Insgesamt10000 bezogener Inhalt gefunden

AngularJS-Front-End-Paging-Implementierung
Artikeleinführung:Dieser Artikel stellt hauptsächlich die Implementierung von Front-End-Paging in AngularJS vor. Jetzt kann ich ihn mit Ihnen teilen.
2018-07-09
Kommentar 0
1646

jQuery.i18n implementiert internationale Web-Front-End-Standards
Artikeleinführung:Dieses Mal werde ich Ihnen jQuery.i18n vorstellen, um den Web-Front-End-Internationalisierungsstandard zu implementieren. Welche Vorsichtsmaßnahmen gibt es für jQuery.i18n, um den Web-Front-End-Internationalisierungsstandard zu implementieren? Das Folgende ist ein praktischer Fall.
2018-05-23
Kommentar 0
2079

Implementieren Sie die Web-Frontend-Internationalisierung basierend auf jQuery.i18n
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie die Web-Front-End-Internationalisierung auf Basis von jQuery.i18n implementieren. Was sind die Vorsichtsmaßnahmen für die Implementierung der Web-Front-End-Internationalisierung auf Basis von jQuery.i18n? Das Folgende ist ein praktischer Fall.
2018-05-12
Kommentar 0
2909

Verwenden Sie jQuery, um die Front-End-Suche zu implementieren
Artikeleinführung:Dieses Mal werde ich Ihnen zeigen, wie Sie jQuery zur Implementierung der Front-End-Suche verwenden. Welche Vorsichtsmaßnahmen sind für die Verwendung von jQuery zur Implementierung der Front-End-Suche zu beachten?
2018-04-19
Kommentar 0
1563

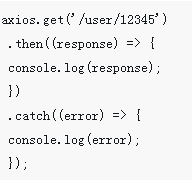
Vue und Axios implementieren die Sicherheitskontrolle von Front-End-Datenanfragen
Artikeleinführung:Vue und Axios implementieren die Sicherheitskontrolle von Front-End-Datenanfragen. In der Front-End-Entwicklung sind Datenanfragen ein sehr wichtiges Bindeglied. Um die Sicherheit der Benutzerdaten zu schützen, müssen wir Sicherheitskontrollen für Front-End-Datenanfragen implementieren. In diesem Artikel wird erläutert, wie Sie mit Vue und Axios die Sicherheitskontrolle von Front-End-Datenanforderungen implementieren. 1. Einführung in Vue Vue ist ein fortschrittliches JavaScript-Framework zum Erstellen von Benutzeroberflächen. Es ist einfach zu bedienen, leistungsstark und flexibel und kann schnell funktionsreiche Front-End-Anwendungen erstellen.
2023-07-17
Kommentar 0
1786


So implementieren Sie die einfache Front-End-Suchfunktion von jQuery
Artikeleinführung:In diesem Artikel wird hauptsächlich die von jQuery implementierte einfache Front-End-Suchfunktion vorgestellt, die das Durchlaufen von jQuery-Ereignissen, den Abgleich, dynamische Einstellungen und andere damit verbundene Betriebsfähigkeiten umfasst. Ich hoffe, dass sie allen helfen kann.
2018-05-16
Kommentar 0
2548

Director.js implementiert Anwendungsbeispiele für das Front-End-Routing
Artikeleinführung:In diesem Artikel wird hauptsächlich die Verwendung von Director.js zum Implementieren des Front-End-Routings vorgestellt. Es verwendet das Symbol „#“, um verschiedene URL-Pfade zu organisieren, ohne dass die Seite aktualisiert werden muss
2017-02-03
Kommentar 0
1510
php实现网站顶踩功能的完整前端代码,php前端_PHP教程
Artikeleinführung:php实现网站顶踩功能的完整前端代码,php前端。php实现网站顶踩功能的完整前端代码,php前端 许多网站都支持顶、踩功能,以便于显示用户对当前网页内容的满意度反馈。下面我们给出本
2016-07-13
Kommentar 0
1106

Von Front-End-Interviewern häufig gestellte Fragen: Wie implementiert man Front-End-Routing?
Artikeleinführung:Von Front-End-Interviewern häufig gestellte Fragen: Wie implementiert man Front-End-Routing? Die Front-End-Entwicklung ist in den letzten Jahren ein boomendes Feld, und die kontinuierliche Aktualisierung der Technologie hat auch dazu geführt, dass Front-End-Entwickler vor größeren Herausforderungen und Chancen stehen. Front-End-Routing ist eines der Themen, die in Interviews zur Front-End-Entwicklung häufig gestellt werden. Die Implementierung des Front-End-Routings ist eine grundlegende Aufgabe in der Front-End-Entwicklung. Die Beherrschung der Prinzipien und Implementierungsmethoden des Front-End-Routings ist entscheidend für die Verbesserung der Entwicklungseffizienz und des Benutzererlebnisses. 1. Was ist Front-End-Routing? Bei der herkömmlichen Webentwicklung werden Seitensprünge durch Ändern der URL-Adresse implementiert.
2024-03-26
Kommentar 0
1221


Best Practices für die Implementierung von Front-End-Datenanfragen mit Vue und Axios
Artikeleinführung:Best Practices für die Implementierung von Frontend-Datenanfragen mit Vue und Axios Einführung: In der modernen Frontend-Entwicklung sind Datenanfragen eine sehr häufige und wichtige Funktion. Vue.js ist ein beliebtes Front-End-Framework und Axios ist eine hervorragende HTTP-Bibliothek. Ihre Kombination kann Best Practices bei Front-End-Datenanfragen erzielen. In diesem Artikel wird erläutert, wie Sie mit Vue und Axios Best Practices für Front-End-Datenanforderungen implementieren, und es werden Codebeispiele aufgeführt. 1. Einführung in VueVue.js ist ein leichtgewichtiger JavaScr
2023-07-18
Kommentar 0
1334

Zusammenfassung der Erfahrungen bei der Implementierung von JavaScript-Animationen in der Front-End-Entwicklung
Artikeleinführung:Zusammenfassung der Erfahrungen bei der Implementierung von JavaScript-Animationen in der Front-End-Entwicklung. Mit der rasanten Entwicklung des Internets wird die Nachfrage nach Seiteninteraktion immer höher und Benutzer haben immer höhere Anforderungen an Animationseffekte. Bei der Frontend-Entwicklung ist die Implementierung von JavaScript-Animationen ein entscheidender Teil. Durch Animationseffekte können Sie das Benutzererlebnis verbessern und die Attraktivität der Seite steigern. Eine reibungslose und präzise Animation zu erreichen ist jedoch nicht einfach und erfordert bestimmte Fähigkeiten und Erfahrung. In diesem Artikel werden einige JavaScript-Animationspraktiken in der Front-End-Entwicklung zusammengefasst
2023-11-04
Kommentar 0
1155