreises ausblenden. Kreis ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um einen Kreis zu erstellen, erstellen wir eine Instanz der Fabric.Circle-Klasse und fügen sie der Leinwand hinzu. Wir können die Steuerrahmen auf viele Arten anpassen, z. B. durch Hinzufügen bestimmter Farben, Strichmuster usw. Mit der hasBorders-Eigenschaft können wir Ränder jedoch auch vollständig eliminieren. Syntax newfabric.Circle({hasBorders:Boolean}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein Objekt, das zusätzliche Anpassungen für unseren Kreis ermöglicht. Mit diesem Parameter können Sie die ändern
2023-08-24
Kommentar 0
1449

Wie erstelle ich mit FabricJS ein Dreieck mit einem gestrichelten Musterrand?
Artikeleinführung:In diesem Tutorial erstellen wir mit FabricJS ein Dreieck mit einem gestrichelten Musterrand. Dreieck ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um ein Dreieck zu erstellen, müssen wir eine Instanz der Fabric.Triangle-Klasse erstellen und sie der Leinwand hinzufügen. Mit der Eigenschaft borderDashArray können wir das Erscheinungsbild des Rahmenstrichs ändern. Allerdings muss unser Dreiecksobjekt einen Rahmen haben, damit diese Eigenschaft funktioniert. Diese Eigenschaft hat keine Auswirkung, wenn für die hasBorders-Eigenschaft ein falscher Wert angegeben wird. Syntax newfabric.Triangle({borderDashArray:Array}:Objec
2023-08-23
Kommentar 0
1108

Wie verstecke ich den Kontrollrahmen einer Ellipse mit FabricJS?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS den Kontrollrahmen einer Ellipse ausblenden. Oval ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um eine Ellipse zu erstellen, müssen wir eine Instanz der Fabric.Ellipse-Klasse erstellen und sie der Leinwand hinzufügen. Wir können die Steuerrahmen auf viele Arten anpassen, z. B. durch Hinzufügen bestimmter Farben, Strichmuster usw. Mit der hasBorders-Eigenschaft können wir Ränder jedoch auch vollständig eliminieren. Syntax newfabric.Ellipse({hasBorders:Boolean}:Object) Parameteroptionen (optional) – Dieser Parameter ist ein Objekt, das zusätzliche Anpassungen für unsere Ellipse ermöglicht. Mit diesem Parameter können Sie
2023-08-24
Kommentar 0
752

Wie verstecke ich den Kontrollrahmen eines Dreiecks mit FabricJS?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS den Kontrollrahmen eines Dreiecks ausblenden. Dreieck ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um ein Dreieck zu erstellen, müssen wir eine Instanz der Fabric.Triangle-Klasse erstellen und sie der Leinwand hinzufügen. Wir können den Kontrollrahmen auf viele Arten anpassen, z. B. durch Hinzufügen einer bestimmten Farbe, eines gepunkteten Musters usw. Mit der hasBorders-Eigenschaft können wir Ränder auch vollständig entfernen. Syntax newfabric.Triangle({hasBorders:Boolean}:Object) Parameteroptionen (optional) − Dieser Parameter ist ein Objekt, das zusätzliche Anpassungen für unser Dreieck ermöglicht. Verwenden Sie dies
2023-09-01
Kommentar 0
666

Wie verstecke ich den Kontrollrahmen eines Rechtecks mit FabricJS?
Artikeleinführung:In diesem Tutorial erfahren Sie, wie Sie mit FabricJS den Kontrollrahmen eines Rechtecks ausblenden. Rechteck ist eine der verschiedenen Formen, die FabricJS bereitstellt. Um ein Rechteck zu erstellen, müssen wir eine Instanz der fabric.Rect-Klasse erstellen und sie der Leinwand hinzufügen. Wir können den Steuerrahmen auf viele Arten anpassen, z. B. durch Hinzufügen einer bestimmten Farbe, eines Strichmusters usw. Wir können die Ränder jedoch auch vollständig entfernen, indem wir die hasBorders-Eigenschaft verwenden. Syntax newfabric.Rect({hasBorders:Boolean}:Object) Parameter Options(optional)–Dieser Parameter ist ein Objekt, das verwendet wird, um andere benutzerdefinierte Einstellungen für das Rechteck bereitzustellen.
2023-08-23
Kommentar 0
1034

Wie zeichnet KI das klassische Muster der Kupfermünzentextur? Wie zeichnet KI das klassische Muster der Kupfermünzentextur?
Artikeleinführung:Zeichnen Sie zunächst mit dem [Abgerundetes Rechteck-Werkzeug] eine kleine abgerundete Form. Halten Sie dann die [ALT]-Taste gedrückt und klicken Sie auf das abgerundete Rechteck, um die Form des Rahmens zu ändern. Halten Sie dann einen beliebigen Punkt am Rand gedrückt und verschieben Sie ihn zur Mitte, um die vier Ecken spitz zu machen. Zeichnen Sie als Nächstes mit dem Ellipsen-Werkzeug einen Kreis außerhalb der spitzen Form. Wählen Sie die beiden Formen zusammen aus, klicken Sie mit der rechten Maustaste und wählen Sie [Gruppe], um ein Gesamtmuster zu bilden. Ziehen Sie als Nächstes das gruppierte Muster in die [Farbtafel]. Zeichnen Sie mit dem [Rechteck-Werkzeug] ein größeres Rechteck und klicken Sie auf das Muster, das Sie gerade in die Farbpalette gezogen haben. Abschließend können Sie sehen, dass sich aus dem Rechteck ein klassischer Mustereffekt entwickelt hat.
2024-06-04
Kommentar 0
1028

OKX Web3 hat sich mit der Harvard Entrepreneur Association und OnePiece Labs zusammengetan, um gemeinsam Web3-Kurse zu starten
Artikeleinführung:OKXWeb3 gab bekannt, dass es eine Kooperation mit der Harvard Entrepreneur Association und OnePieceLabs geschlossen hat, um gemeinsam einen Web3-Einsteigerschulungskurs zu starten. Der Kurs wird 10 Wochen dauern und soll neuen Entdeckern, die sich für die Web3-Branche interessieren, ein tiefgreifendes Verständnis vermitteln von Blockchain, Kryptowährung und Dezentralisierung, die die Lücke zwischen traditionellen Geschäftsstrategien und der aufstrebenden digitalen Landschaft schließen. Während des Kurses wird der Web3-Anfängerschulungskurs viele herausragende Redner an der Spitze der Web3-Innovation wie OKXCMOHaiderRafique zum Austausch einladen.
2024-04-12
Kommentar 0
769

Xiaomi 14 steht kurz vor der Veröffentlichung: Durchbrechen der Rahmenbeschränkungen und die Schaffung eines Flaggschiff-Telefons mit extrem schmalen Rahmen
Artikeleinführung:Laut einer Nachricht vom 11. Juli soll laut einer digitalen Chatstation Xiaomis kommendes Flaggschiff-Handy Xiaomi 14 mit einem neuen Kamerasystem und einem Bildschirm mit schmaleren Rändern ausgestattet sein. Das Rückkamerasystem des Xiaomi Mi 14 wird aus drei Kameras bestehen und ein quadratisches Deco-Modul-Design annehmen. Obwohl sich an der Kameragröße im Vergleich zur Vorgängergeneration nicht viel geändert hat, wird erwartet, dass das neue Kamerasystem ein besseres Aufnahmeerlebnis bietet. Was den Bildschirm anbelangt, wird das Xiaomi Mi 14 die mittig angebrachte Lochbildschirmform der vorherigen Generation beibehalten, der Rahmen wurde jedoch erheblich verkleinert, so dass er nur noch 1 mm breit ist. Berichten zufolge wird das Xiaomi Mi 14 einen von CSOT bereitgestellten Bildschirm mit extrem schmalem Rahmen verwenden und ist damit das Flaggschiff-Telefon mit dem schmalsten Rahmen der Branche. Erwähnenswert ist, dass dieser Bildschirm ein neues Schaltungsstrukturdesign übernimmt und die Fanout-Verkabelung auf den AA-Anzeigebereich überträgt.
2023-07-25
Kommentar 0
880

So schalten Sie Kugou Music ein, um gemeinsam Lieder anzuhören
Artikeleinführung:Wie kann man mit der Kugou Music APP gemeinsam Lieder anhören, aber die meisten Freunde wissen nicht, wie man mit Freunden Lieder anhört? Grafische Tutorials zum Einschalten von Duolingo. Wenn Sie interessiert sind, schauen Sie doch mal vorbei! Tutorial zur Nutzung von Kugou Music So öffnen Sie Kugou Music, um gemeinsam Songs anzuhören 1. Öffnen Sie zunächst die Kugou Music-APP und klicken Sie auf den durch den Pfeil auf der Hauptseite angezeigten Rand. 2. Rufen Sie dann die Player-Seite auf und wählen Sie die [drei Punkte] aus. in der unteren rechten Ecke ]-Funktion; 3. Erweitern Sie dann die Multifunktionsleiste unten und klicken Sie auf [Gemeinsam zuhören] 4. Springen Sie schließlich zu einem neuen Fenster und wählen Sie [Freunde einladen], um die Funktion „Gemeinsam zuhören“ zu aktivieren.
2024-02-23
Kommentar 0
2156

Das neueste Gameplay von „Adventure Battle' enthüllt – Regions-/Serverübertragung
Artikeleinführung:„Adventure Battle“ hat nun die Funktion zum Übertragen von Regionen und Servern eröffnet und bietet Spielern so ein flexibleres Spielerlebnis. Aufgrund begrenzter Serverressourcen unterliegt die Anzahl der zu übertragenden Orte zwischen Regionen und Servern jedoch bestimmten Einschränkungen. Die Spieler müssen auf die Quotensituation achten, sich rechtzeitig bewerben und die Chance nutzen. Die Einführung dieser Funktion wird nicht nur zur Optimierung der Spielumgebung beitragen, sondern auch die Interaktion und Kommunikation zwischen Servern in verschiedenen Regionen fördern. Genießen Sie in der Welt von „Adventure Battle“ den Spaß am Abenteuer und schlagen Sie ein neues Spielkapitel auf! Das neueste Gameplay von „Adventure Battle“ wurde enthüllt – Regionstransfer/Servertransfer [1] Servertransfer/Migration 1. Sie müssen sich bewerben oder zum Transfer von Servern eingeladen werden 2. Jeder Server hat eine bestimmte Quote für den Servertransfer 3; Neuer Server oder Der neue Server unterstützt die Serverübertragungsfunktion nicht. Die Serverübertragungsfunktion kann während der Eröffnung von Age of Navigation nicht verwendet werden.
2024-03-21
Kommentar 0
698

So installieren Sie das Win7-Betriebssystem auf dem Computer
Artikeleinführung:Unter den Computer-Betriebssystemen ist das WIN7-System ein sehr klassisches Computer-Betriebssystem. Wie installiert man also das Win7-System? Der folgende Editor stellt detailliert vor, wie Sie das Win7-System auf Ihrem Computer installieren. 1. Laden Sie zunächst das Xiaoyu-System herunter und installieren Sie die Systemsoftware erneut auf Ihrem Desktop-Computer. 2. Wählen Sie das Win7-System aus und klicken Sie auf „Dieses System installieren“. 3. Beginnen Sie dann mit dem Herunterladen des Image des Win7-Systems. 4. Stellen Sie nach dem Herunterladen die Umgebung bereit und klicken Sie nach Abschluss auf Jetzt neu starten. 5. Nach dem Neustart des Computers erscheint die Windows-Manager-Seite. Wir wählen die zweite. 6. Kehren Sie zur Pe-Schnittstelle des Computers zurück, um die Installation fortzusetzen. 7. Starten Sie nach Abschluss den Computer neu. 8. Kommen Sie schließlich zum Desktop und die Systeminstallation ist abgeschlossen. Ein-Klick-Installation des Win7-Systems
2023-07-16
Kommentar 0
1240
PHP-Einfügesortierung
Artikeleinführung::Dieser Artikel stellt hauptsächlich die PHP-Einfügesortierung vor. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
2016-08-08
Kommentar 0
1097
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Artikeleinführung:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
Kommentar 0
842

Huawei bringt zwei neue kommerzielle KI-Speicherprodukte großer Modelle auf den Markt, die eine Leistung von 12 Millionen IOPS unterstützen
Artikeleinführung:IT House berichtete am 14. Juli, dass Huawei kürzlich neue kommerzielle KI-Speicherprodukte „OceanStorA310 Deep Learning Data Lake Storage“ und „FusionCubeA3000 Training/Pushing Hyper-Converged All-in-One Machine“ herausgebracht habe. Beamte sagten, dass „diese beiden Produkte grundlegendes Training ermöglichen“. KI-Modelle, Branchenmodelltraining, segmentiertes Szenariomodelltraining und Inferenz sorgen für neuen Schwung.“ ▲ Bildquelle Huawei IT Home fasst zusammen: OceanStorA310 Deep Learning Data Lake Storage ist hauptsächlich auf einfache/industrielle große Modell-Data-Lake-Szenarien ausgerichtet, um eine Datenregression zu erreichen . Umfangreiches Datenmanagement im gesamten KI-Prozess von der Erfassung und Vorverarbeitung bis hin zum Modelltraining und der Inferenzanwendung. Offiziell erklärt, dass OceanStorA310 Single Frame 5U die branchenweit höchsten 400 GB/s unterstützt
2023-07-16
Kommentar 0
1583
PHP-Funktionscontainering...
Artikeleinführung::In diesem Artikel wird hauptsächlich der PHP-Funktionscontainer vorgestellt ... Studenten, die sich für PHP-Tutorials interessieren, können darauf verweisen.
2016-08-08
Kommentar 0
1140
PHP面向对象程序设计之接口用法,php面向对象程序设计_PHP教程
Artikeleinführung:PHP面向对象程序设计之接口用法,php面向对象程序设计。PHP面向对象程序设计之接口用法,php面向对象程序设计 接口是PHP面向对象程序设计中非常重要的一个概念。本文以实例形式较为详细的讲述
2016-07-13
Kommentar 0
1005